Соцбыт
Моя роль: Senior Product Designer.
Команда: Product manager, CEO, Backend и Frontend разработчики.
Инструменты: Figma.
Год: 2022.
1. Background
Сервис Соцбыт от компании Газпром позволяет сотрудникам компании получать информацию о возможных способах организации быта при работе на территориях месторождений. Реализация даже самых масштабных инвестиционных проектов в конечном счете зависит от конкретных рабочих на объекте. Часто причинами срывов сроков по проектам являются несвоевременная перебазировка рабочих на объект или неоптимальная логистика бригад от места размещения до места работы. Устранить эти трудности предполагается при помощи разрабатываемого продукта. Он позволит сотрудникам подрядных организаций получать информацию о доступных местах проживания, питания, досуга и оперативно организовывать свой быт на объекте, а сотрудникам «Газпромнефть Хантос» — удобным образом актуализировать эту информацию.
2. Проблема
Интерфейс раздела заявок сложен и неудобен в использовании. Комендант, задача которого — согласовывать заявки сотрудников на заселение, неэффективно выполняет свои обязанности из-за сложности интерфейса. Пользователи сервиса — люди пожилого возраста, поэтому важно решить проблемы доступности интерфейса.
3. Решение
Необходимо переосмыслить интерфейс раздела заявок и просмотра списка сотрудников. Требуется скорректировать визуальную иерархию, чтобы каждый элемент выполнял свою функцию и был легко считываем без лишних когнитивных нагрузок.
4. Старый дизайн сервиса

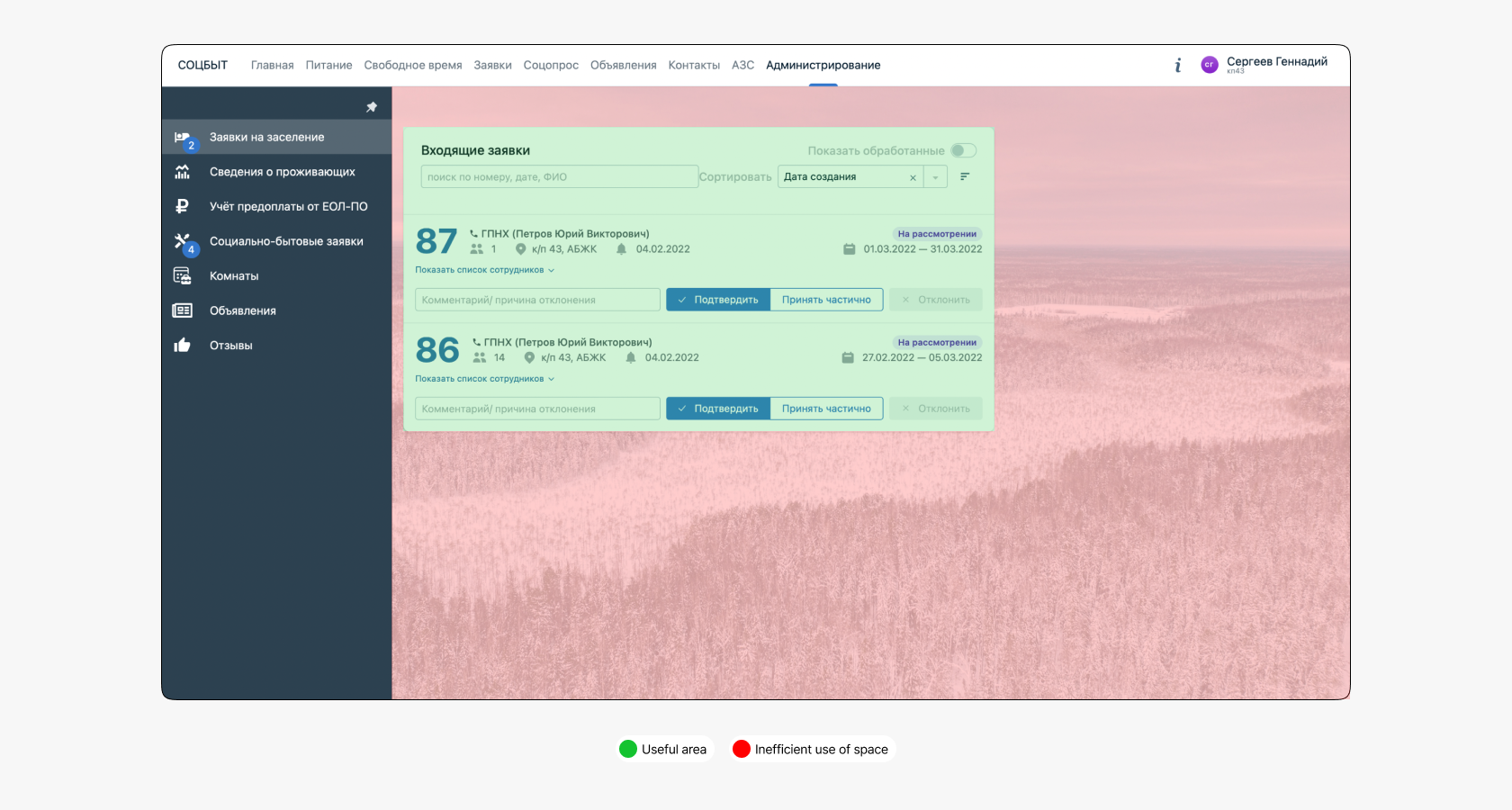
4.1. Нерациональное использование пространства
Большая часть интерфейса засорена визуальным мусором в виде фонового изображения, которое не выполняет никаких задач, но всегда присутствует на экране пользователя. Полезный и нужный контент занимает значительно меньшую площадь, что делает сложным и неудобным использование интерфейса на нескольких больших мониторах.

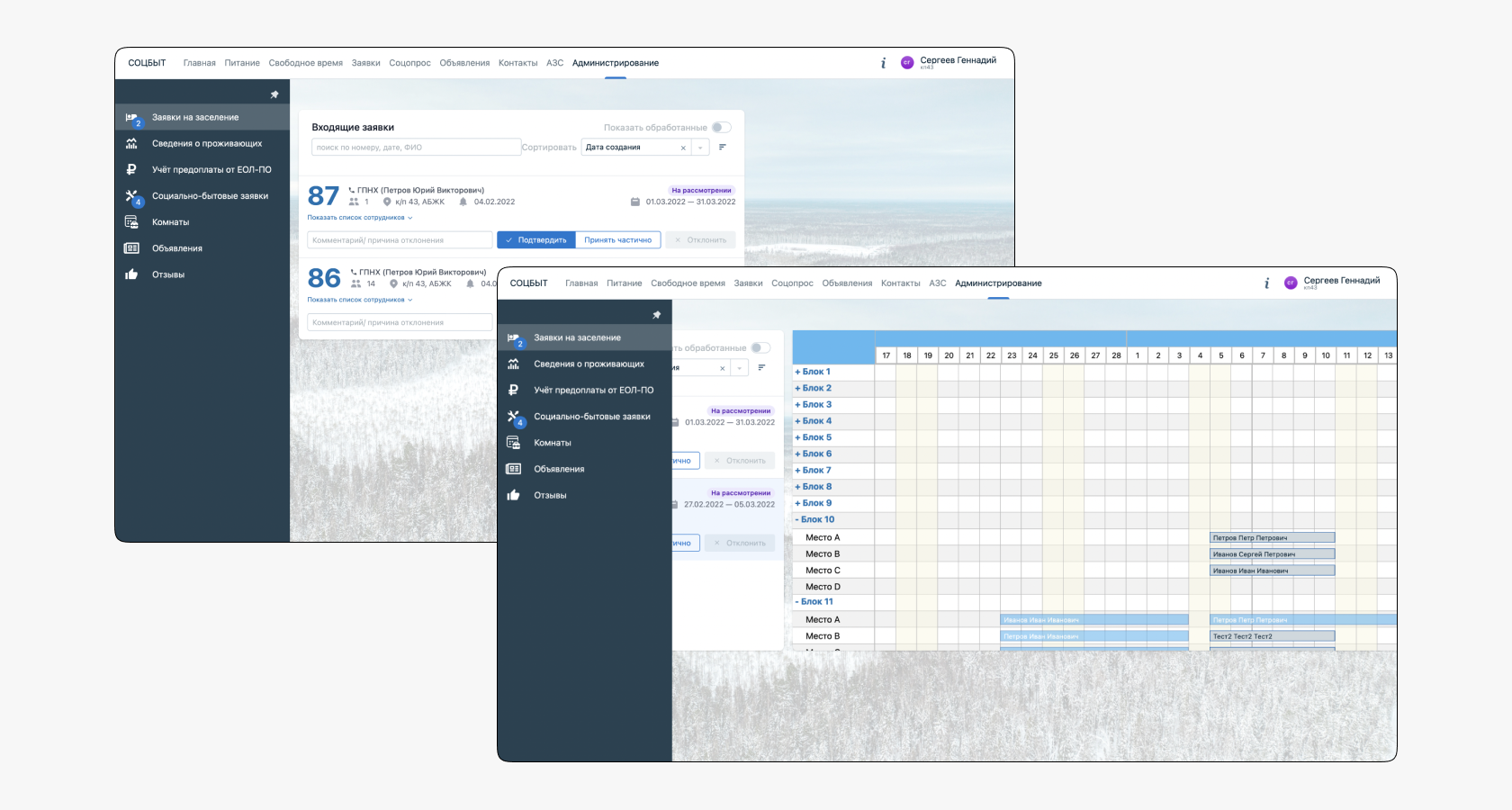
4.2. Неочевидный интерфейс показа сотрудников
В карточке заявки есть кнопка «Показать список сотрудников», которая дает неверное представление о поведении. Пользователь ожидает, что список сотрудников раскроется внутри карточки, так как иконка стрелки указывает направление, но на деле все совсем иначе. После нажатия на кнопку, карточки заявок сдвигаются влево, а справа появляется блок с данными в виде таблицы Ганта. Такое поведение делает интерфейс непредсказуемым и дает ложное представление о поведении пользователю, что снижает его удовлетворенность.

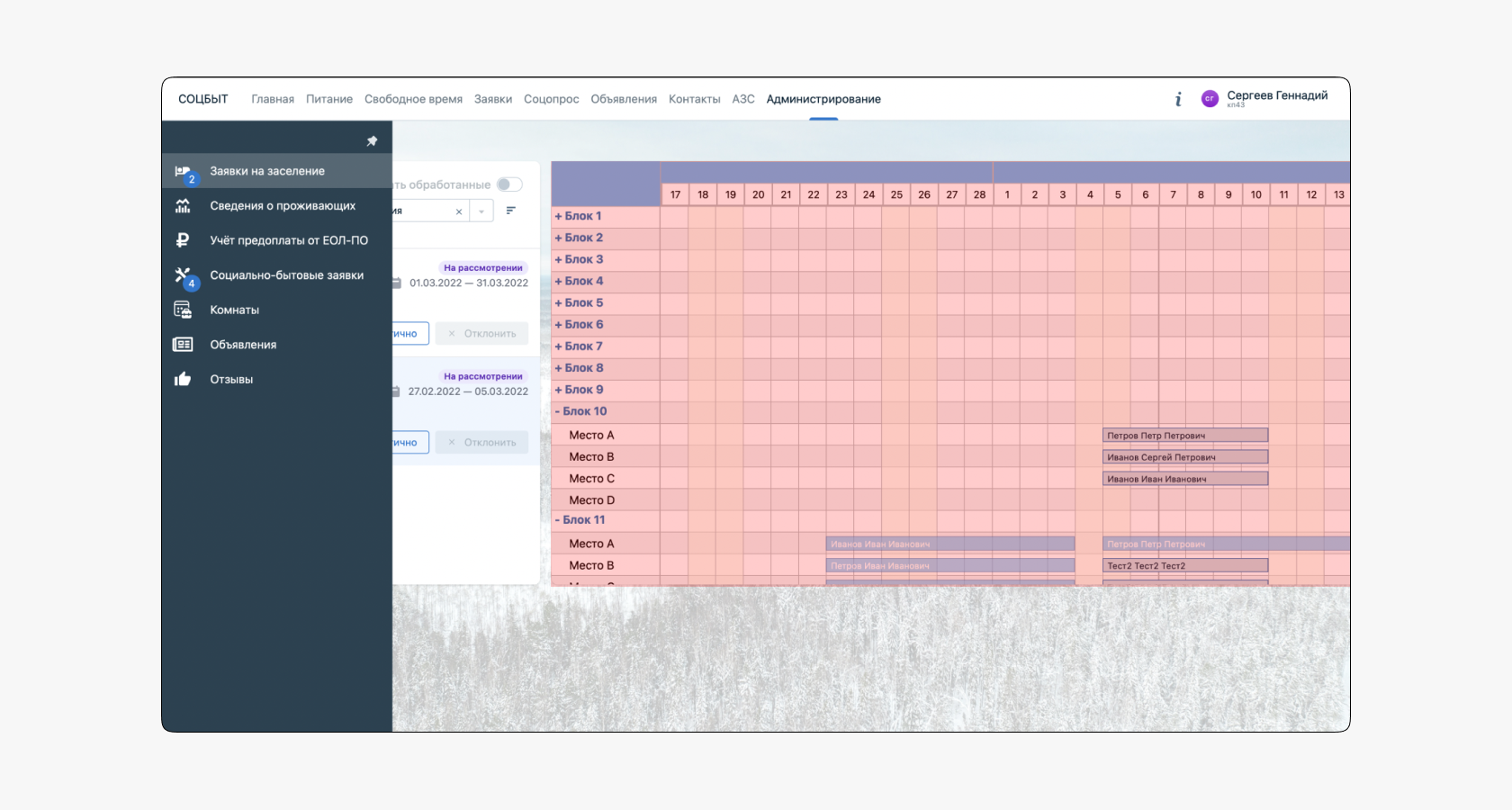
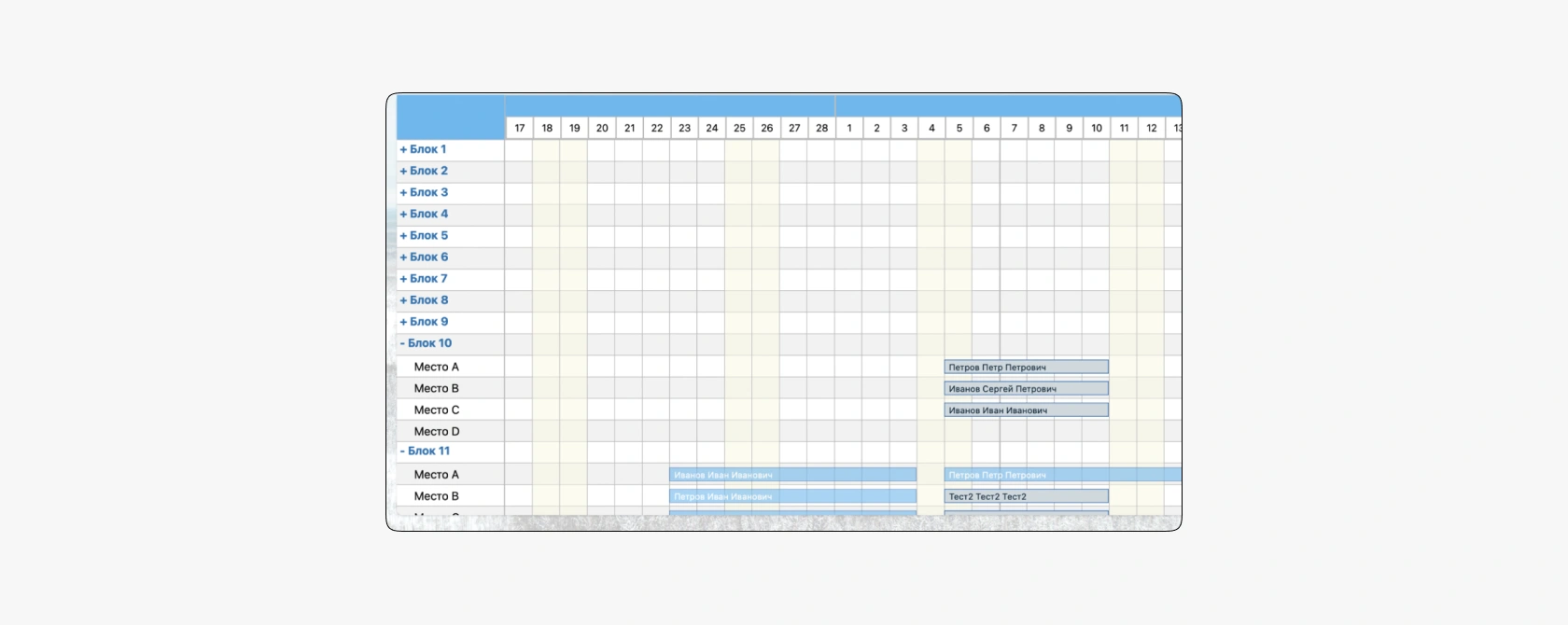
4.3. Таблица Ганта
При открытии списка сотрудников комендант не увидит никого, только пустую календарную сетку без сниппетов и список блоков, в которых размещаются сотрудники. Чтобы узнать, где проживают рабочие, нужно пройтись по каждому блоку и найти нужного человека.

5. Редизайн
Раздел заявок стал агрегатором, включающим заявки на заселение, размещение и помощь в социально-бытовых вопросах. Такое решение позволило минимизировать количество разделов в навигации и создало единую точку входа, где комендант может оперативно выполнять свои задачи. В результате пропали проблемы, связанные с использованием пространства, а также исчезло фоновое изображение. Список заявок теперь виден и понятен.

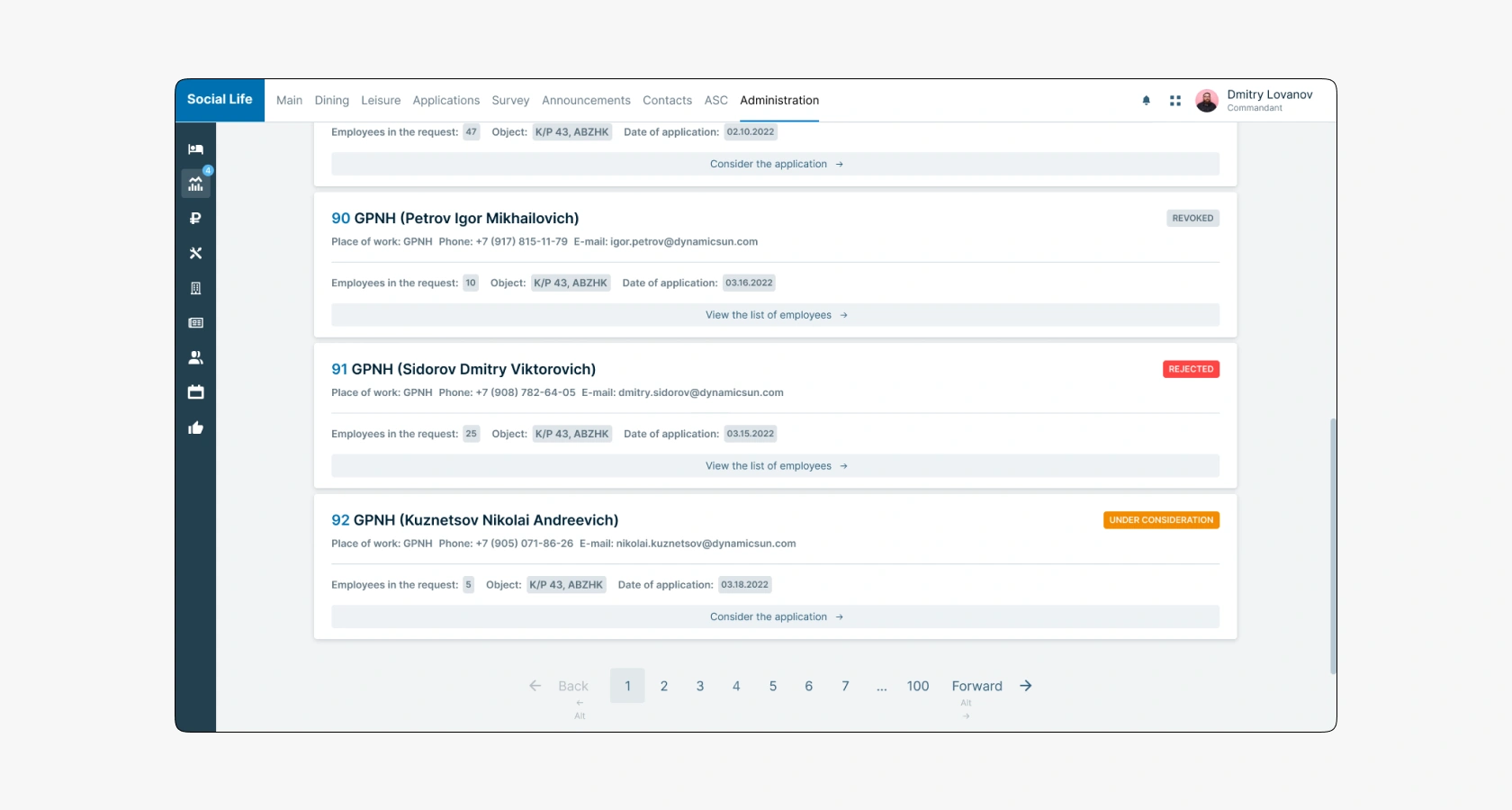
На каждой странице подгружаются 10 карточек заявок. Чтобы просмотреть больше, коменданту нужно переключиться на следующую страницу. Для проактивных пользователей доступна возможность переключения по страницам с помощью горячих клавиш.

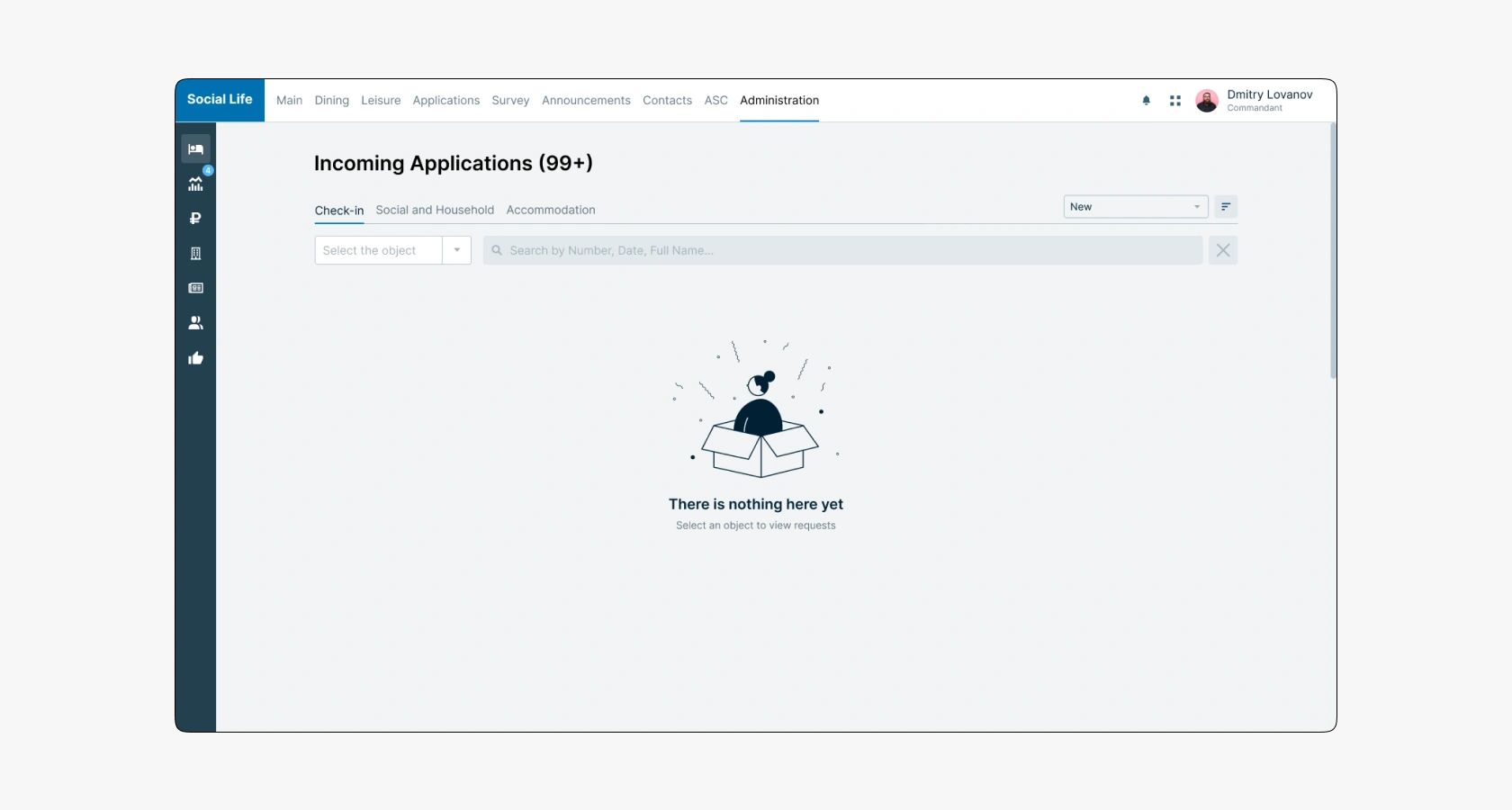
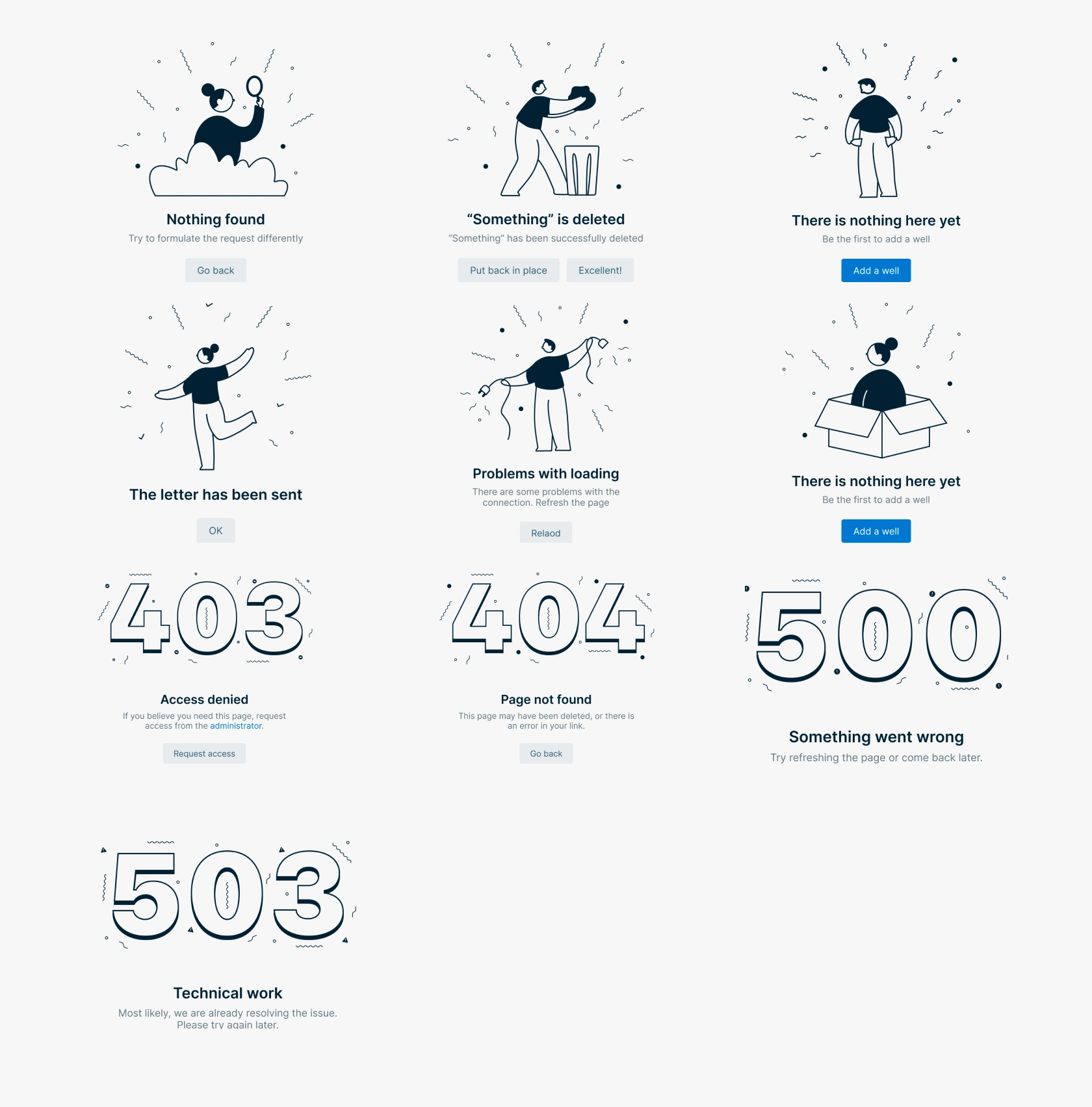
В состояниях без контента отображаются иллюстративные пояснения. Для каждого сценария предусмотрено свое изображение. Для ошибок используется числовой код. Изображения сопровождаются текстовым описанием и кнопками действия.


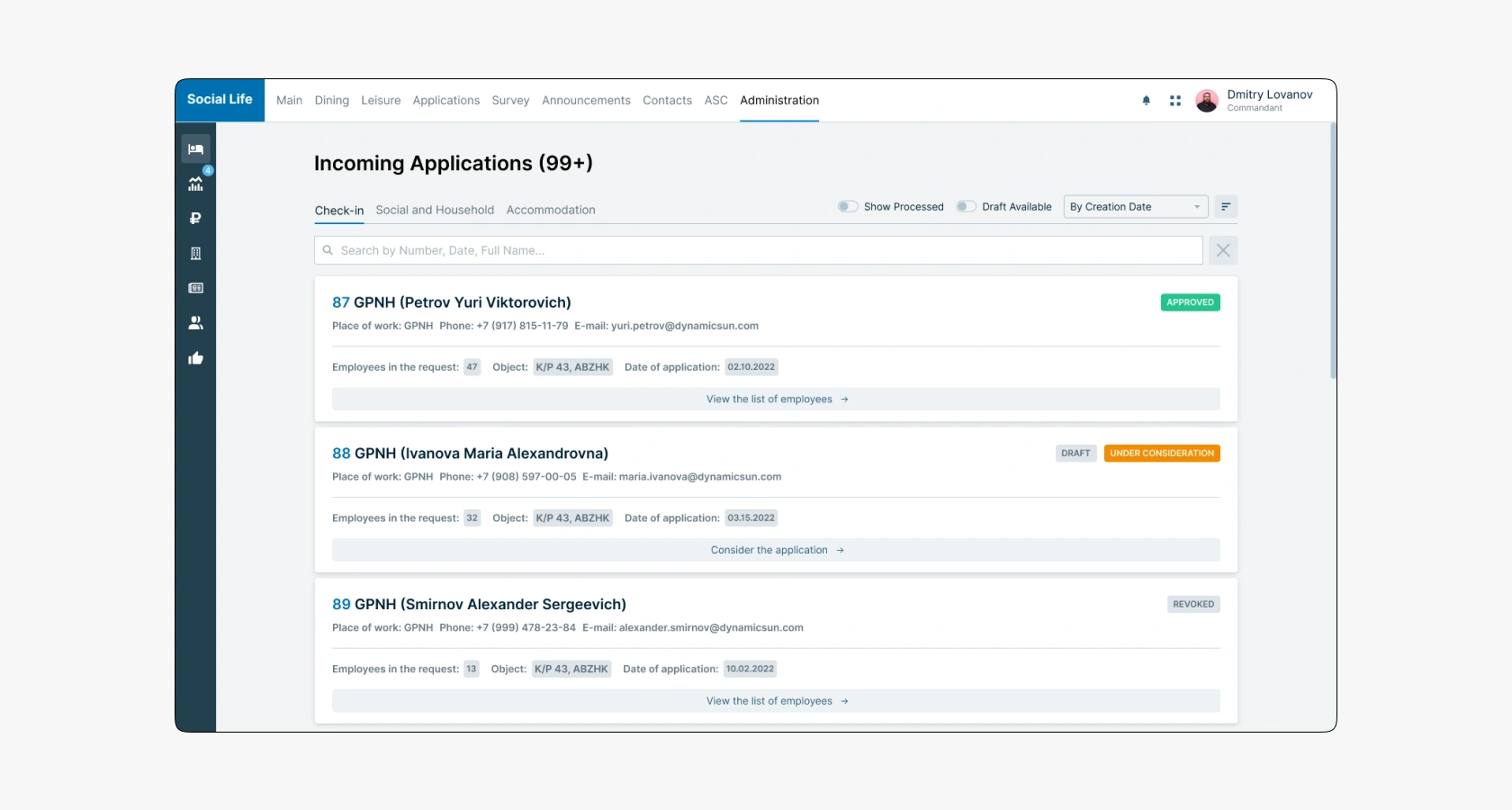
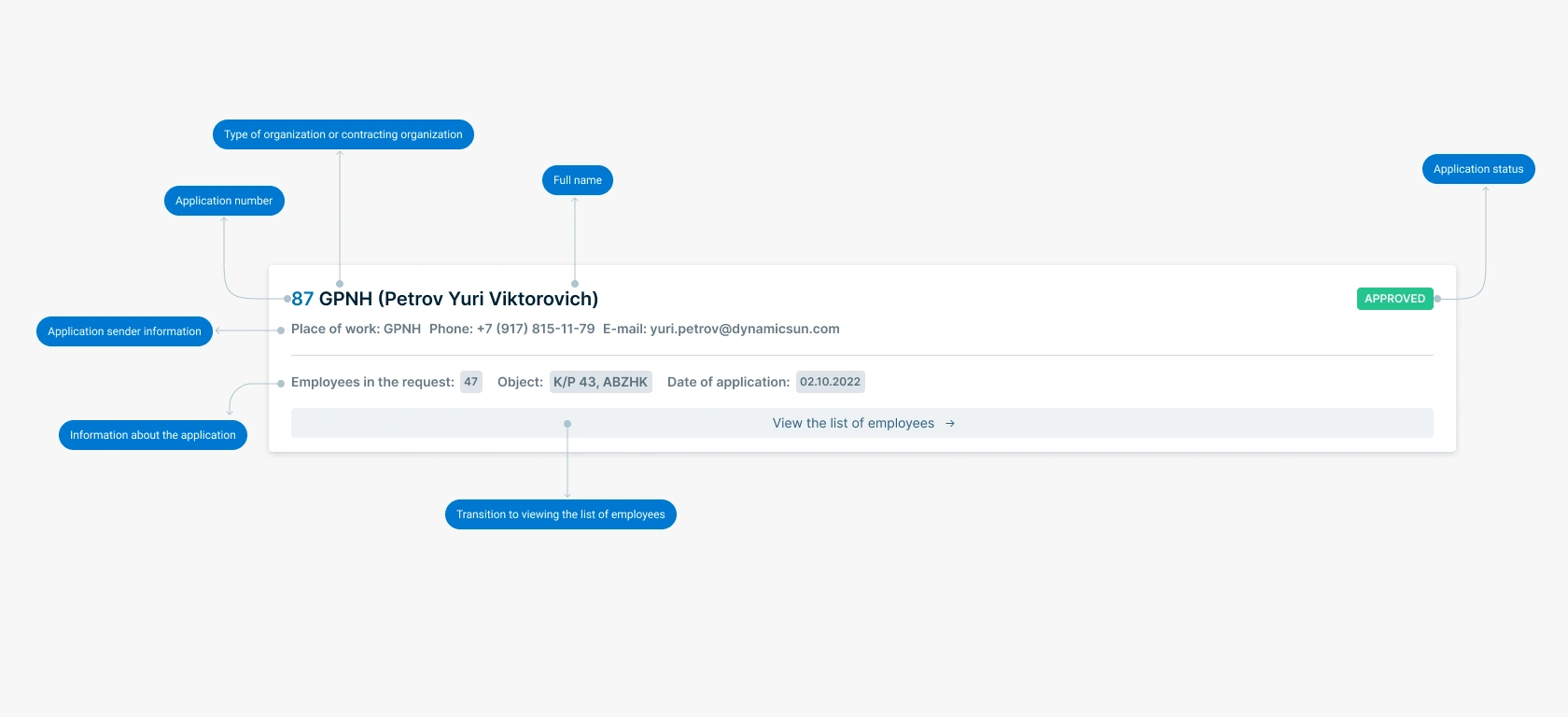
5.1. Карточка заявки
Структура и визуальная иерархия карточки были пересмотрены. Информация разделена на несколько частей: сверху расположены данные об отправителе заявки, а снизу данные о самой заявке (количество сотрудников, объект и дата). Мы отказались от кнопок согласования заявки, так как комендант не может без изучения задачи принять решение. Поэтому согласовать или отказать можно только перейдя на страницу списка сотрудников. Размер порядкового номера и заголовка приравняли к общему значению. Изначально большой шрифт номера не решал никакую задачу, а только отвлекал от беглого считывания списка заявок. Все части заголовка выделены полужирным начертанием для отделения от вторичных элементов. Сведения об отправителе стали более понятными после отказа от иконок в пользу текстовой индикации.
В целом, новый дизайн помог снизить когнитивную нагрузку, упрощена и структурирована иерархия компонентов, а также ускорен процесс работы с интерфейсом.

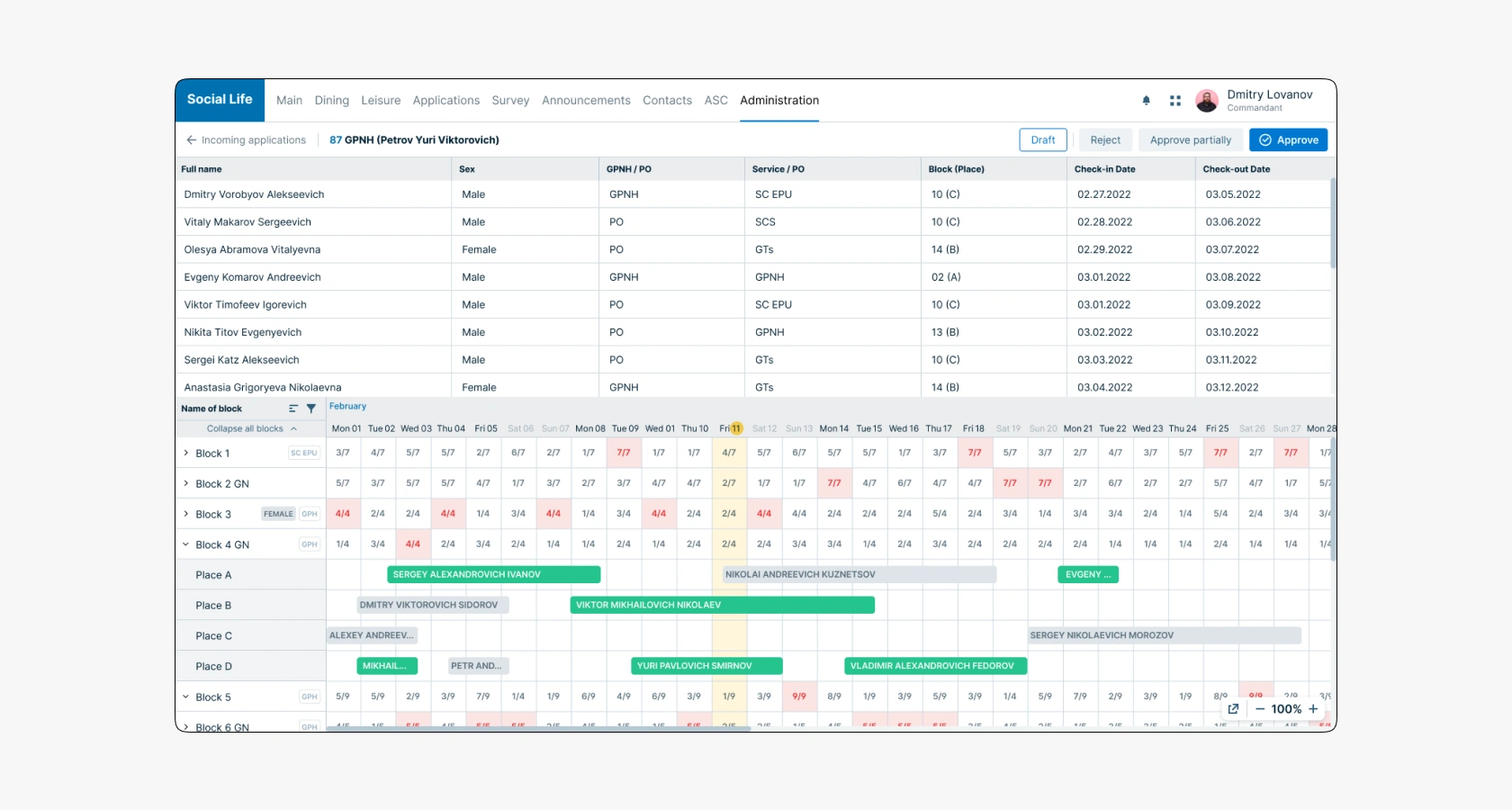
5.2. Список сотрудников
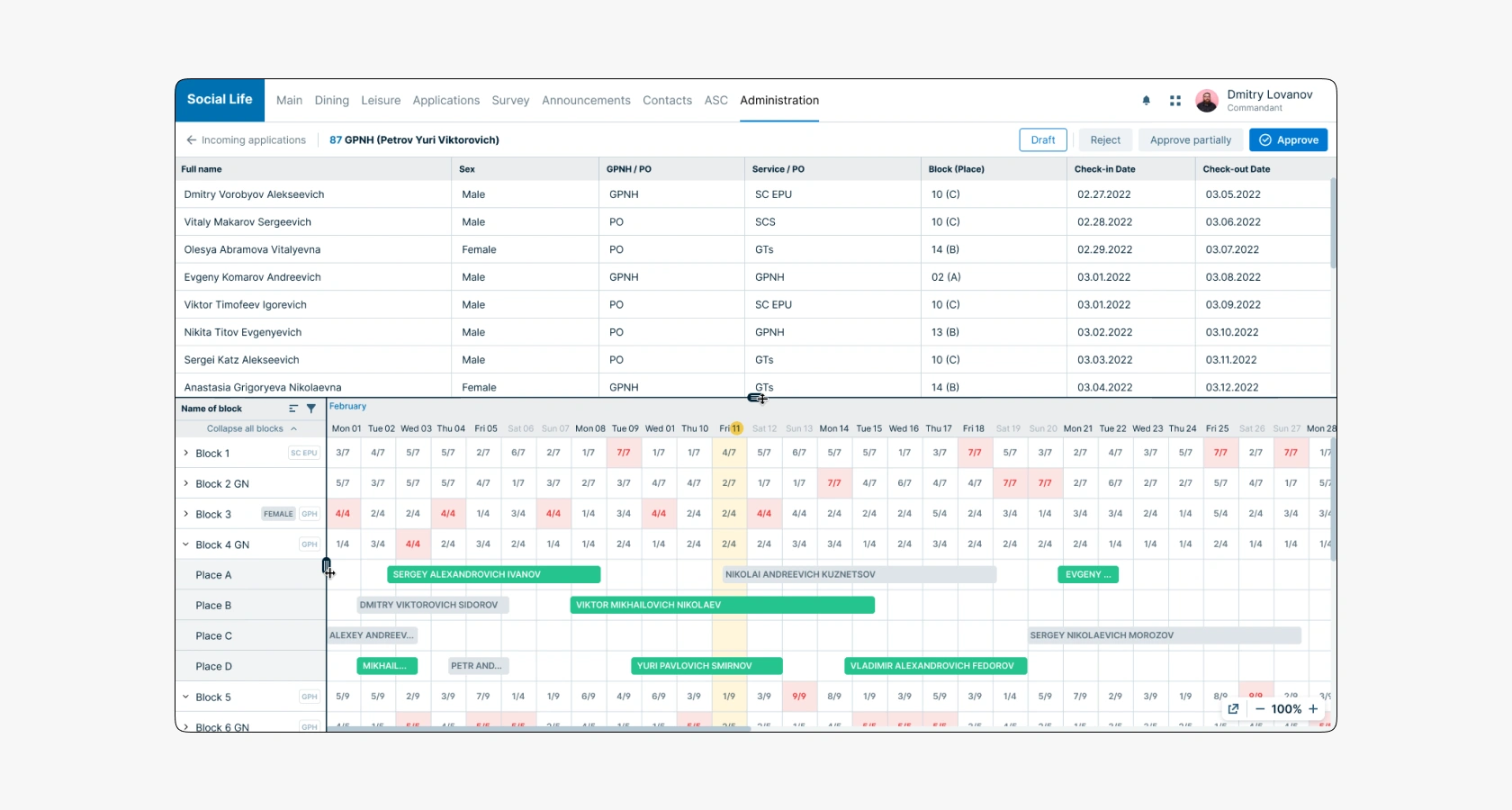
Раздел просмотра списка сотрудников был полностью переработан. Теперь он открывается в отдельной вкладке, что позволяет коменданту сконцентрировать внимание на принятии решения о согласовании в отдельной заявке. Если нужно вернуться обратно к списку заявок, комендант может переключиться на предыдущую вкладку браузера.
В новом дизайне решена основная проблема невозможности одновременной работы между списком сотрудников и управлением их заселением в блоках. В этом помогает разделение интерфейса по горизонтали на несколько частей: сверху показаны в таблице список сотрудников с дополнительными сведениями, а снизу таблица Ганта, где комендант назначает место и срок проживания.

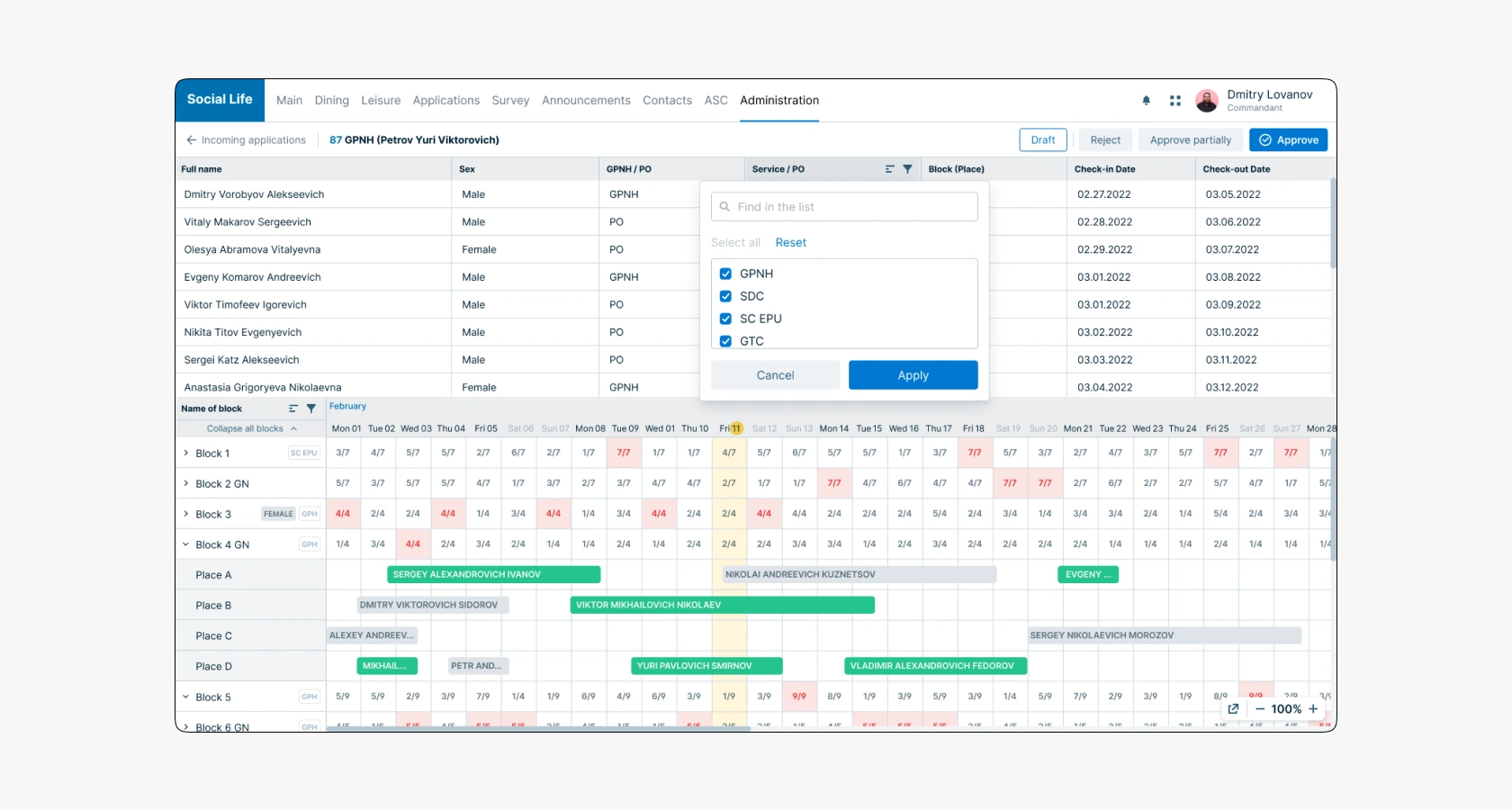
Все сотрудники, находящиеся в заявке, имеют следующие данные: ФИО, пол, место работы (ГПНХ — сотрудник Газпрома или ПО — подрядная организация), службу, место, в которое заселили сотрудника, и даты заезда и выезда из жилья. Комендант может максимально гибко управлять данными сотрудников. Он может применять сортировку и фильтры по каждой колонке таблицы.

5.3. Таблица Ганта
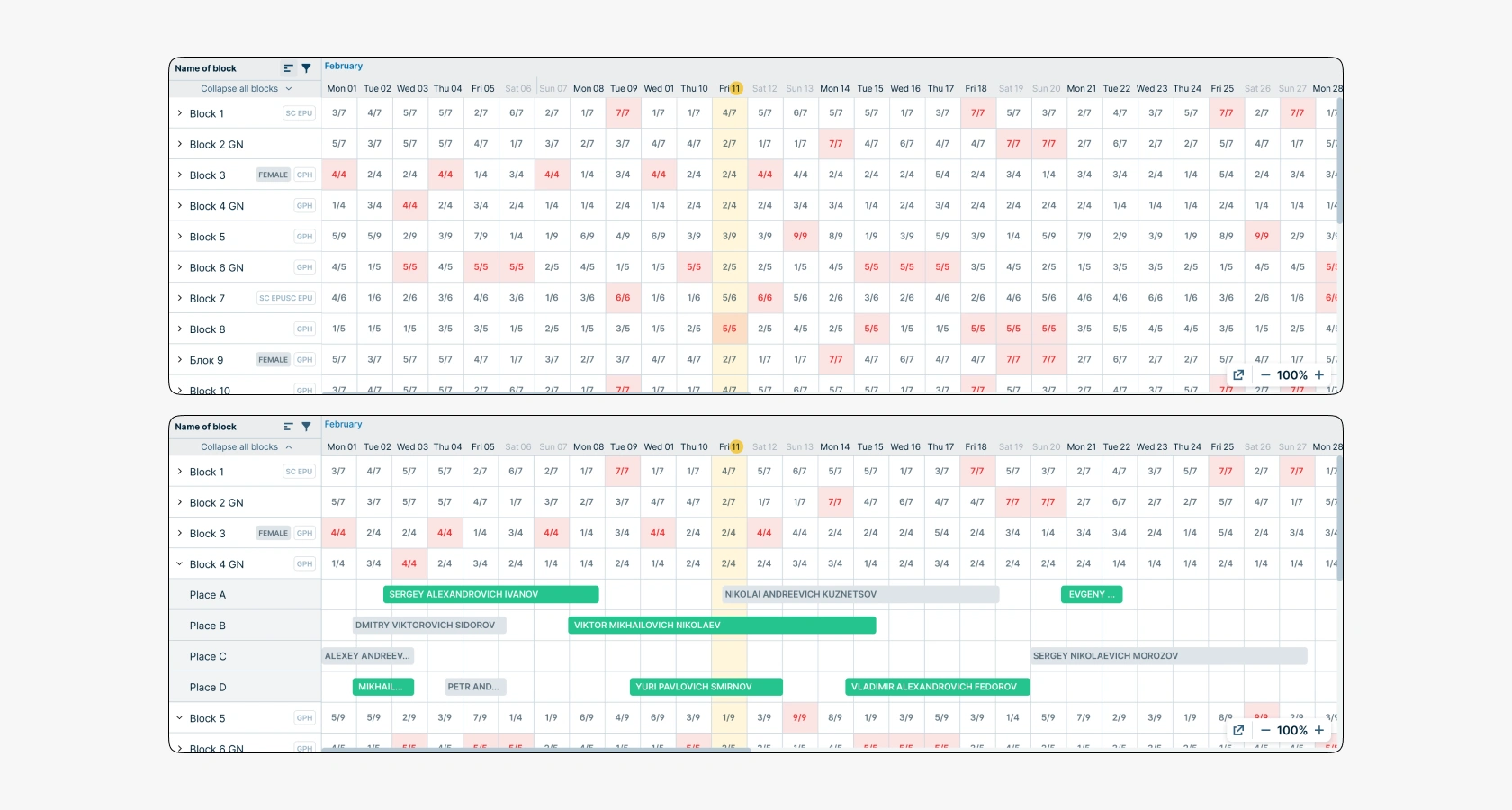
Компонент таблицы Ганта был полностью переработан. В старой версии он часто не давал полезной информации в некоторых состояниях. Например, если комендант не раскрыл ни один из блоков, то календарная сетка была с пустыми ячейками дней. В новой версии было решено использовать это место для вывода информации о занятости мест в блоке для каждого дня. Количество свободных мест и общее число мест для заселения теперь отображаются дробным значением. С помощью цветового кодирования можно быстро определить, где есть свободные места, а где все места заняты (ячейка заливается красным цветом). Статистика по занятости отображается только на уровне блока, а в ячейках мест такой индикации нет, потому что там отображаются сниппеты сотрудников.
Решение о выводе информации по занятости мест позволило улучшить предиктивность интерфейса. Коменданту теперь не требуется взаимодействовать с интерфейсом, чтобы получить информацию. Теперь ему достаточно взглянуть и моментально понимать ситуацию.

5.4. Список блоков в таблице Ганта
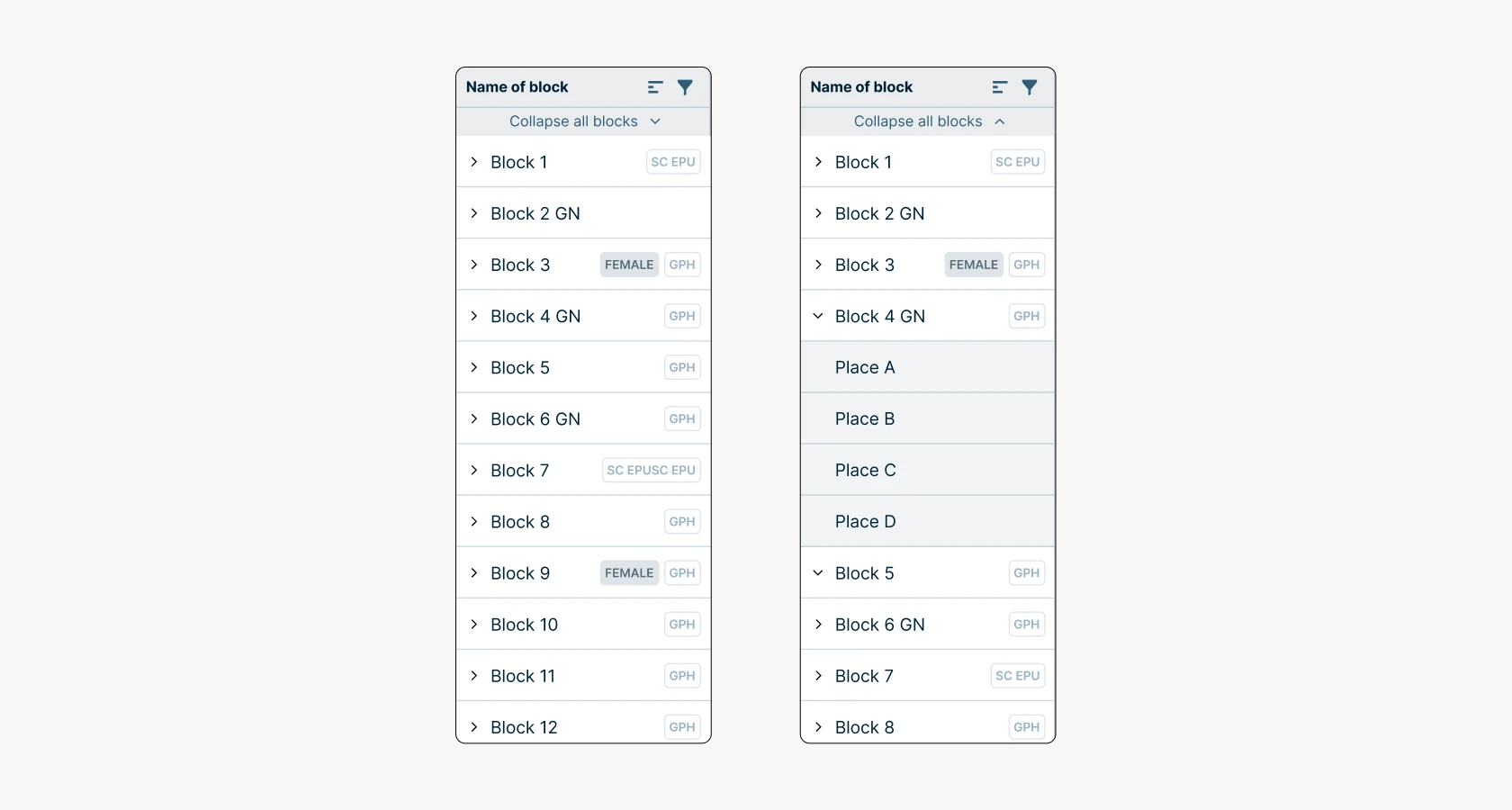
Улучшен компонент блоков, в которых заселяют сотрудников. Комендант может найти конкретных людей, указав критерии фильтрации (фио, пол и так далее). Добавлена возможность быстро раскрыть и скрыть все вложенные уровни блоков.
Название блока — это поле свободного ввода названия, у компании есть договорённость, что название Блок 1 — это собственность компании с припиской. Блок 1 ГН — это гостиничный номер партнёра. Справа от названия блока добавлены теги с указанием принадлежности к определённой организации (гпнх или по), а также обозначения в виде буквы М — женского блока. Эти нововведения помогают коменданту лучше понимать, каких сотрудников заселять совместно, чтобы не было разногласий и дискриминации, а также просто была возможность пообщаться, имея общие увлечения и задачи.

Решение о выводе информации по занятости мест позволило улучшить предиктивность интерфейса. Теперь коменданту не нужно взаимодействовать с интерфейсом, чтобы получить информацию. Достаточно просто взглянуть на него и моментально понять ситуацию.
5.5. Календарная сетка
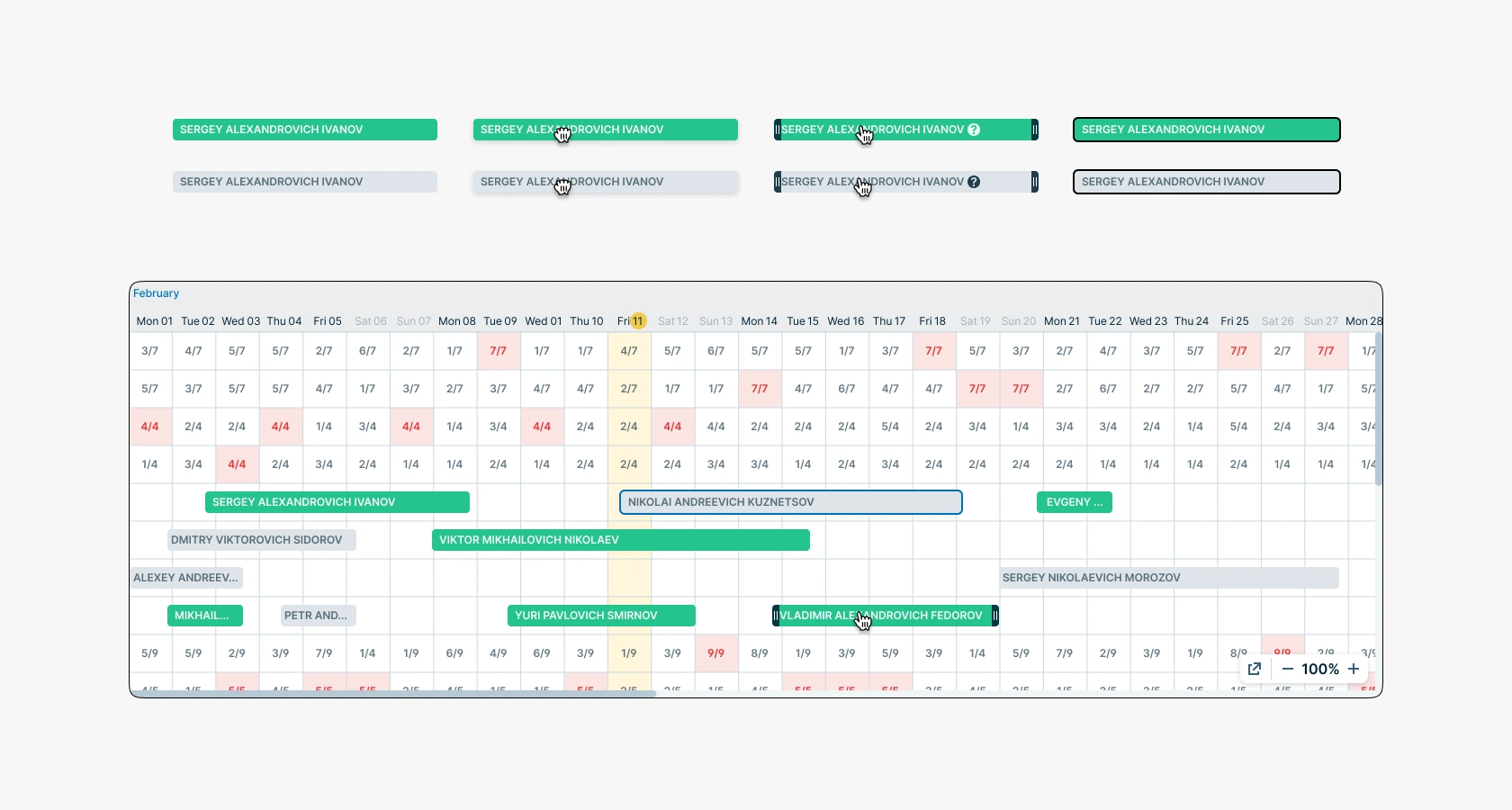
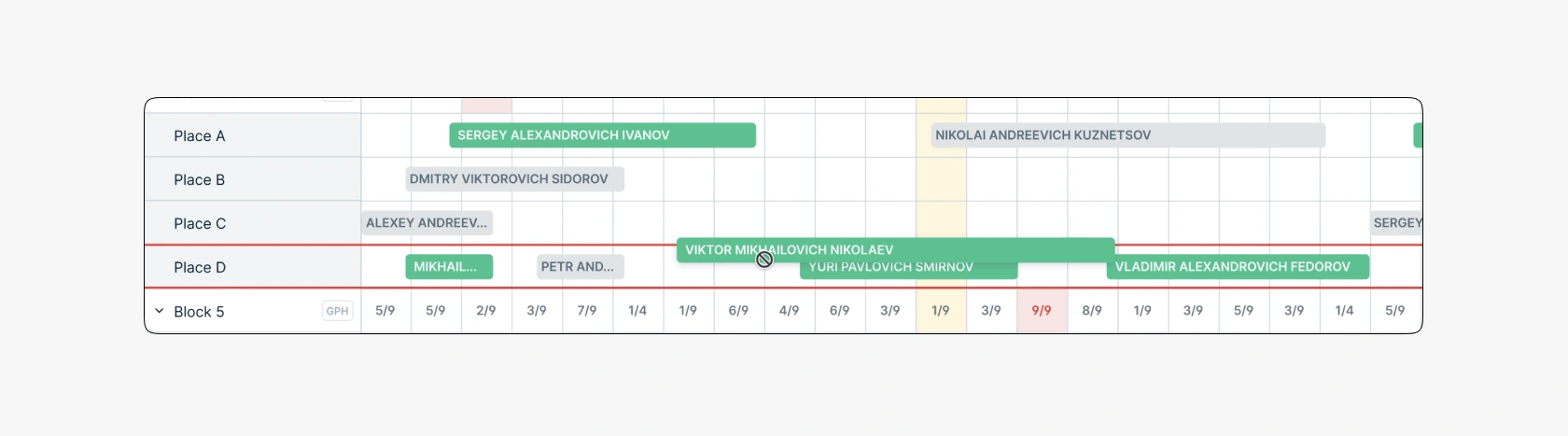
В календарной сетке Ганта стало удобнее управлять размещением сотрудников. Интерфейс управления сниппетами сотрудников был улучшен, теперь комендант может перемещать сниппет сотрудника через drag and drop. В Hover состоянии на краях сниппета показываются места, за которые можно потянуть, чтобы расширить или наоборот уменьшить количество дней проживания в блоке. Также, при наведении курсора на сниппет, появится иконка со знаком вопроса, при наведении на которую появится тултип с данными о сотруднике.

5.6. Управление размещение сотрудника
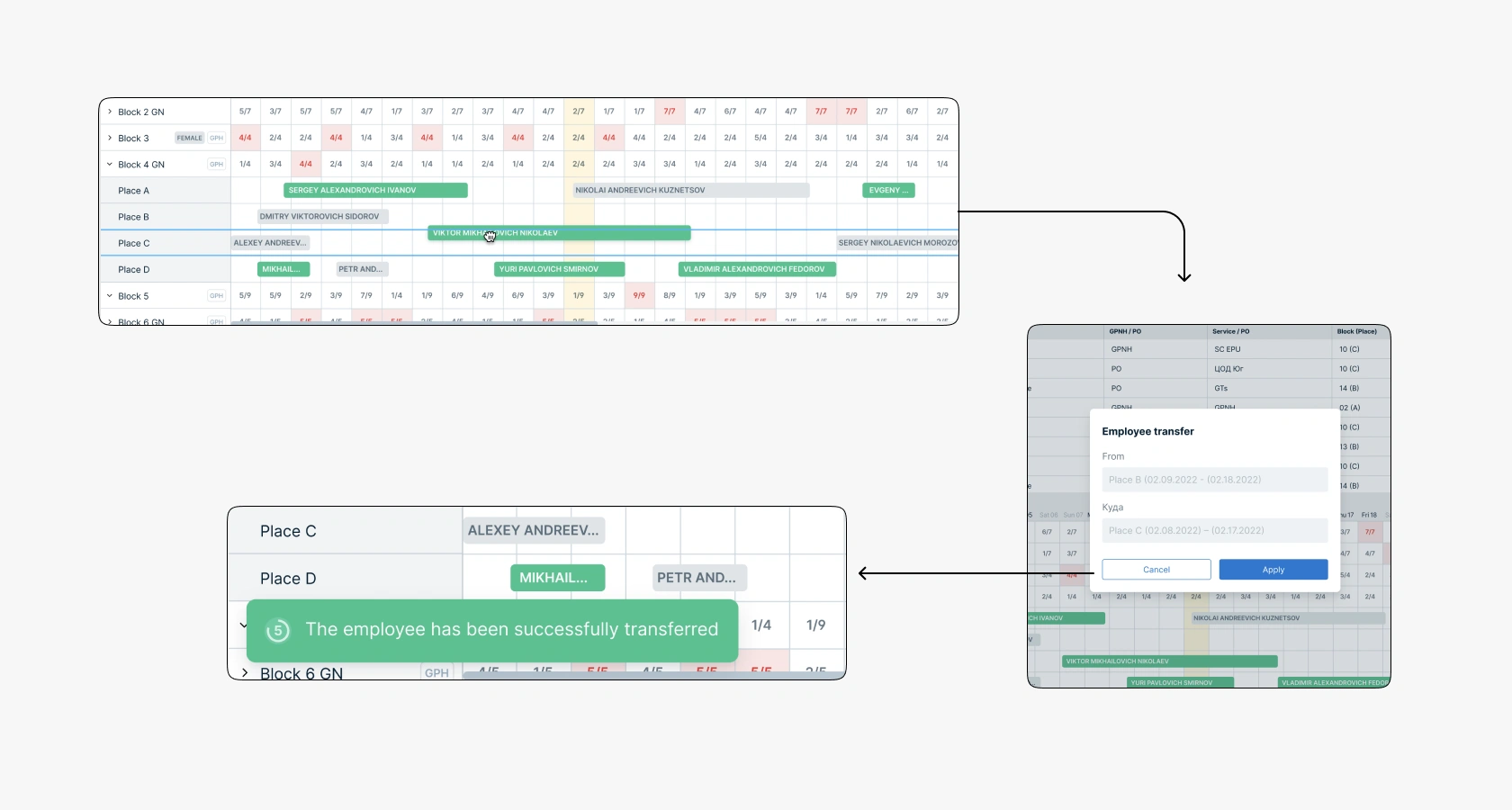
Чтобы управлять размещением сотрудника, комендант может манипулировать сниппетом несколькими способами. Например, просто перетаскивая его с помощью drag and drop как в рамках одного блока, так и в другие. При наведении на другой блок размещения, он автоматически раскроется для выбора места. После того, как пользователь перетащит сниппет, ему будет предложено подтверждение действия, а после подтверждения будет отображена индикация успешного выполнения действия.

Если комендант перемещает сотрудника в место, где всё занято, действие не будет выполнено. В этом случае появится красная индикация строки, а курсор заменится на «недоступный». Если отпустить левую кнопку мыши, то сниппет вернётся в исходное положение.

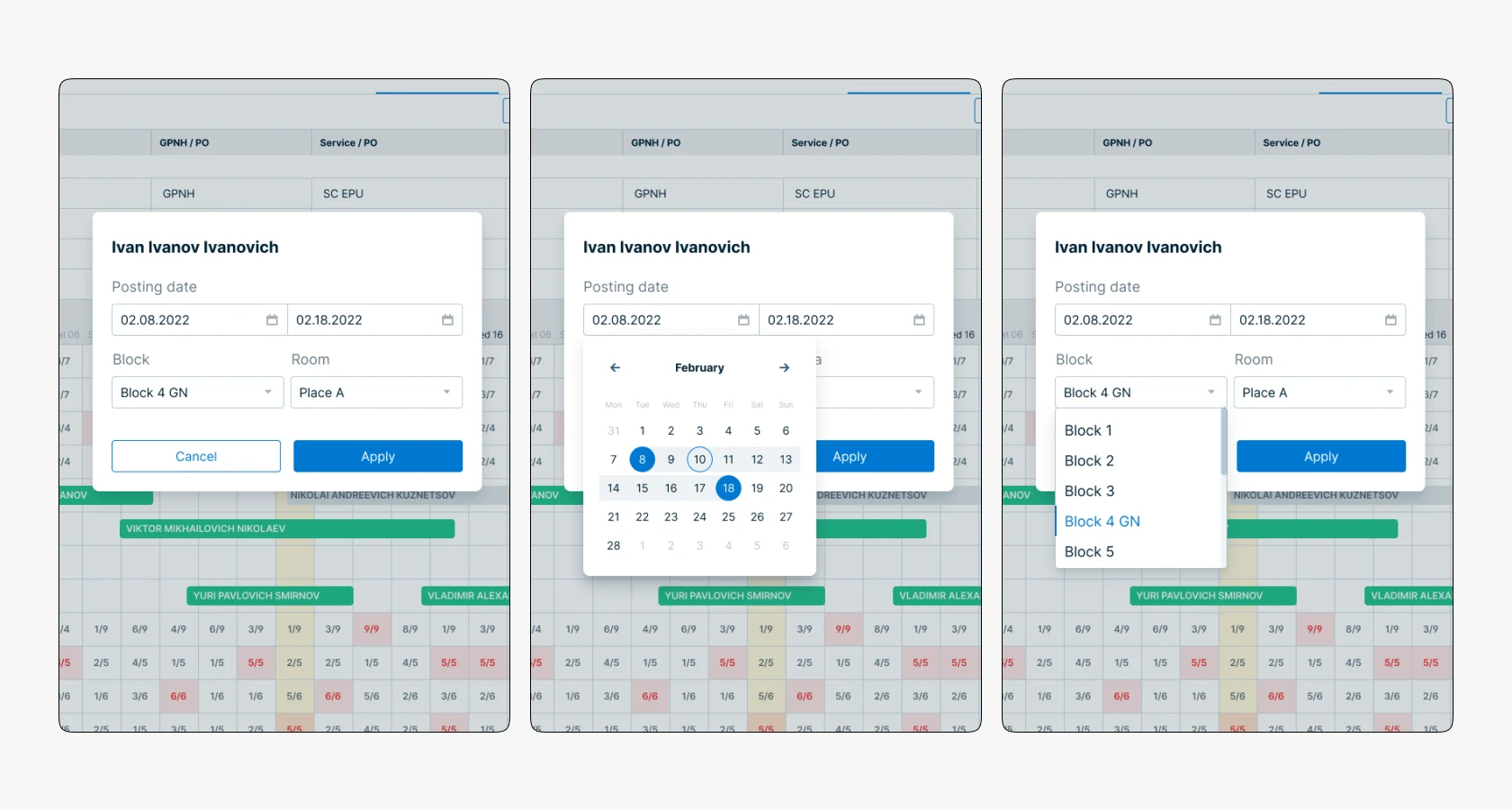
Но бывают случаи, когда необходимо переместить сотрудника из Блока 1 в Блок 100. Перетаскивание на такое расстояние будет неудобным и проблематичным, так как требуется поэлементная загрузка и расположение сниппета может измениться. Поэтому существует режим ручного перемещения в pop-up, который открывается по клику на сниппет. Он содержит поля для ввода даты размещения, выбора блока и комнаты.

5.7. Ресайзинг элементов
Интерфейс списка сотрудников максимально гибок в настройках. Комендант может изменять размер областей в зависимости от своих потребностей. Например, если ему нужно посмотреть список сотрудников, а таблица Ганта не нужна, он может сократить размер Ганта в пользу списка или наоборот. Чтобы увеличить или уменьшить охват просмотра, комендант может изменять масштаб или открыть таблицу Ганта в отдельной вкладке.

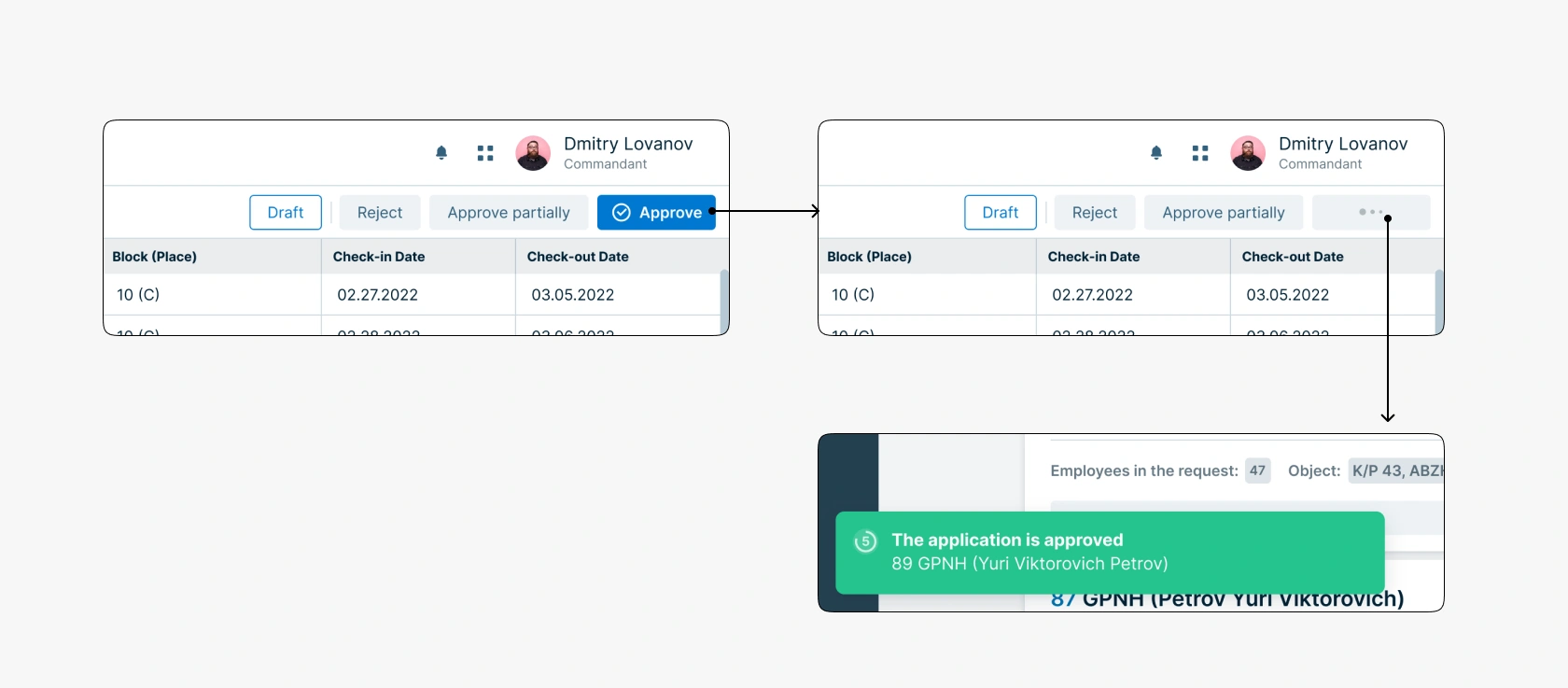
5.8. Согласование заявки
Комендант может согласовать, частично согласовать или отклонить заявку. Чтобы полностью согласовать заявку, коменданту достаточно нажать кнопку «Согласовать» и подождать некоторое время (если в заявке много участников, то время обработки может увеличиться). После этого произойдет переадресация к списку заявок и появится уведомление об успешном выполнении действия, которое исчезнет через 5 секунд.

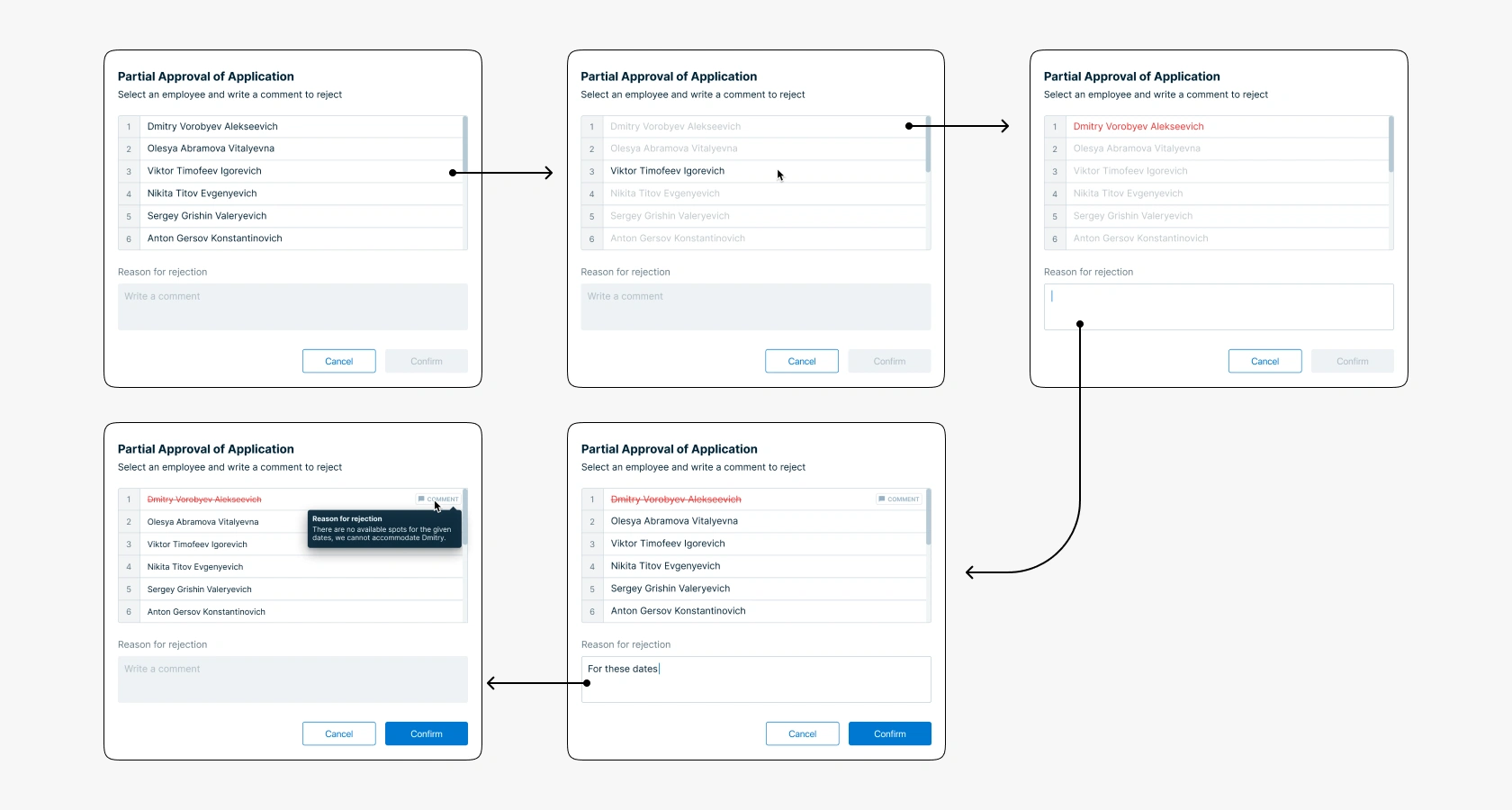
Если заявка может быть согласована частично, коменданту необходимо выбрать тех сотрудников, размещение которых не может быть согласовано, и написать причину отказа. Чтобы обозначить несогласованное размещение сотрудника, коменданту нужно кликнуть на имя, чтобы оно стало красным цветом, написать причину отказа. Если введен минимум один символ, то справа от имени сотрудника появляется тег «комментарий», при наведении на который появляется тултип с текстом причины отказа. Чтобы указать еще одного сотрудника, комендант может просто выбрать другого пользователя, тогда текст в блоке причина отказа будет сброшен.

Сервис спроектирован на дизайн-системе Consta. Для проектирования нового интерфейса было необходимо изучить документацию по компонентам, согласовывать изменения с командами Front-end и Back-end, а также вносить новые компоненты в дизайн-систему и создавать для них гайды.