NormaCS Specification
Моя роль: Senior Product Designer.
Команда: Project manager, Client, Backend и Frontend разработчики.
Инструменты: Figma, Confluence, Redmine.
Год: 2022.
1. О проекте
NormaCS Specification — это база знаний в области стандартизации. Сервис содержит требования, извлечённые из текстов нормативно-технических документов. К ним привязаны коды параметров, процессов и категорий объектов, моделей зданий и сооружений, которые содержатся в строительных классификаторах. Сервис позволяет пользователю выполнять все стадии проектирования объекта и оценивать степень соответствия проекта действующим стандартам.
Требование — это выражение в виде текста, изображения, формул и таблиц правил с однозначной трактовкой. Требования извлекаются из нормативных документов постановления 985. Они могут быть технического, экономического или правового характера, которые определяют регламенты осуществления градостроительной деятельности, архитектурно-строительного проектирования и так далее.

2. Проблема
Специалисты в сфере строительства тратят много времени на работу с документацией. Нет возможности группировать данные по проектам из обширного каталога документации. Поэтому процессы с подготовкой строительных работ и их аудитом занимают много времени.
3. Задача
Спроектировать специализированный продукт из линейки NormaCS, который позволяет навигироваться по данным из нормативно-технической документации с помощью кодов МССК, КСИ и IFC, которые используются для создания информационной модели ОКС и прохождения экспертизы.
4. Решение
Web-сервис должен иметь лаконичный и доступный дизайн, соответствующий стандарту доступности интерфейса WGAG 2.9 с уровнем контраста компонентов АА и ААА. Также следует использовать минимальное количество анимации, учитывая, что потенциальные пользователи могут пользоваться устаревшими компьютерами с низкой производительностью.
5. Дизайн продукта
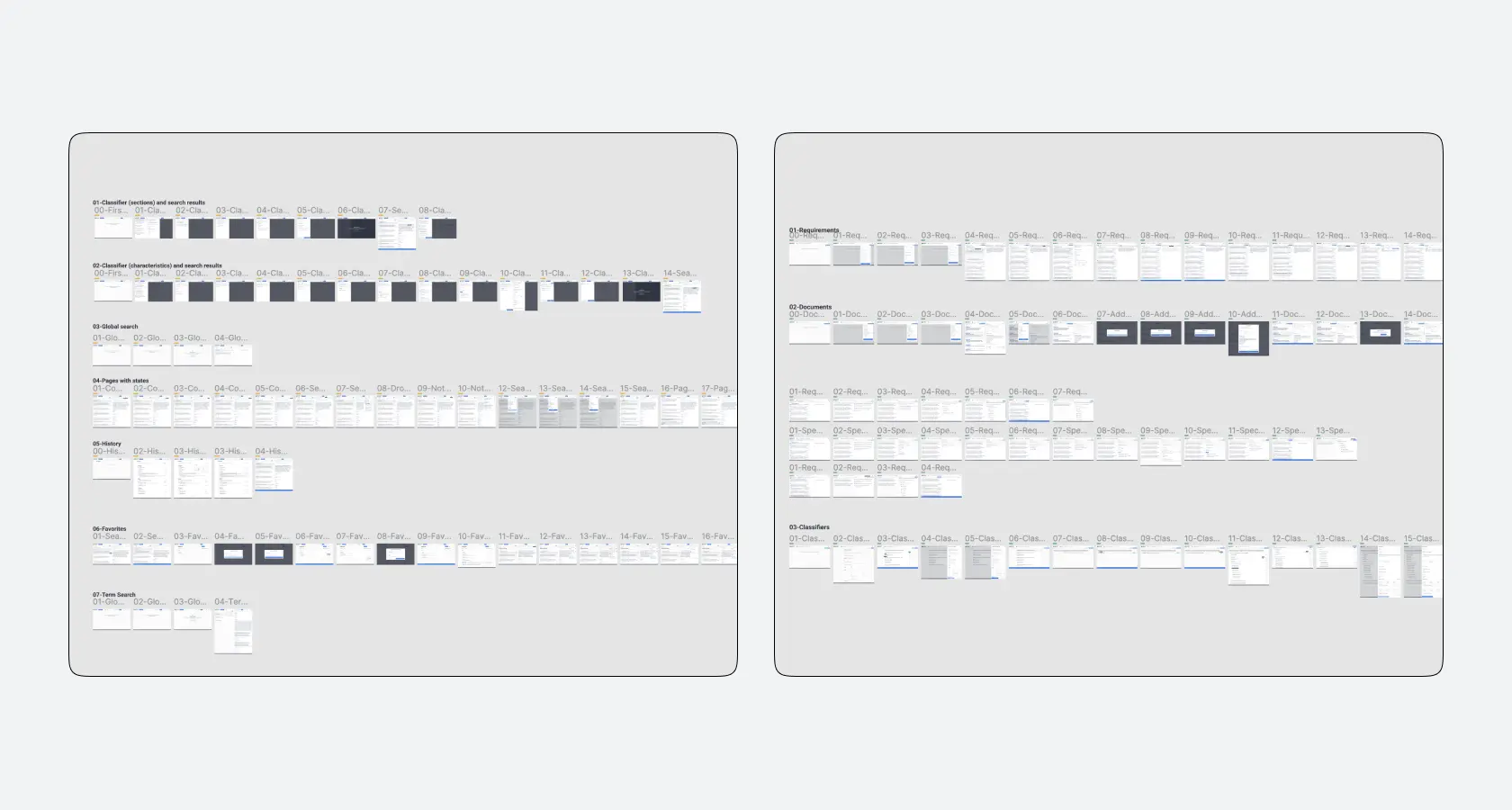
5.1. Прототип
На первых этапах я разработал прототип сервиса, чтобы согласовать логику продукта. Изучив техническое задание, я создал первую итерацию, ориентированную на проработку UX. Я тесно взаимодействовал с клиентом, что позволило не только защитить принятые решения, но и получить необходимую обратную связь для дальнейших улучшений. Наше сотрудничество с клиентом помогло выявить ключевые потребности и интегрировать их в продукт, что обеспечило более интуитивно понятный и эффективный интерфейс. Проведенные тестирования и анализ данных позволили внести корректировки в прототип и улучшить его функциональность, что стало важным шагом на пути к созданию окончательного продукта.

5.2. Роли в сервисе
Специалист. Эксперты, проектировщики, архитекторы. Их основной инструмент — это поиск и просмотр требований / терминов для выполнения работ по проверке трёхмерных моделей и аудиту в организациях.
Разработчик. Пользователь сервиса, отвечающий за наполнение и согласованность базы данных и терминологии, требований, классификаторов и привязкой требований к классификаторам. В его обязанности входит формирование и поддержка базы данных.
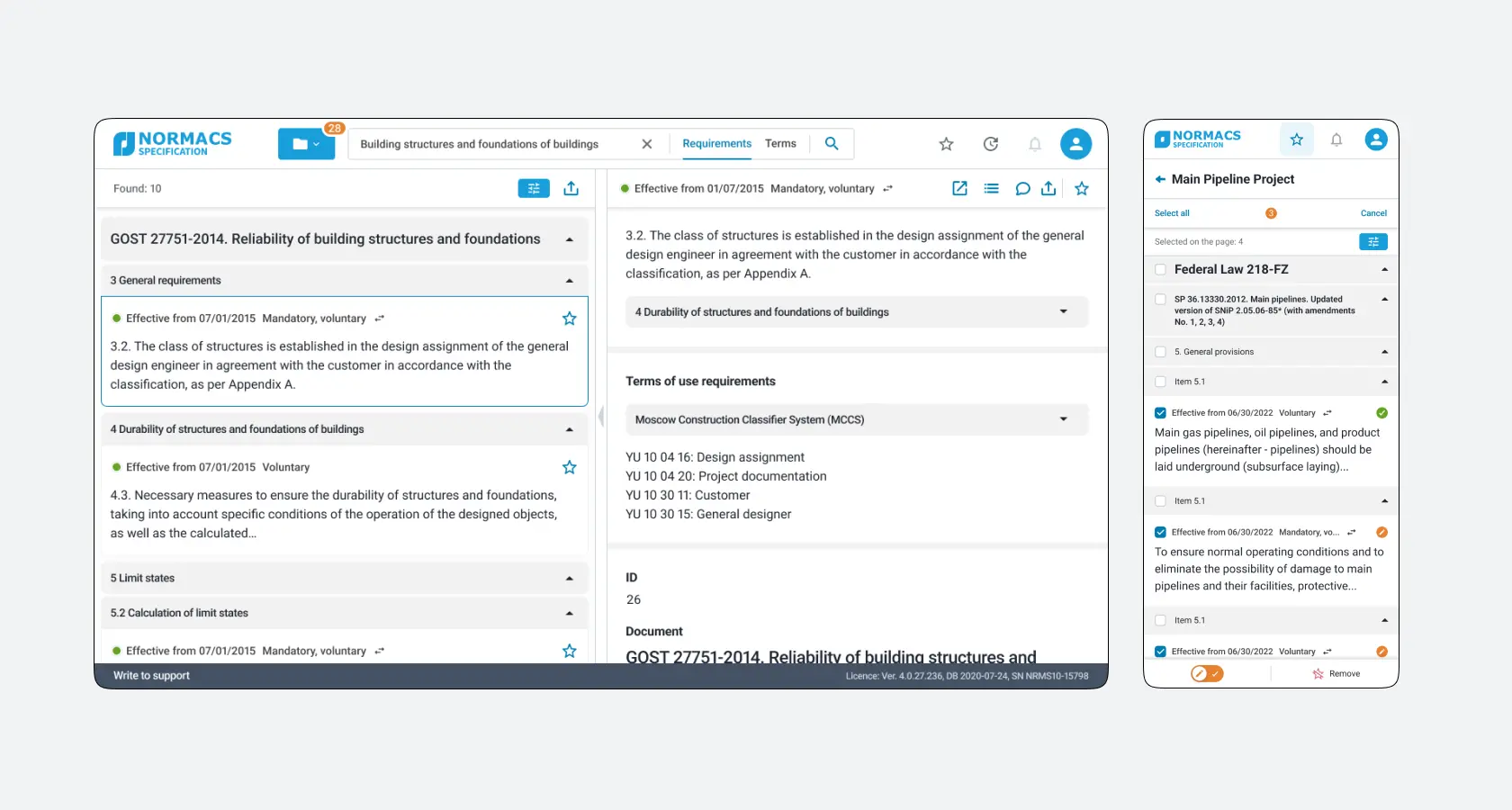
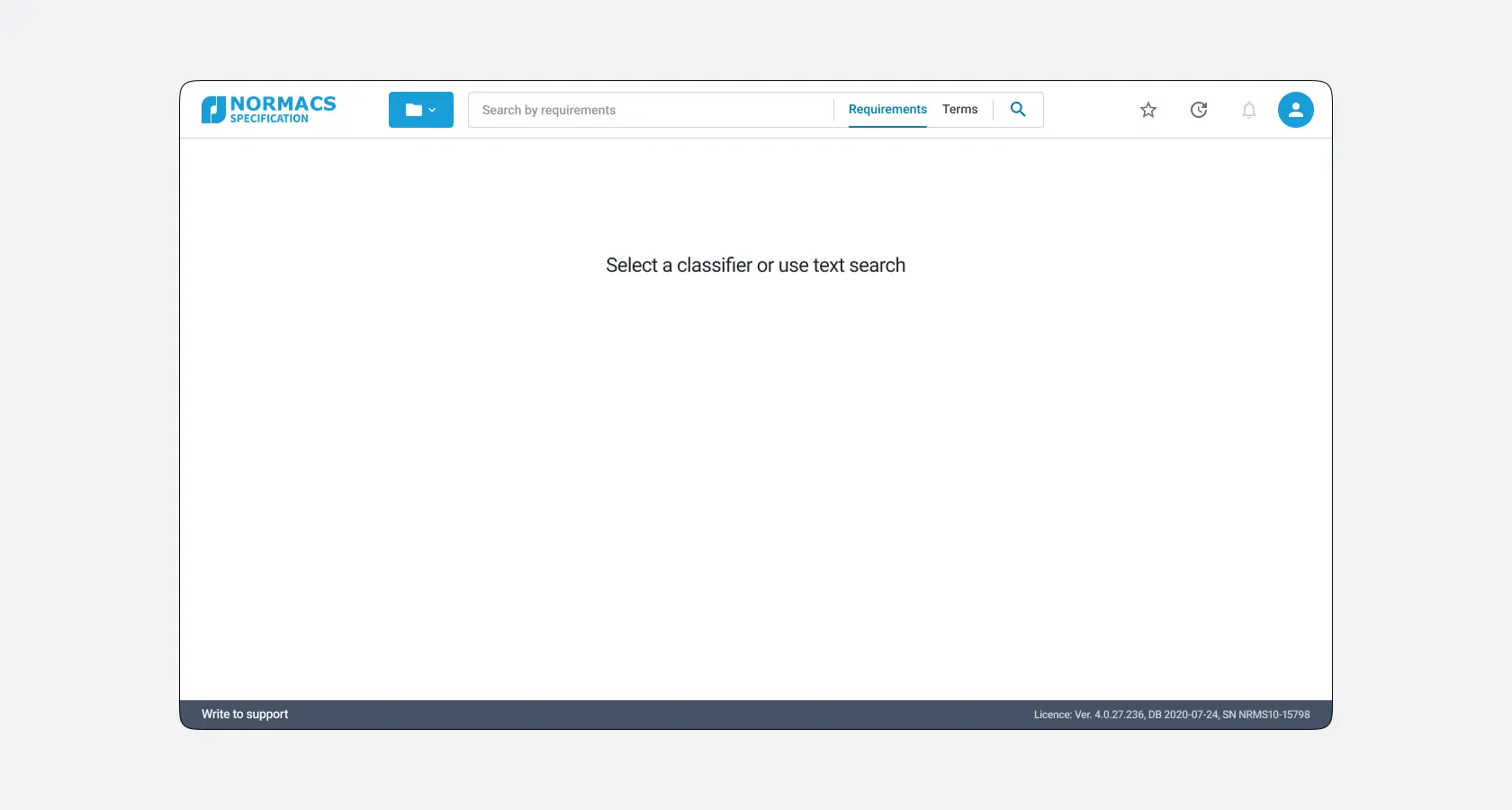
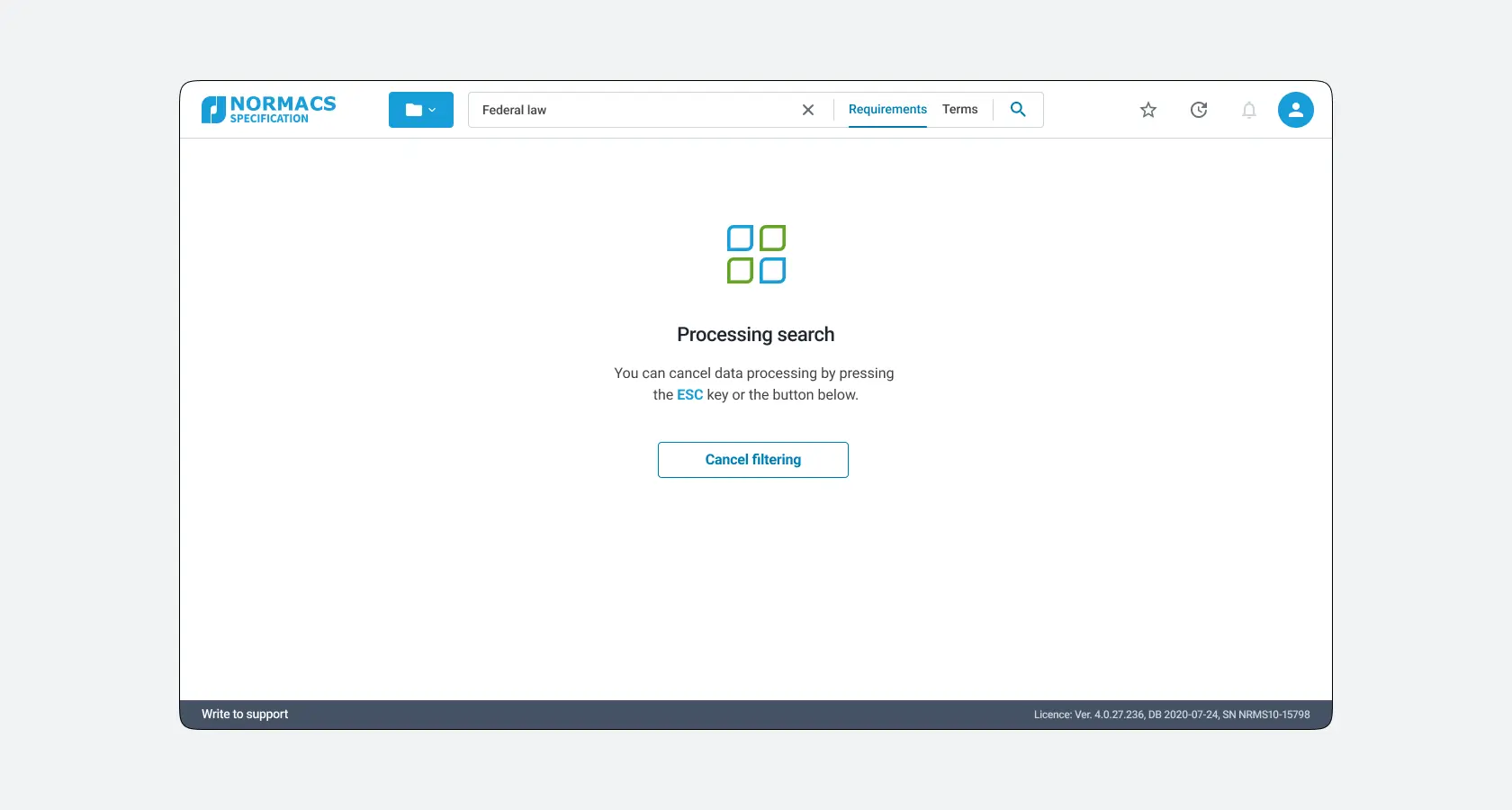
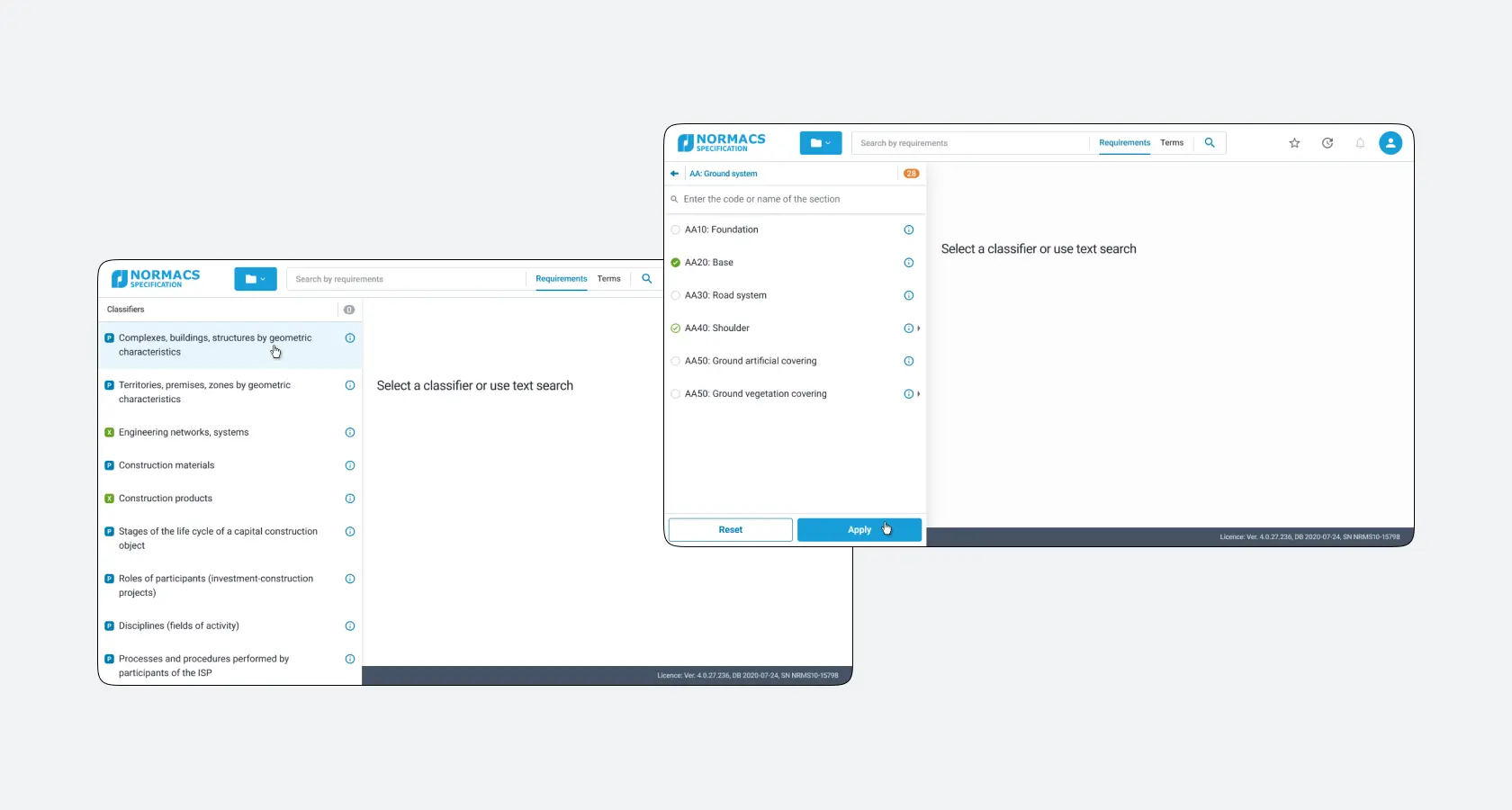
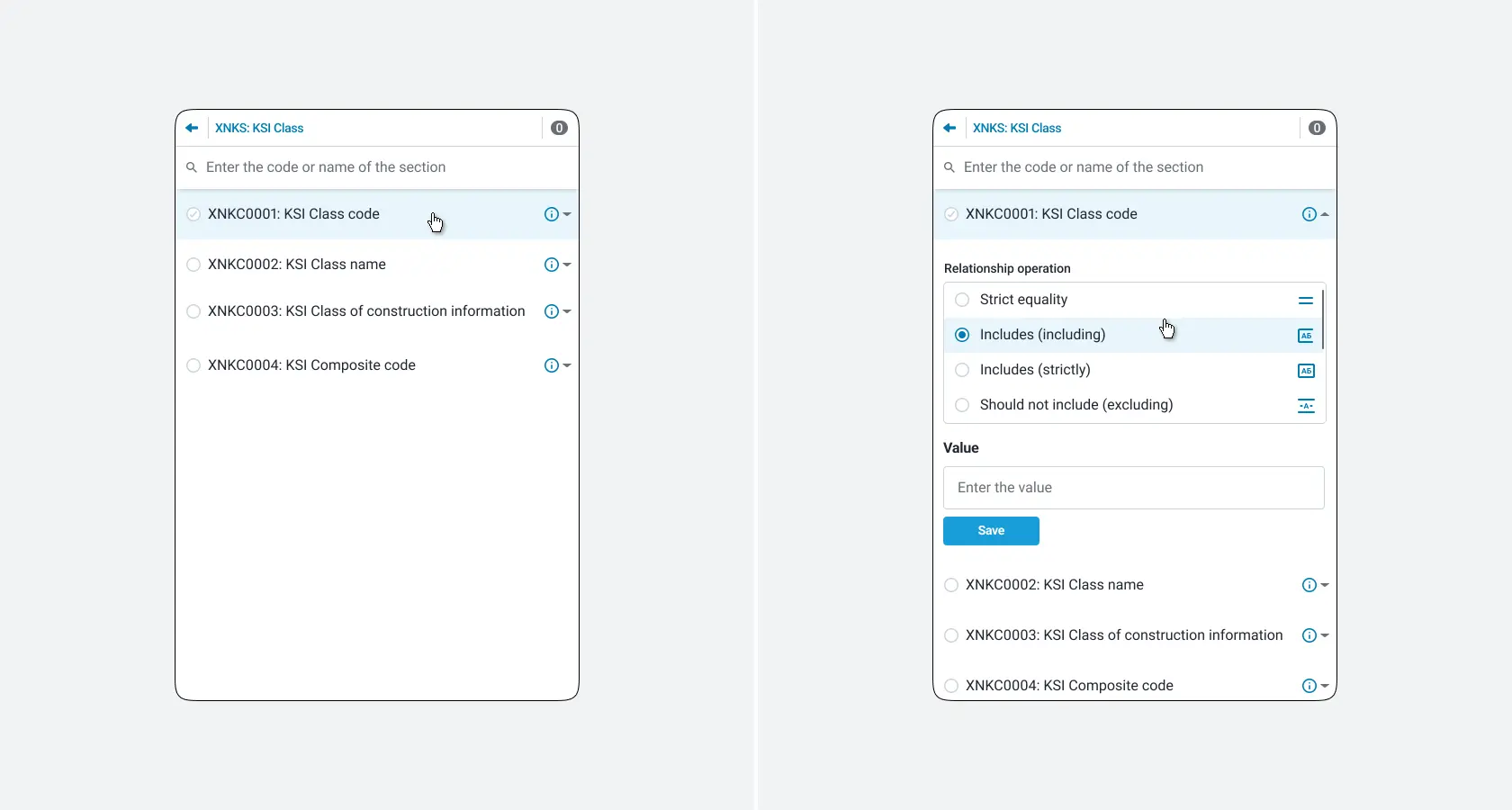
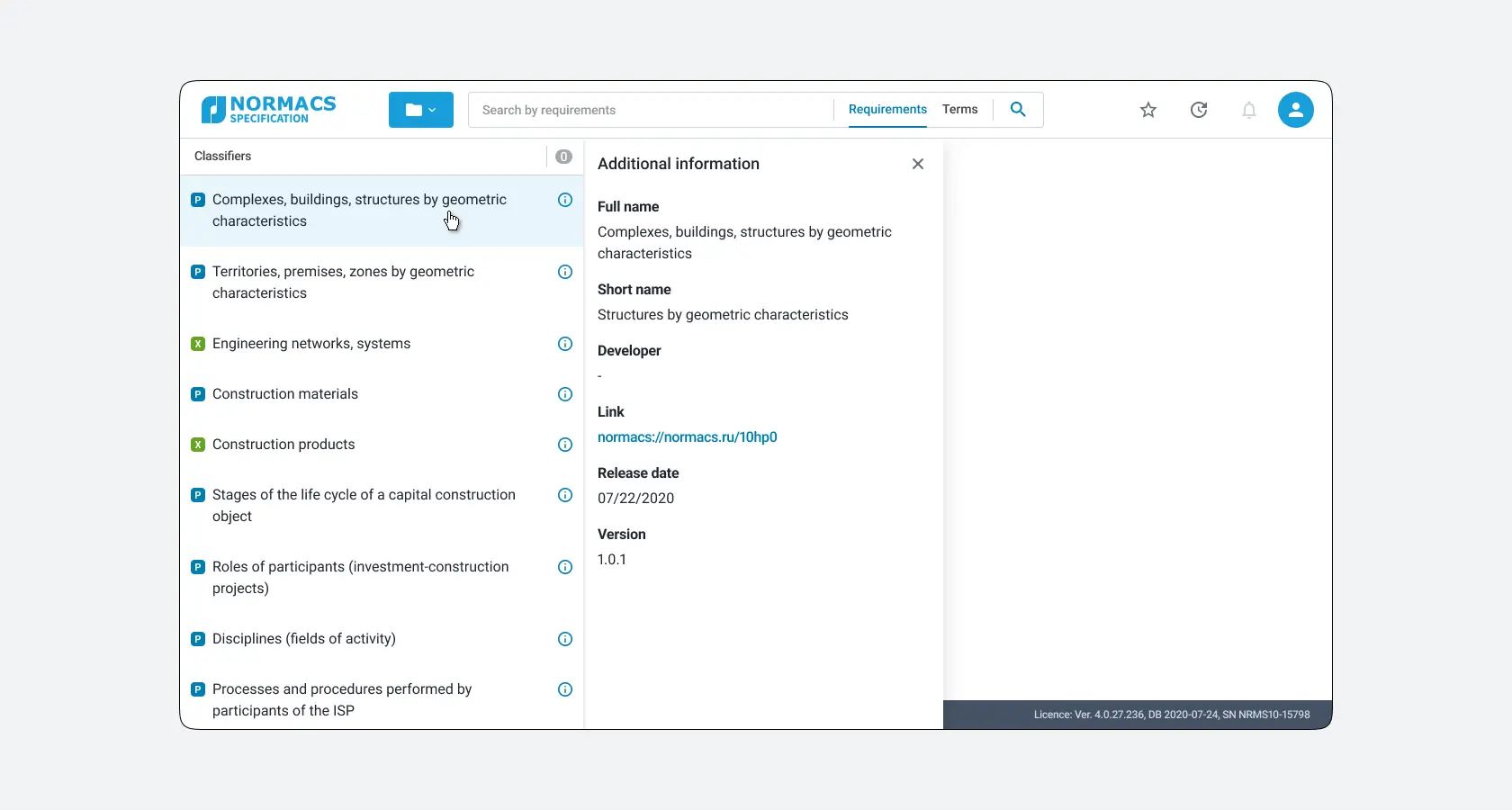
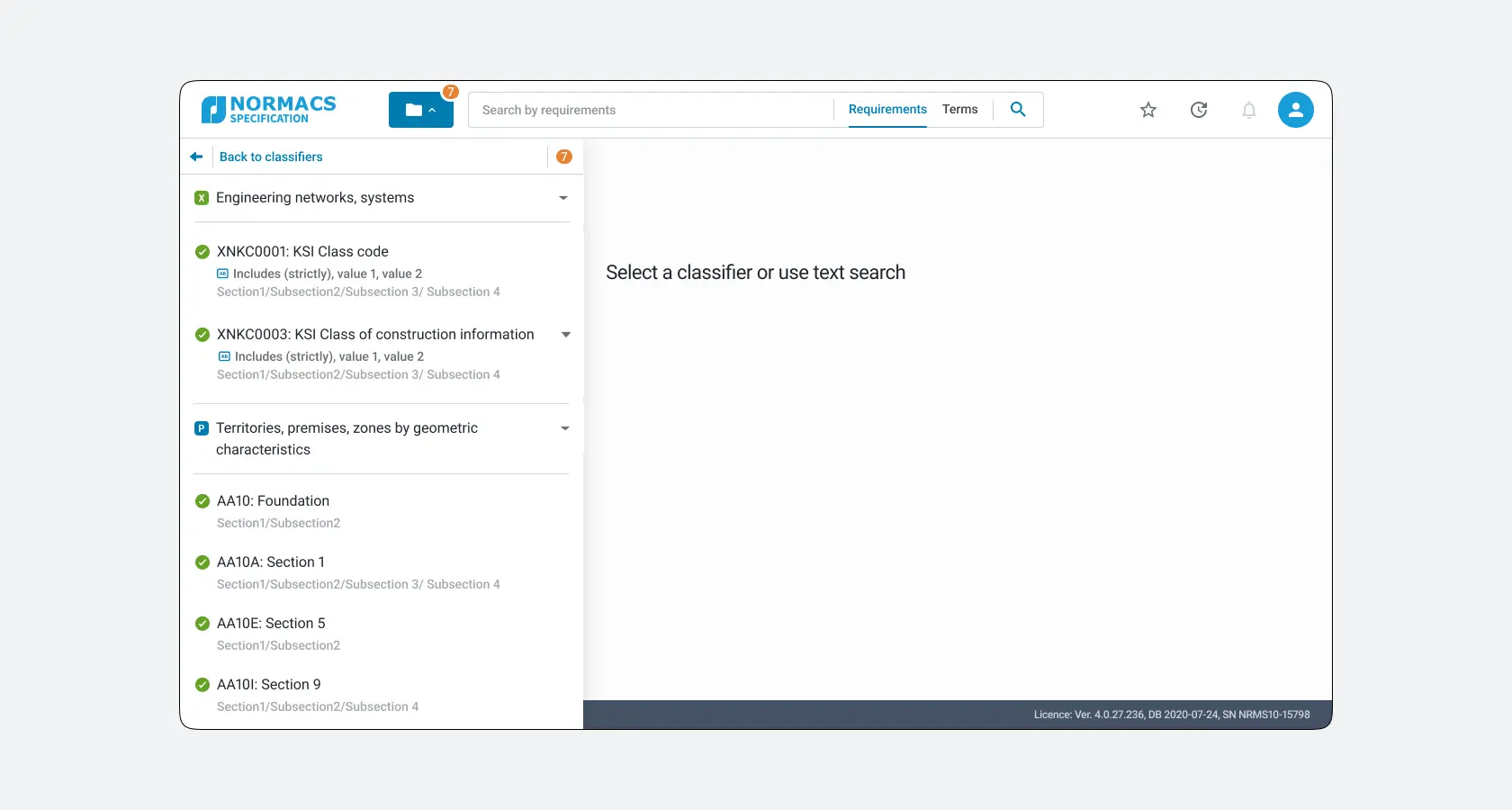
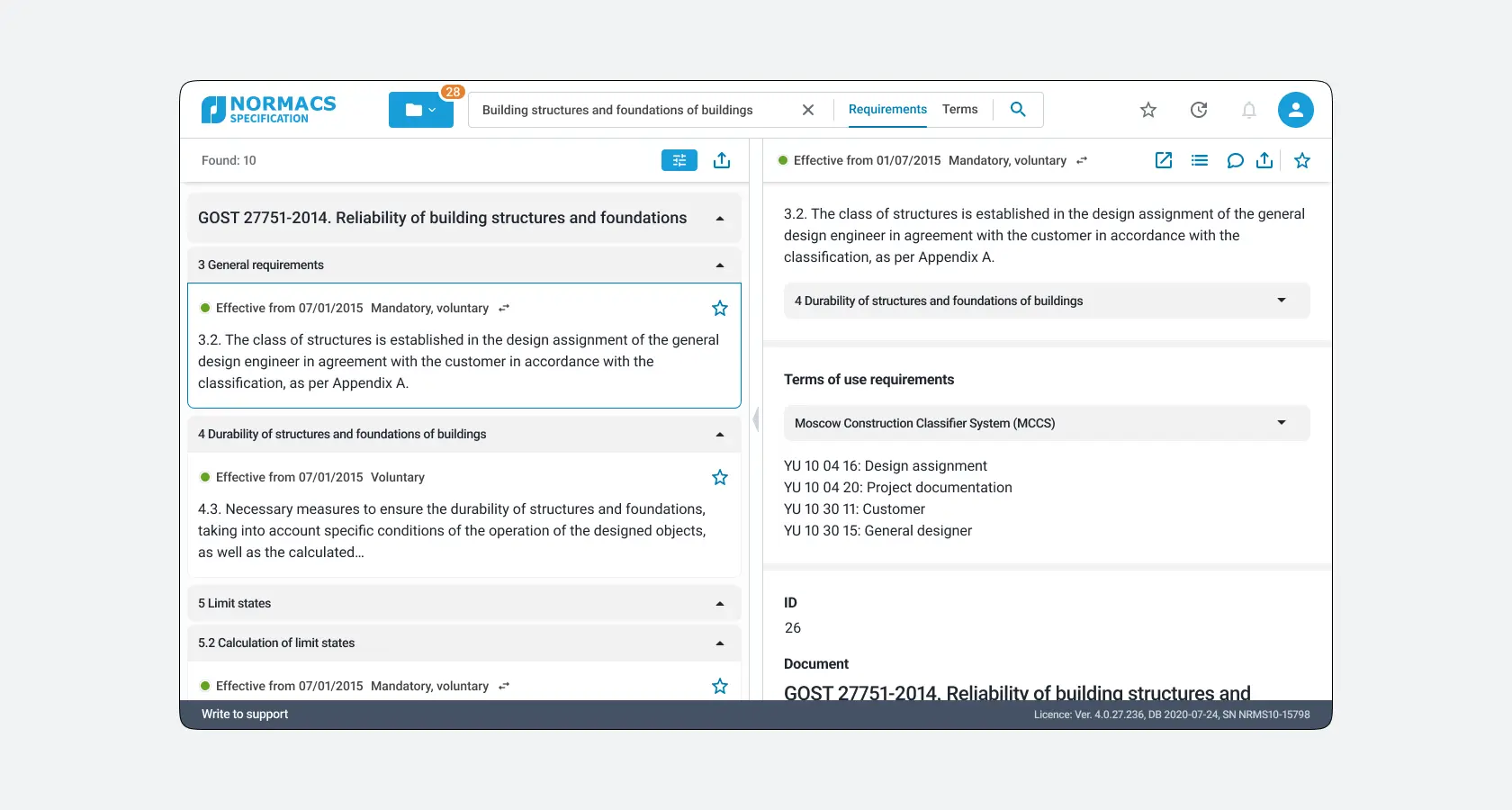
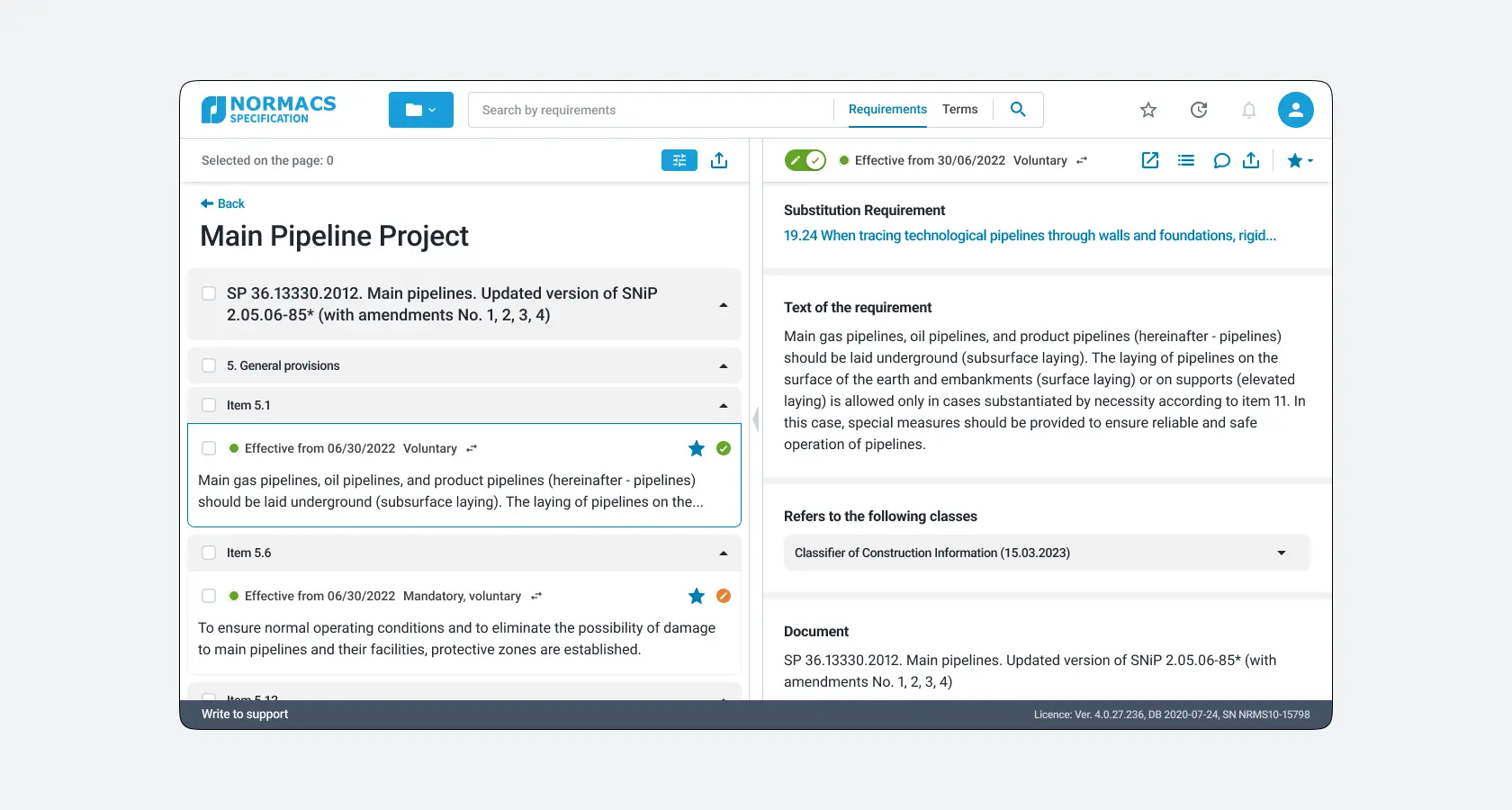
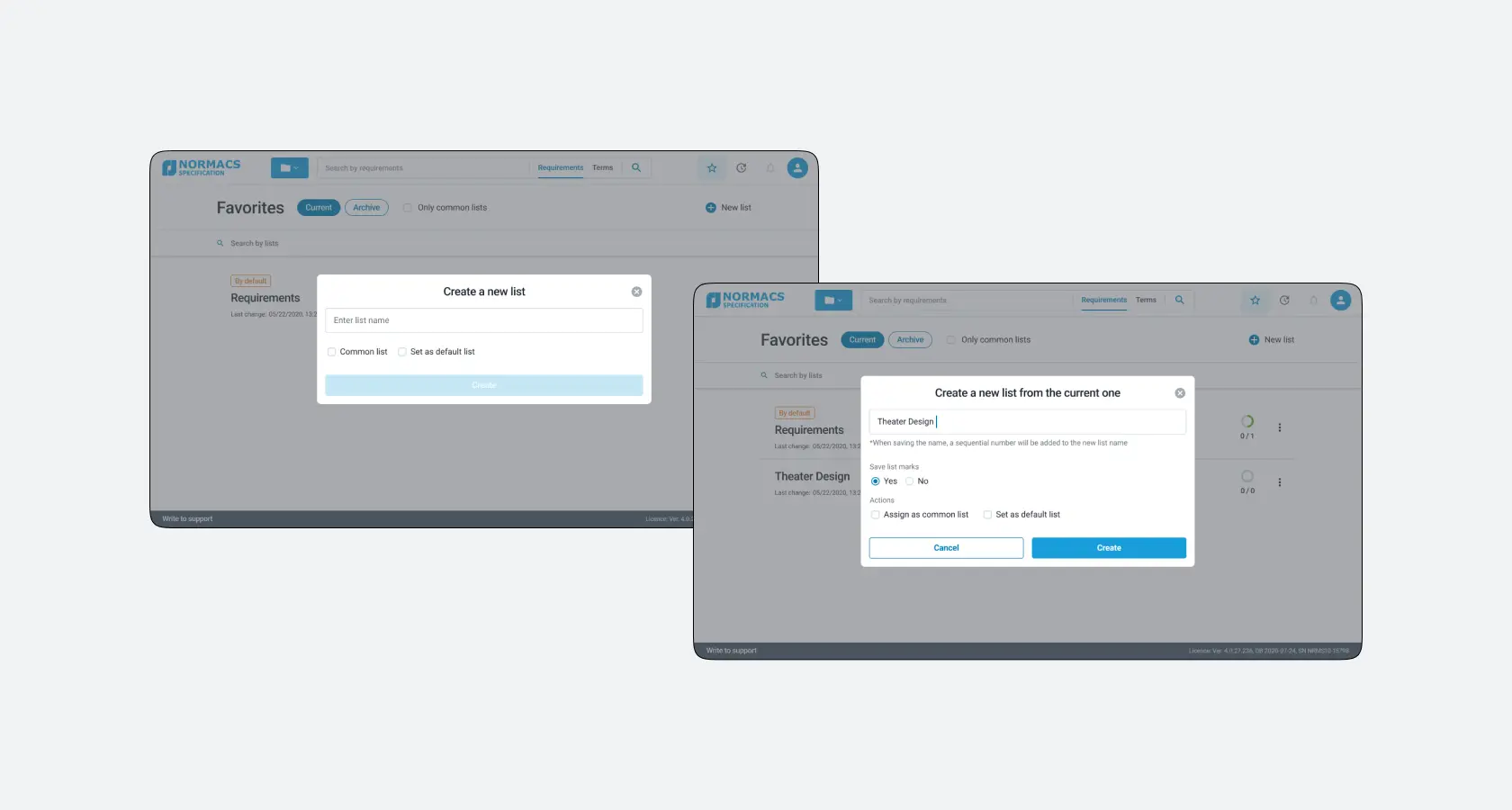
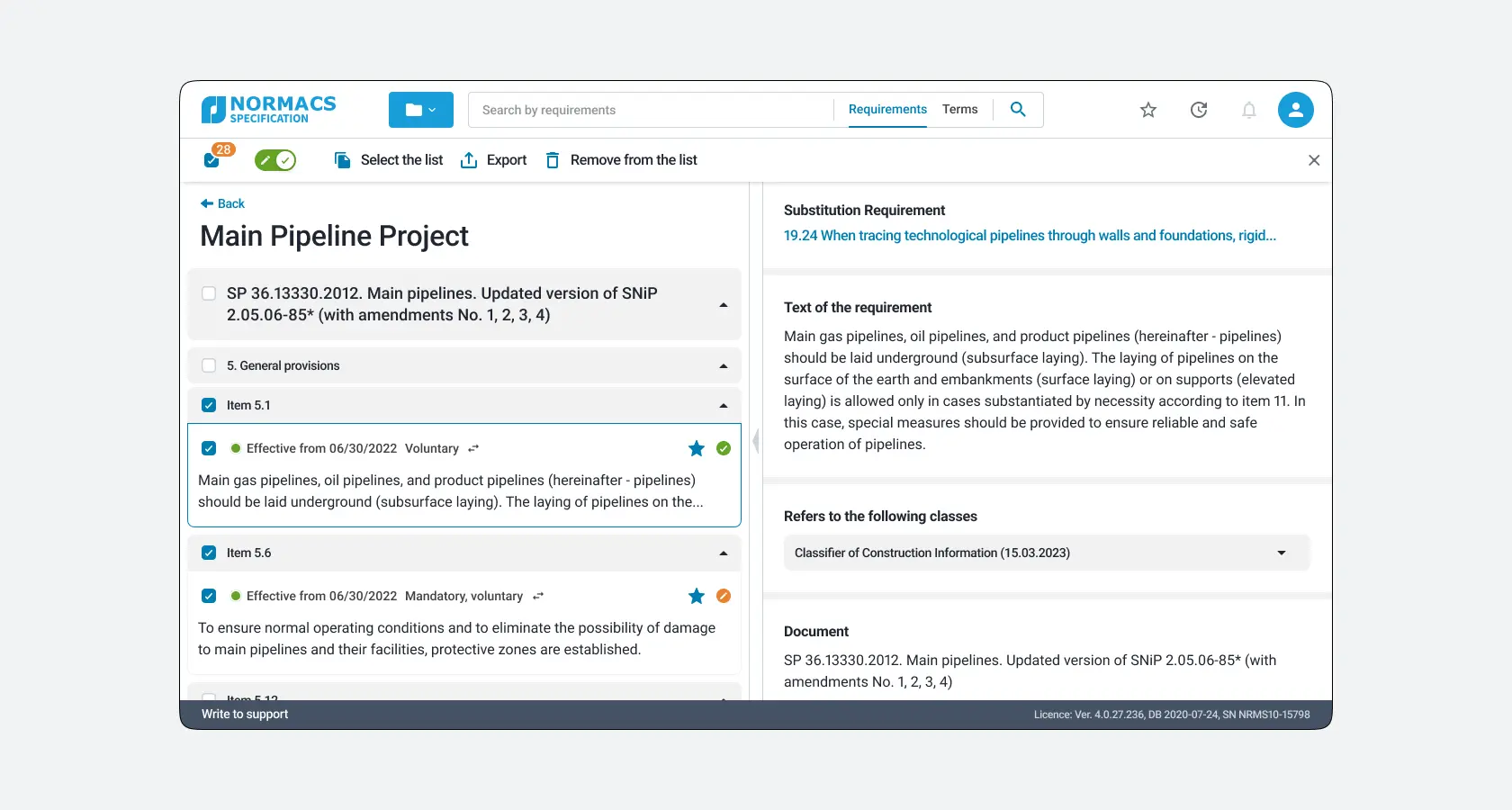
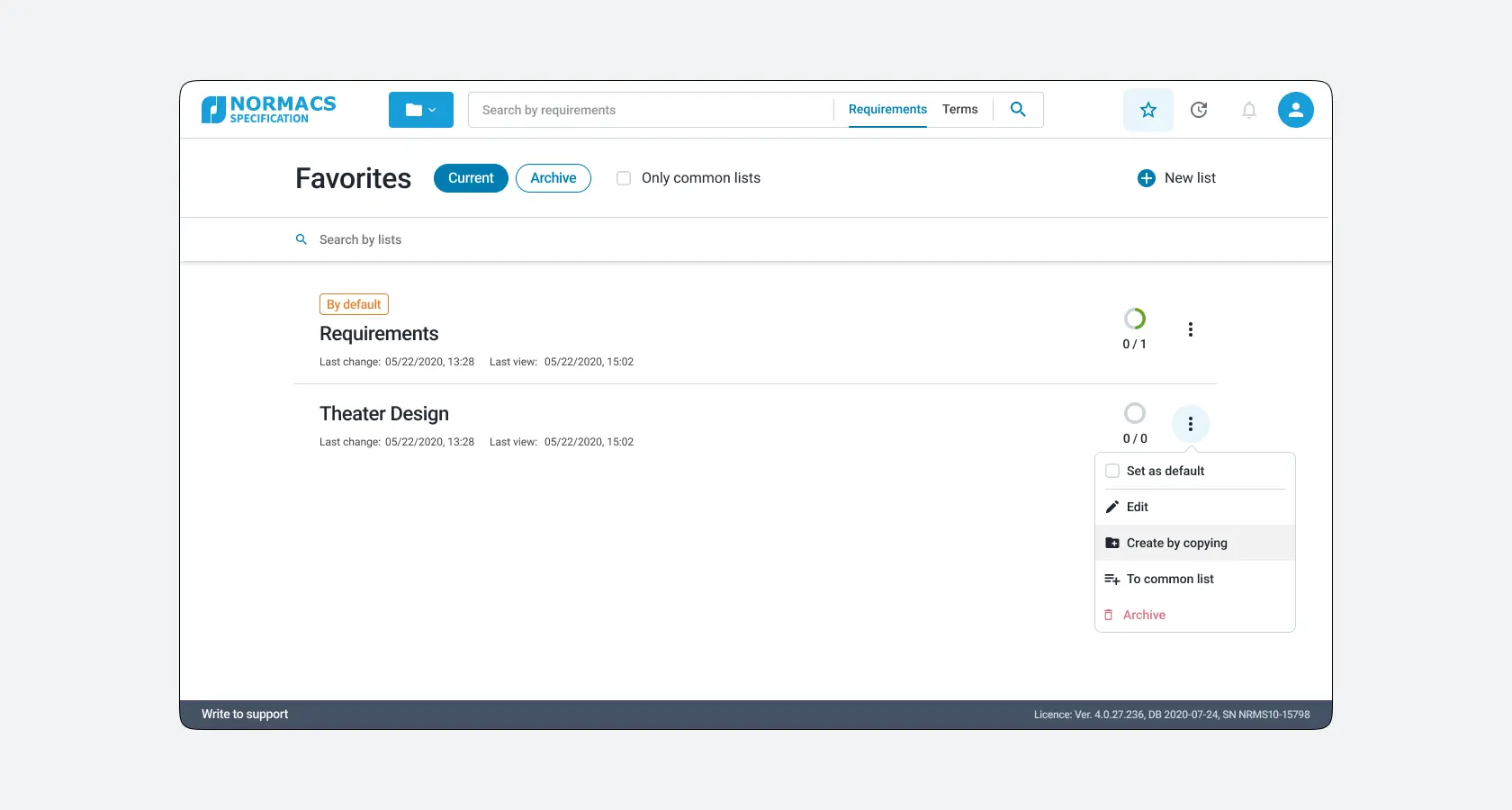
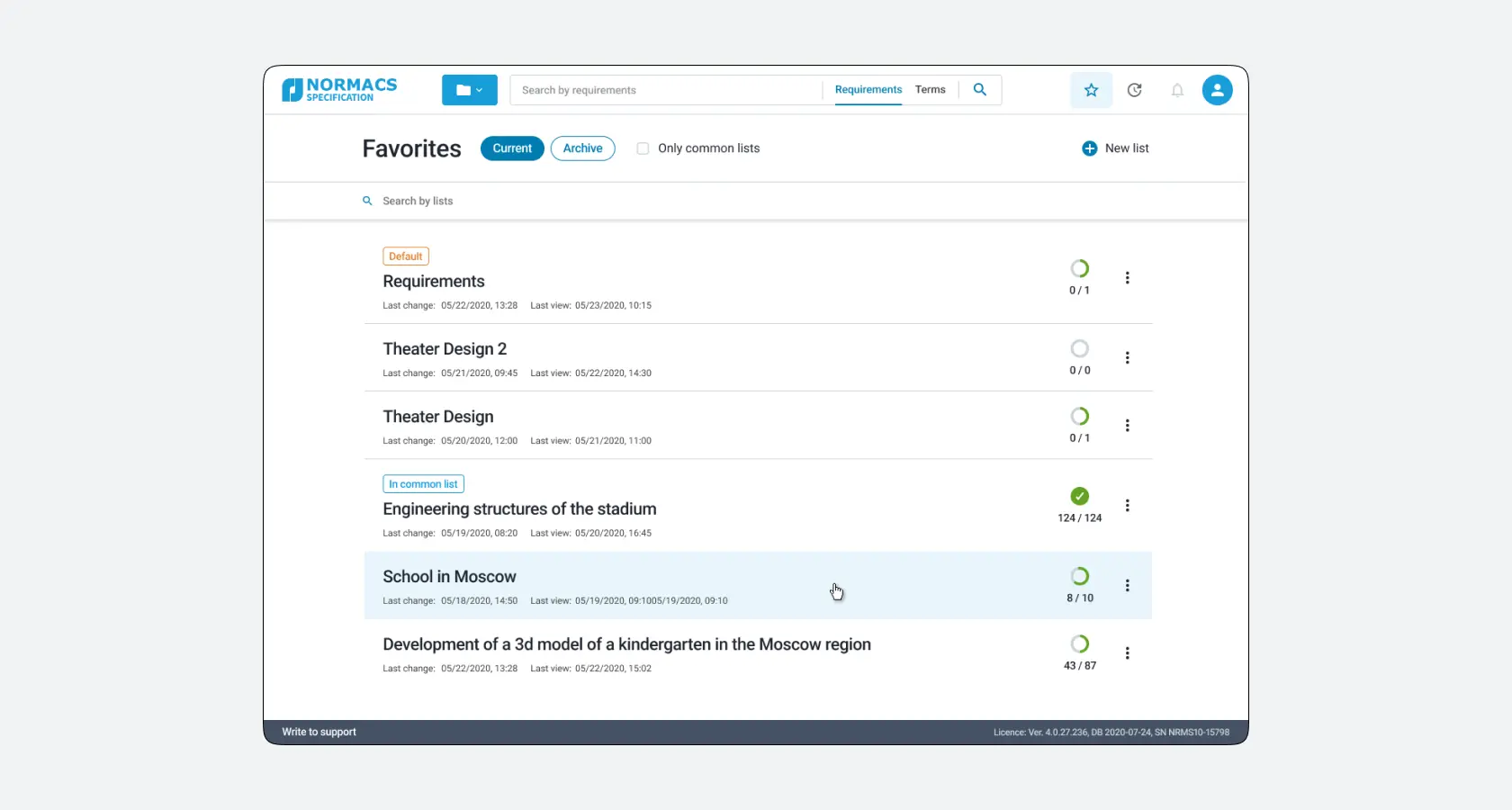
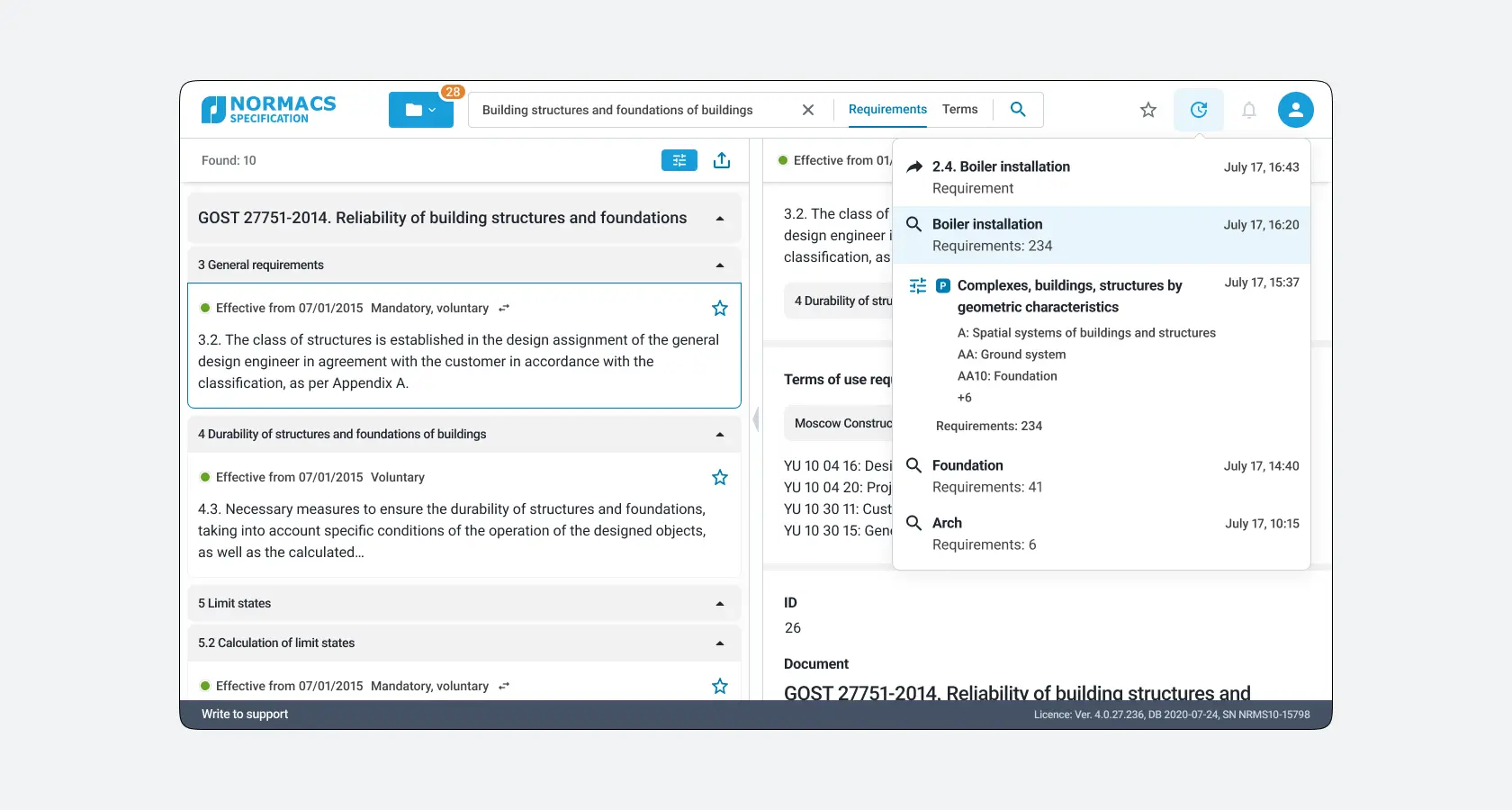
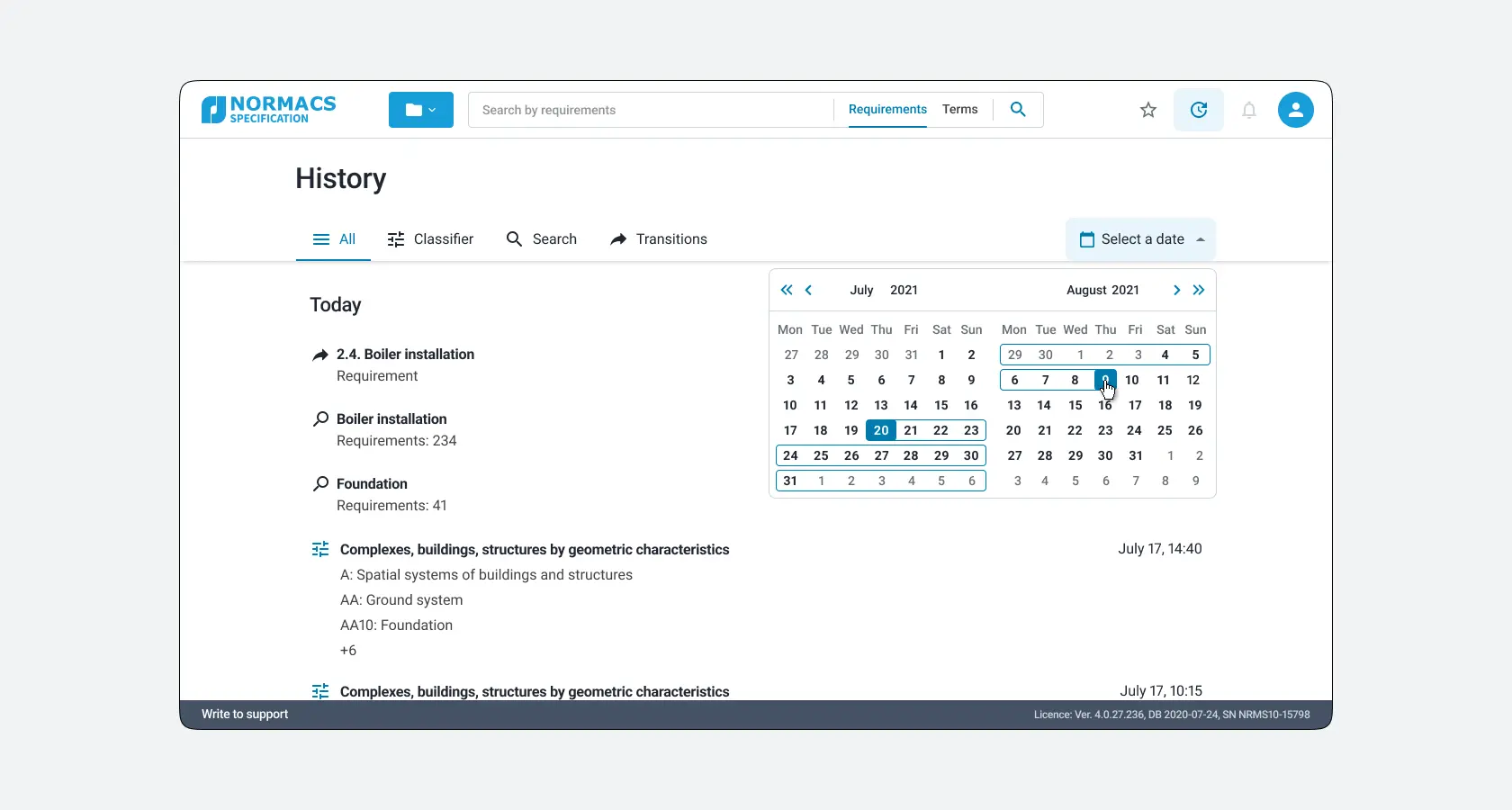
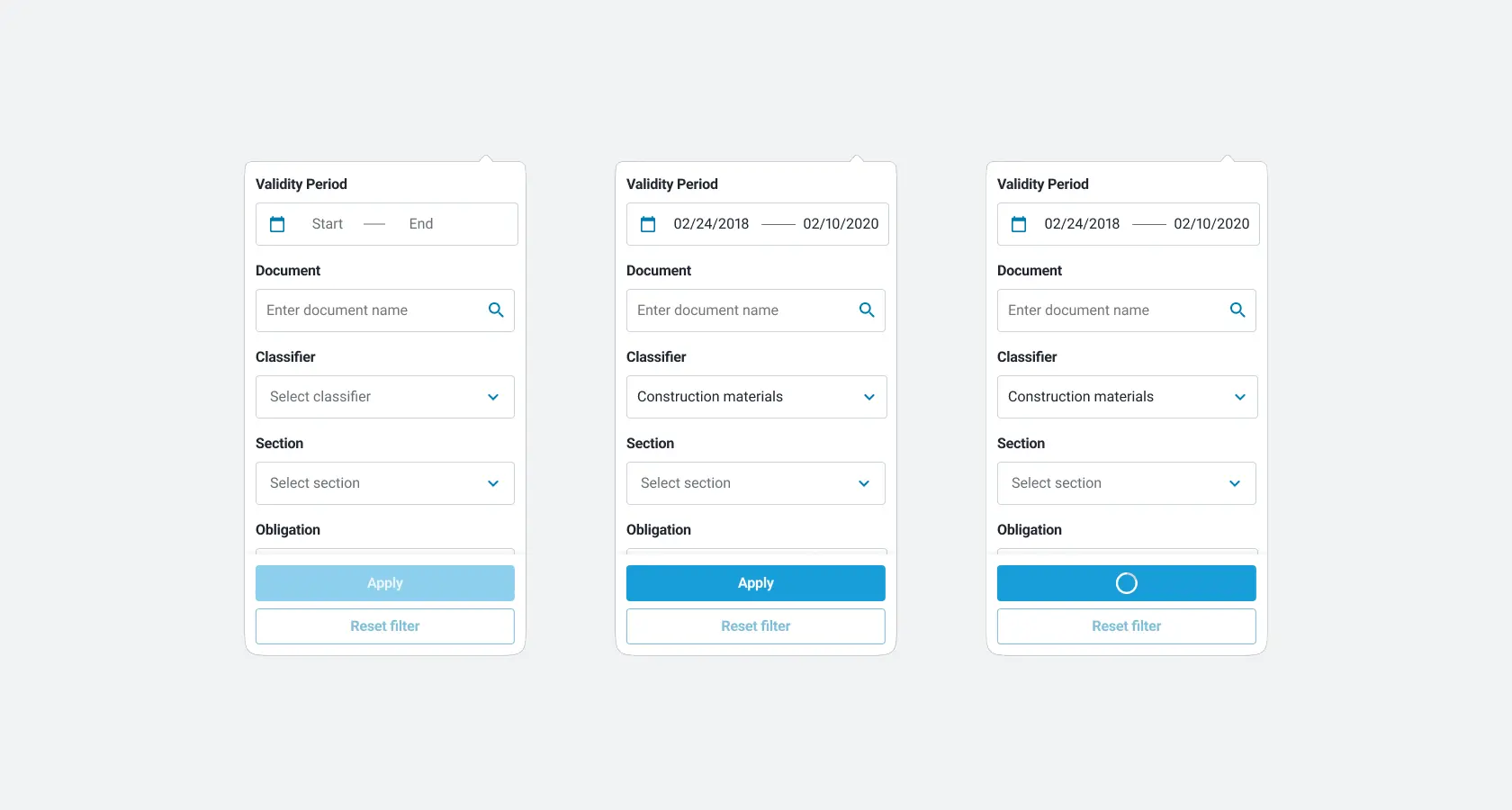
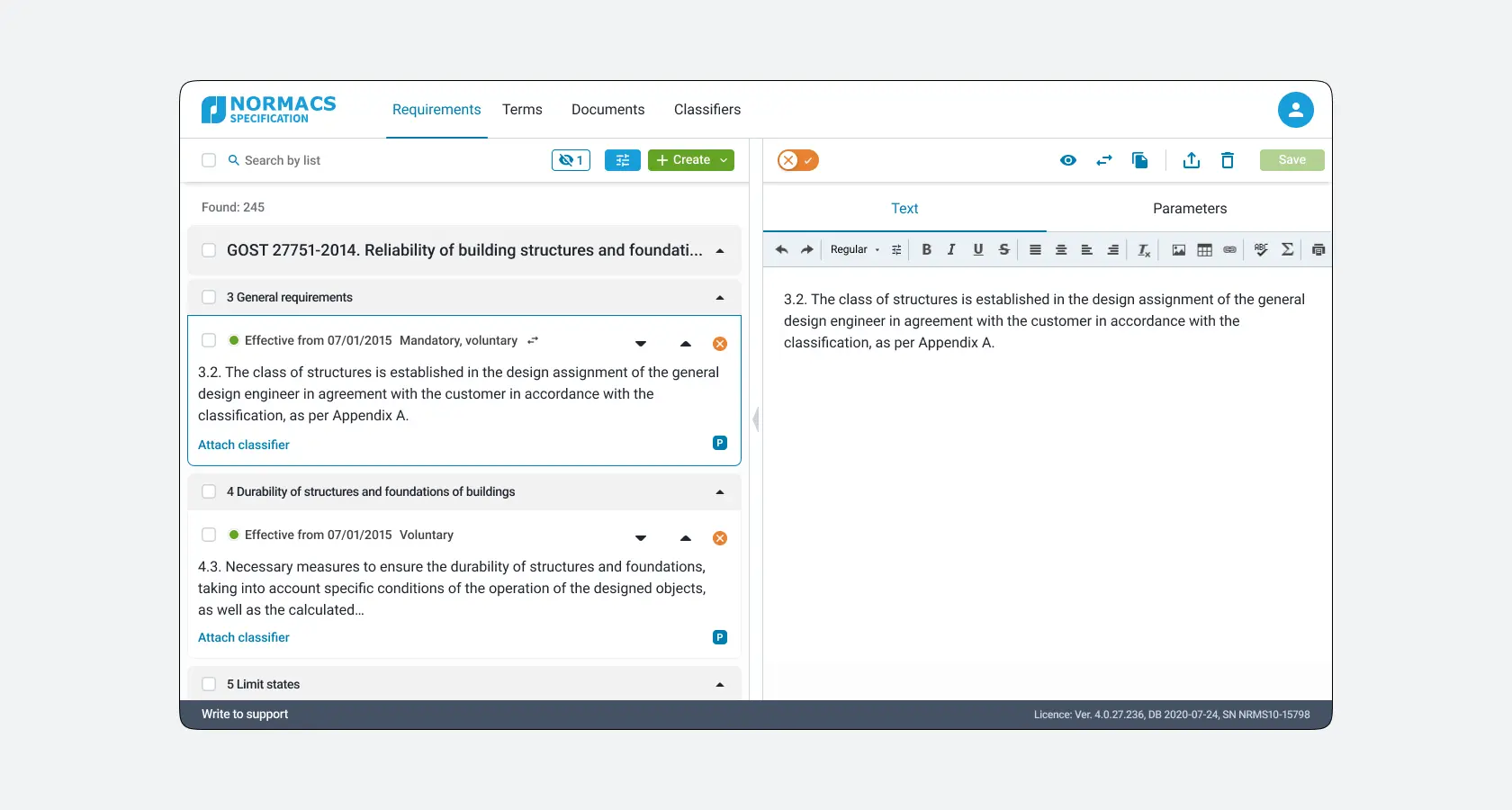
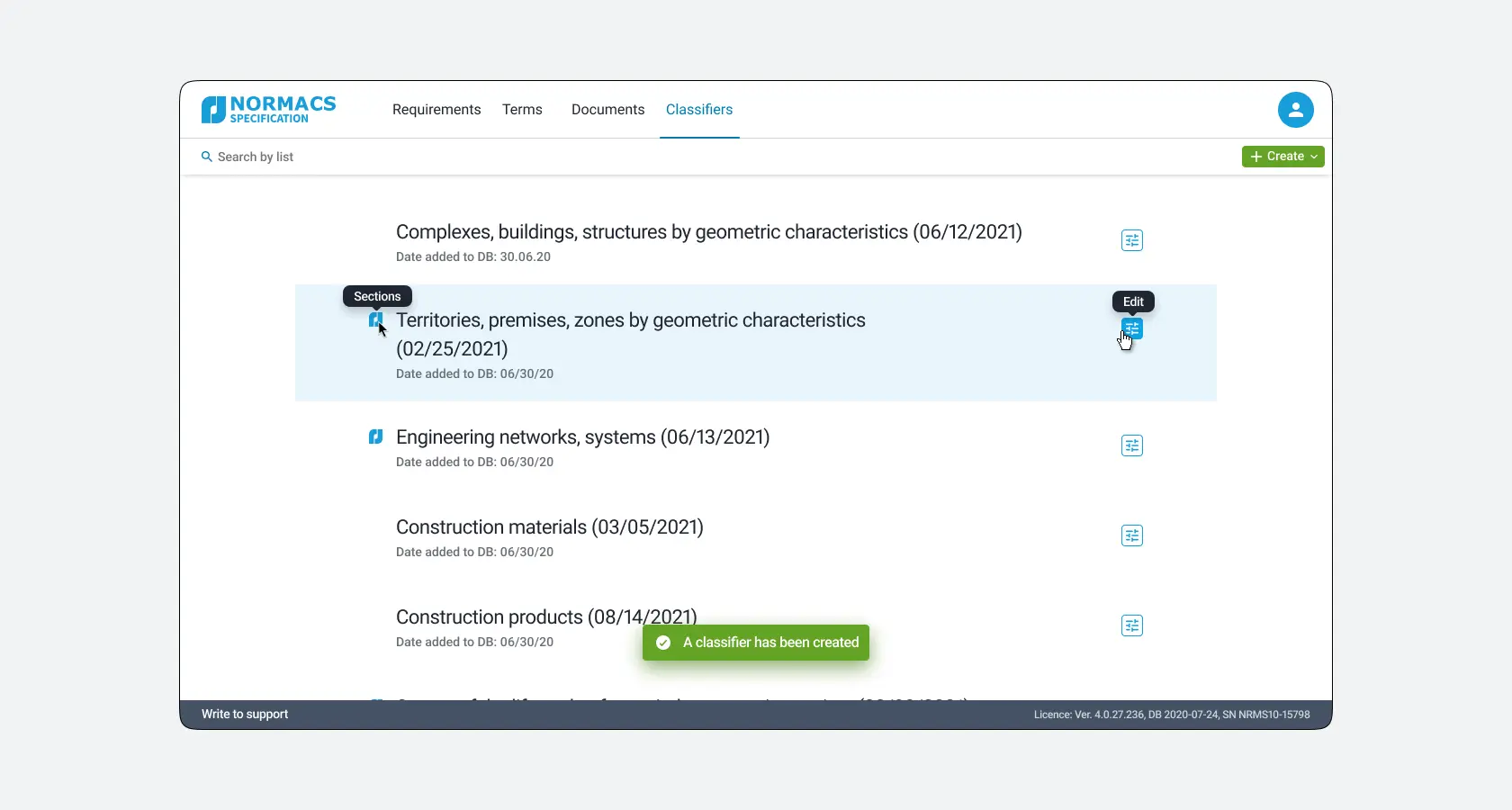
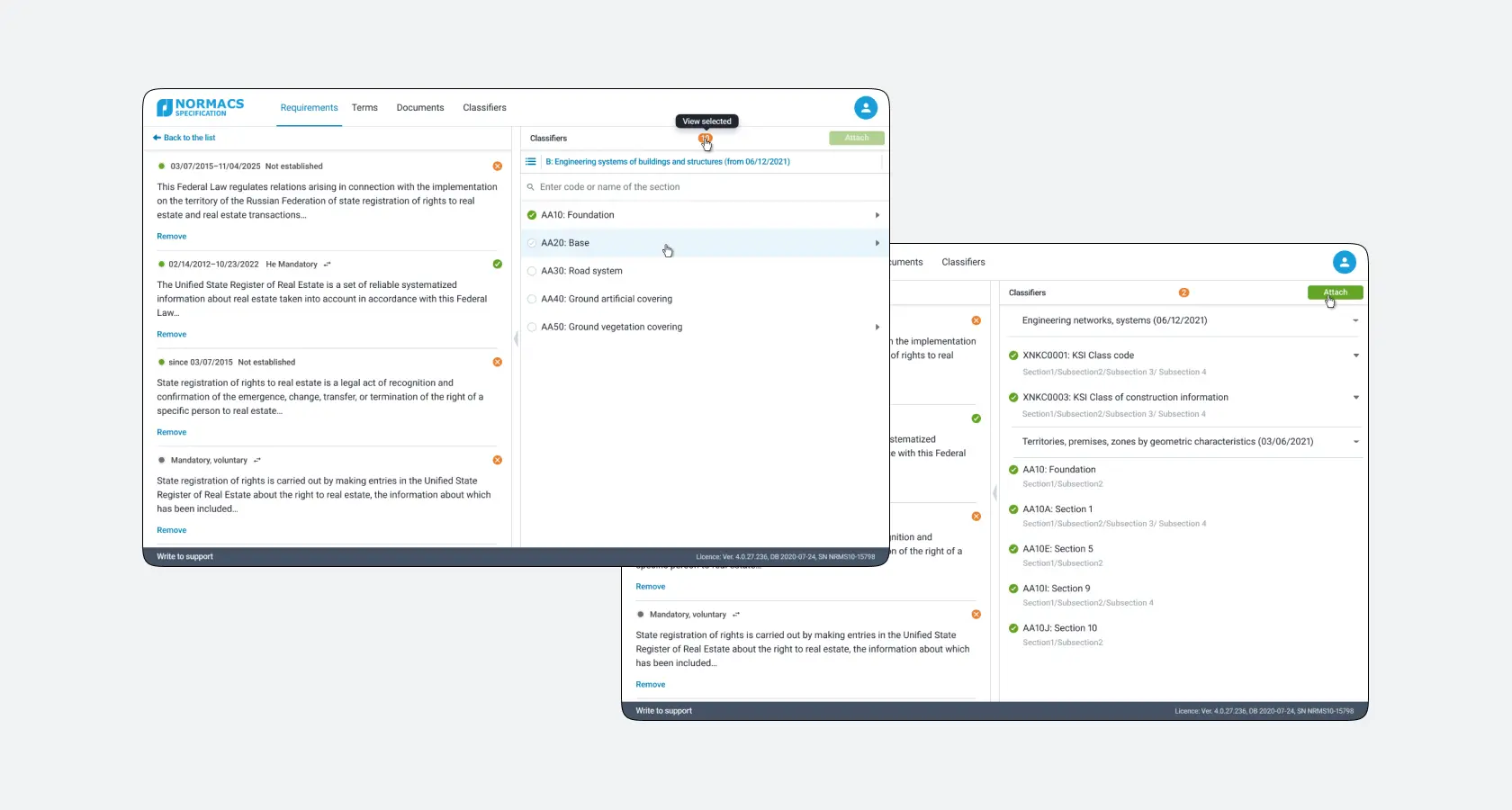
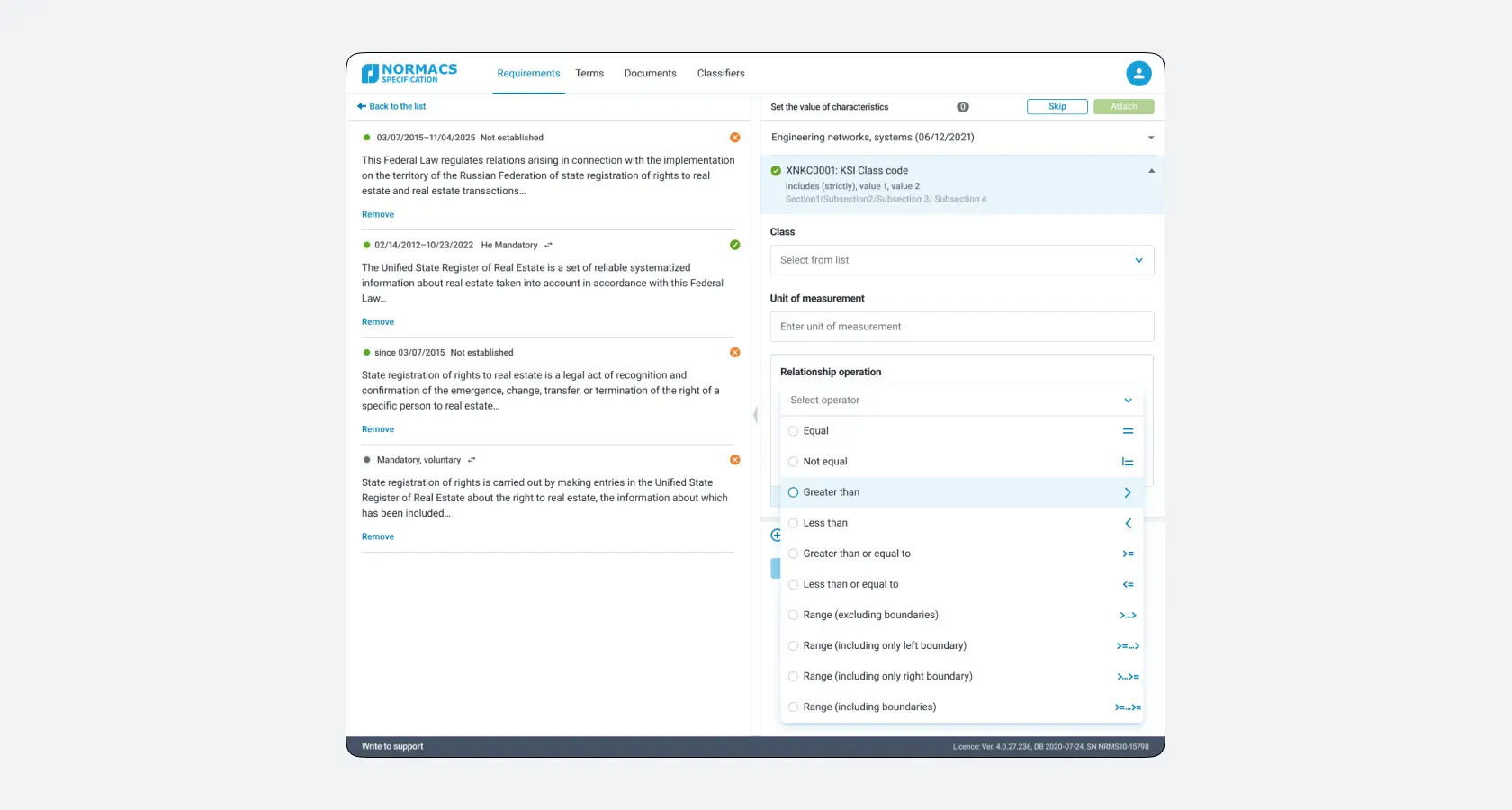
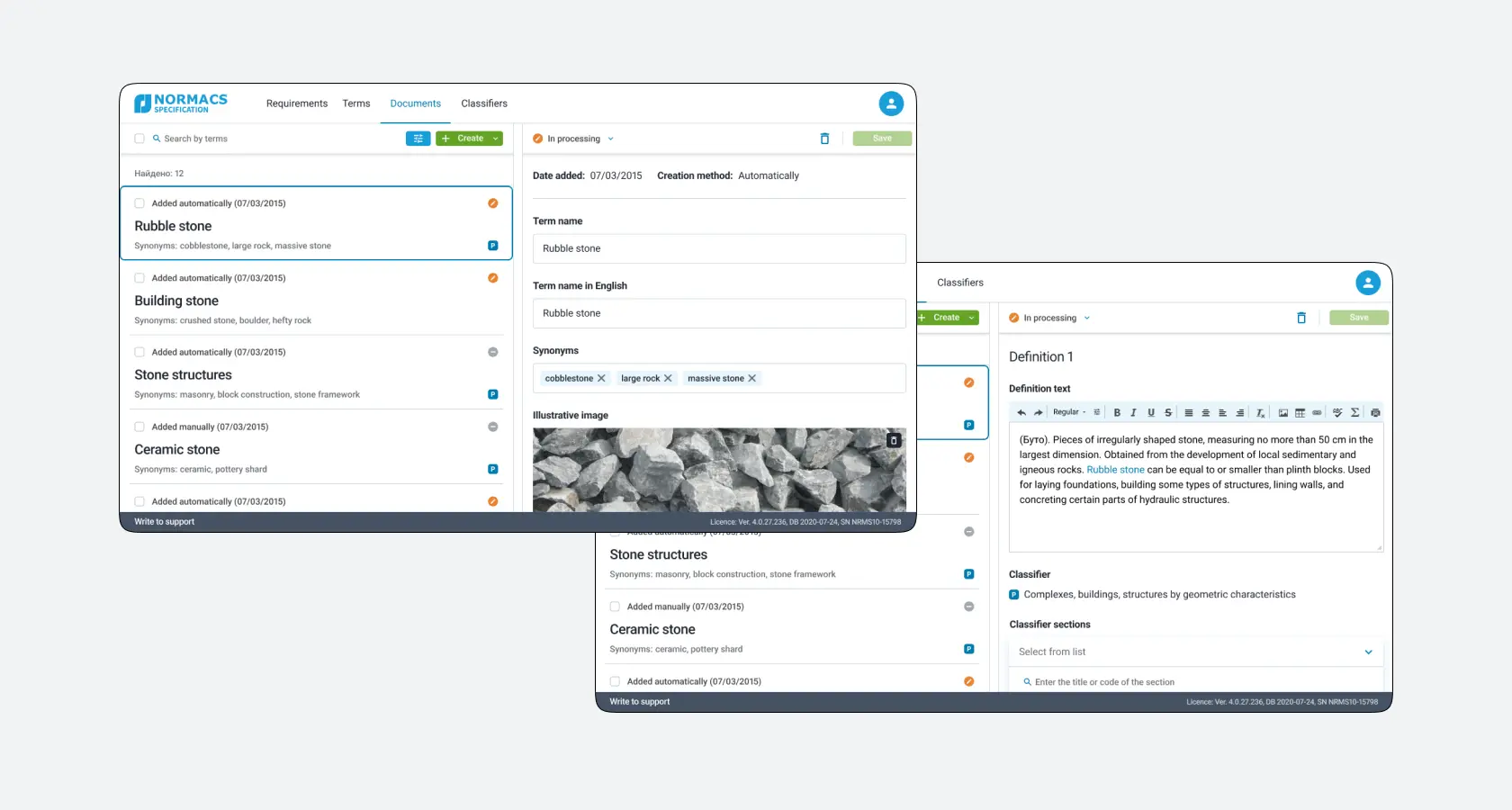
5.3. Интерфейс специалиста















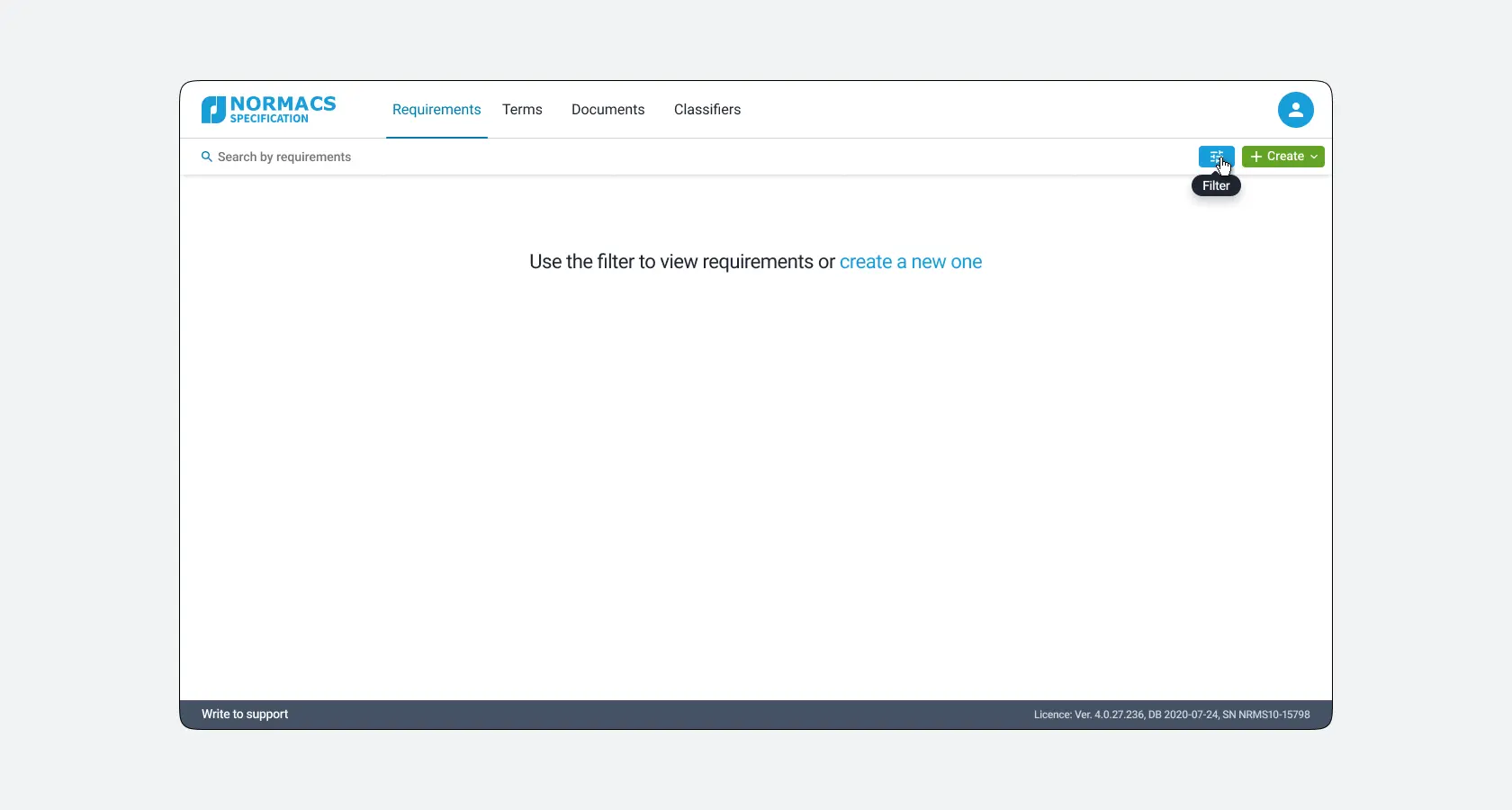
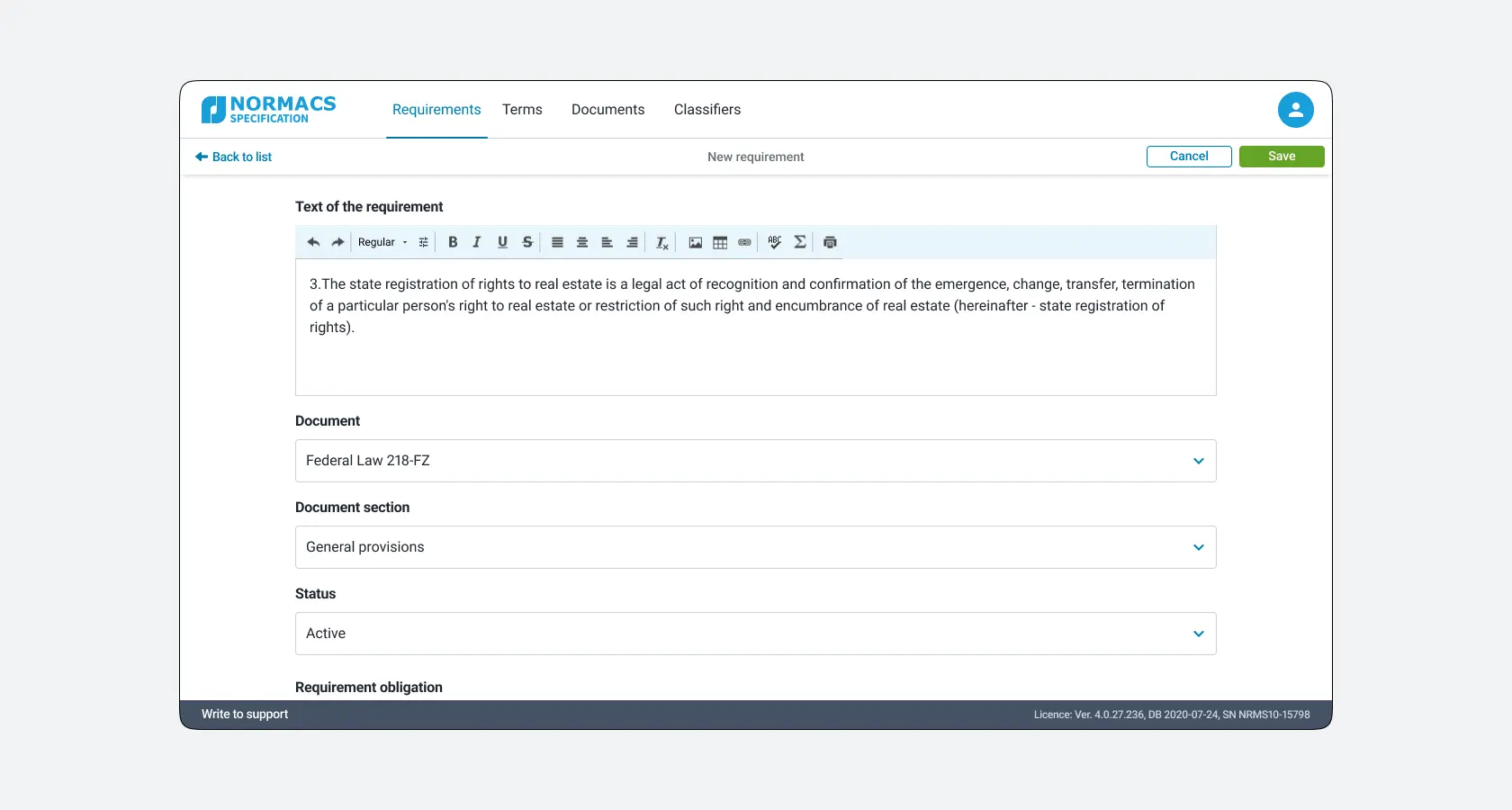
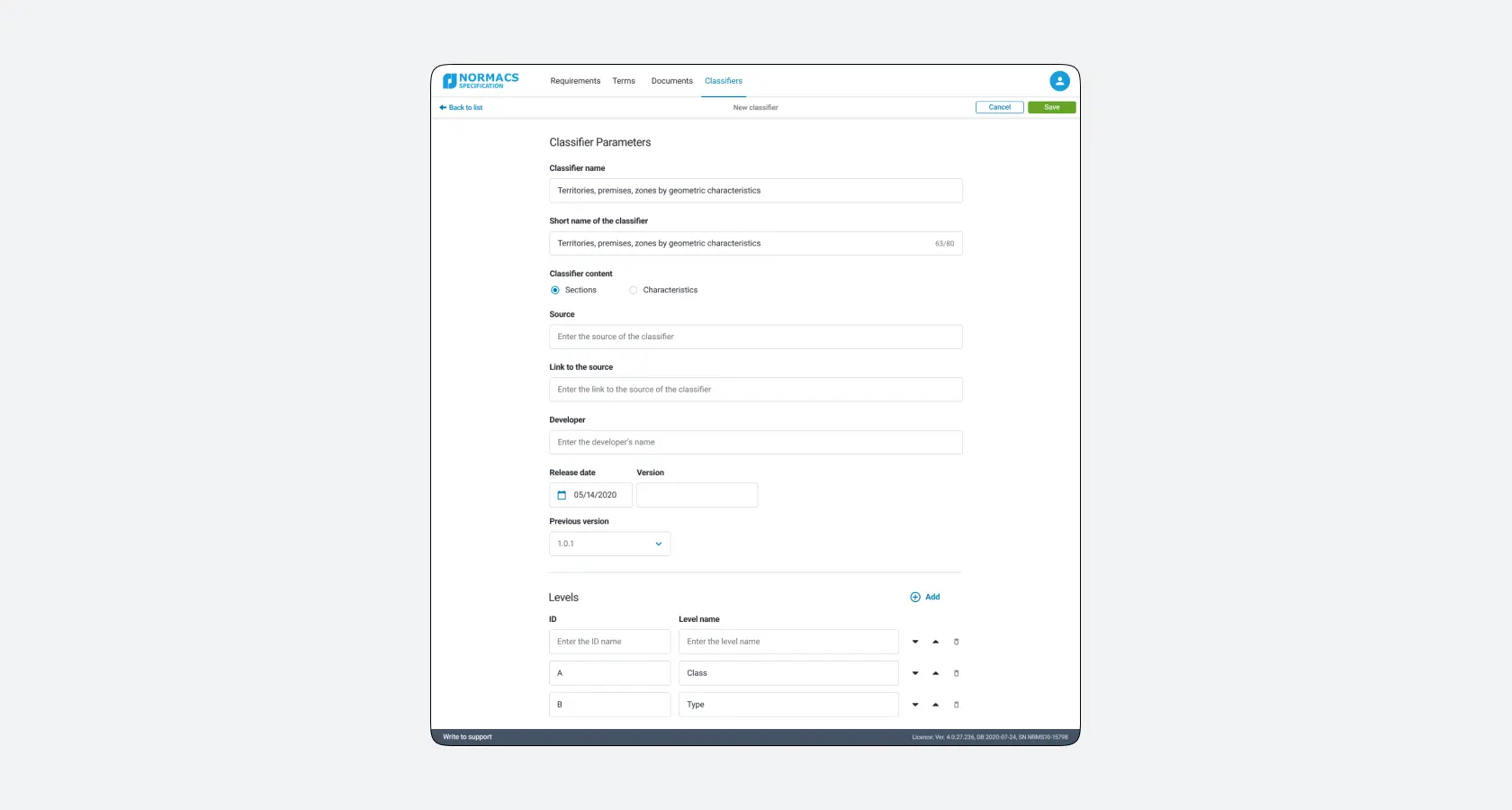
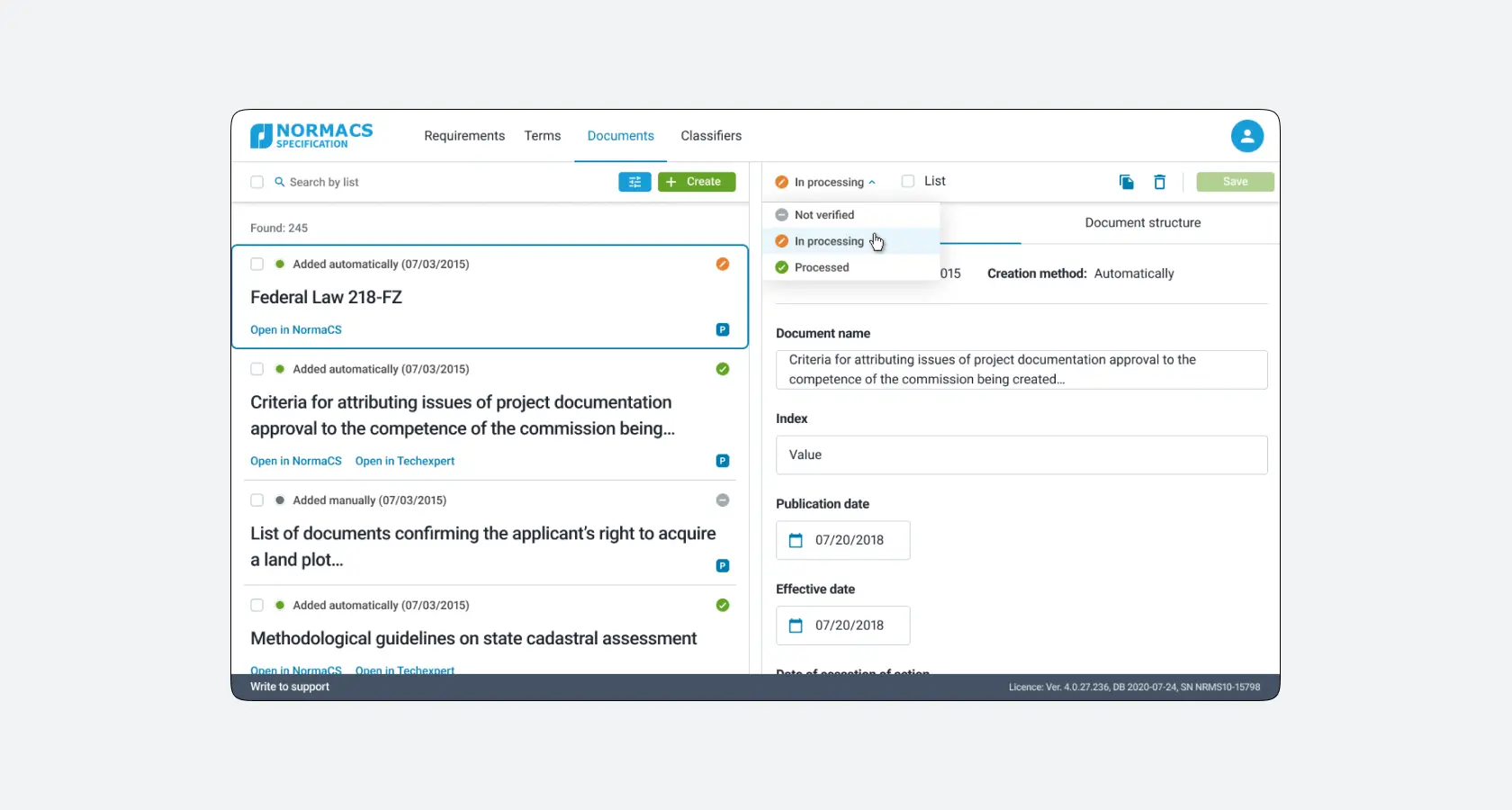
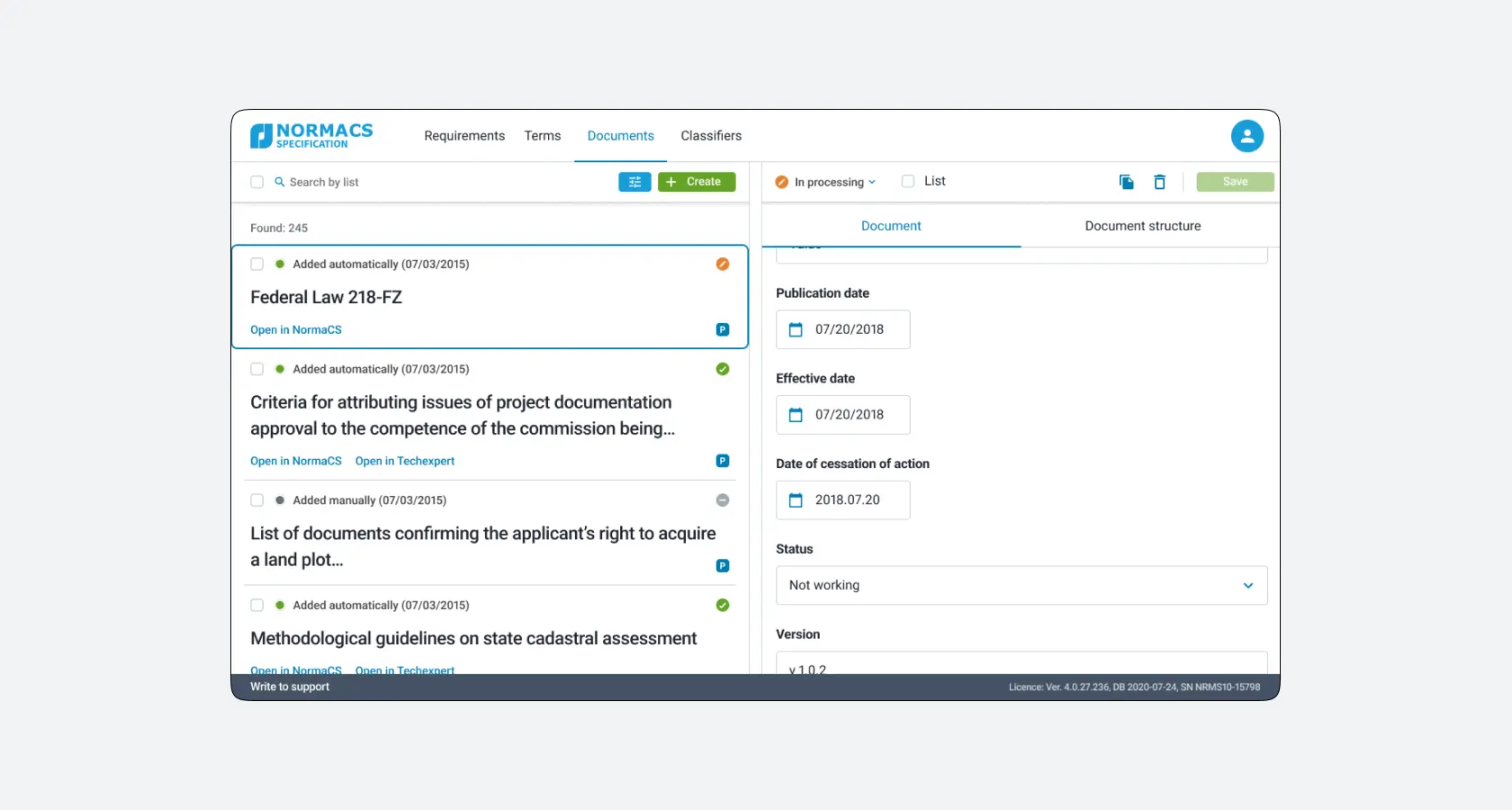
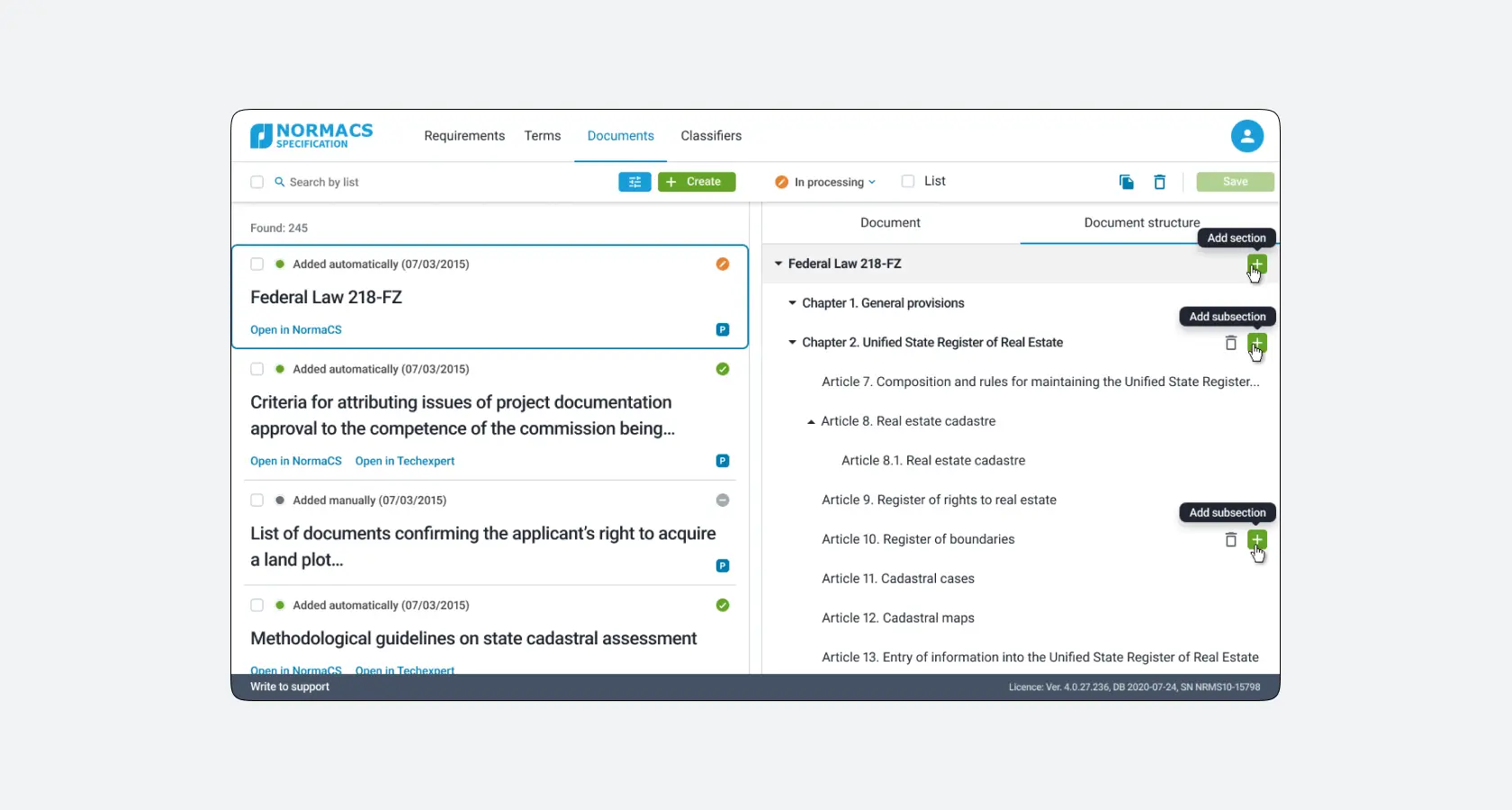
5.4. Интерфейс разработчика
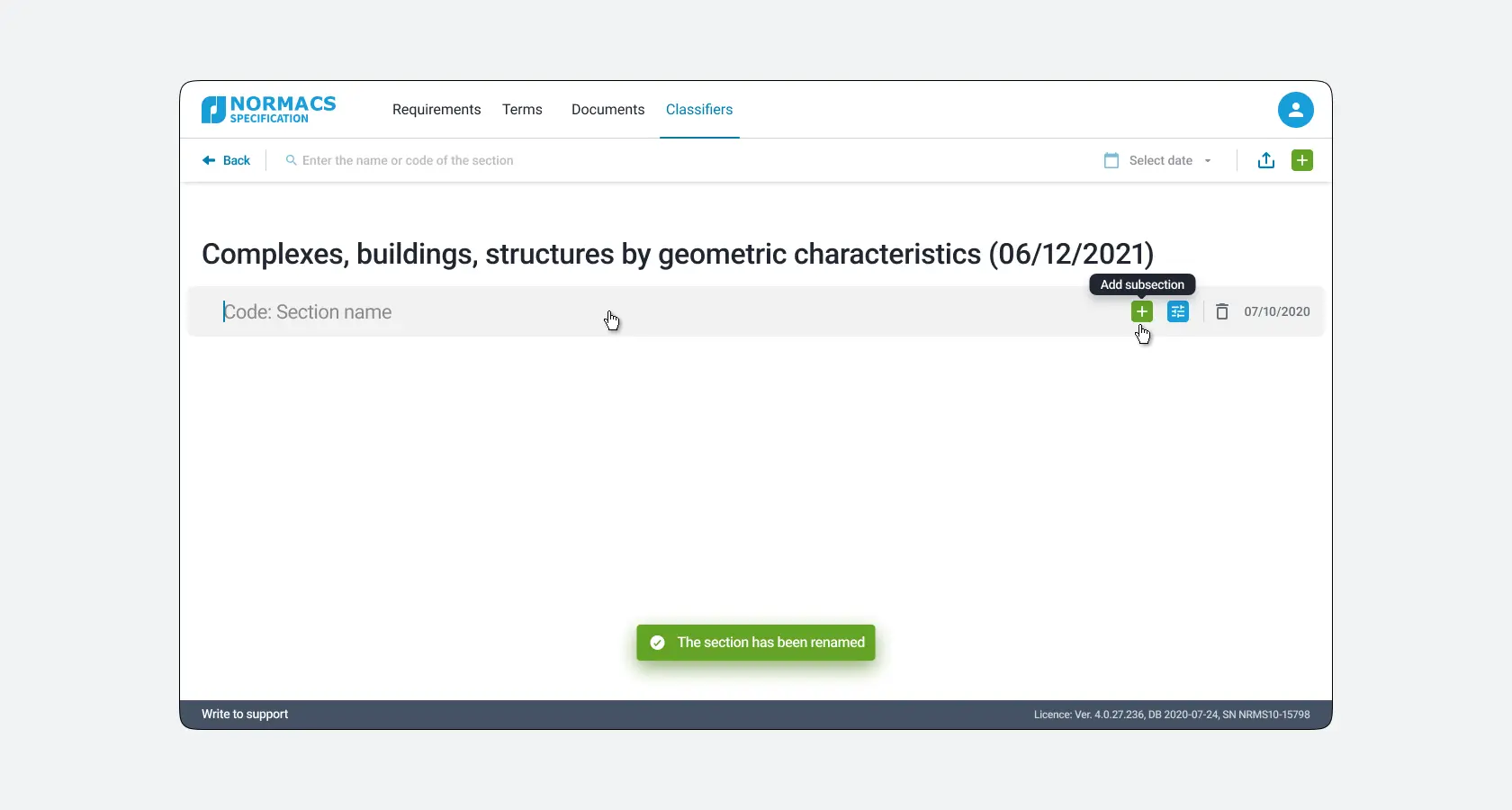
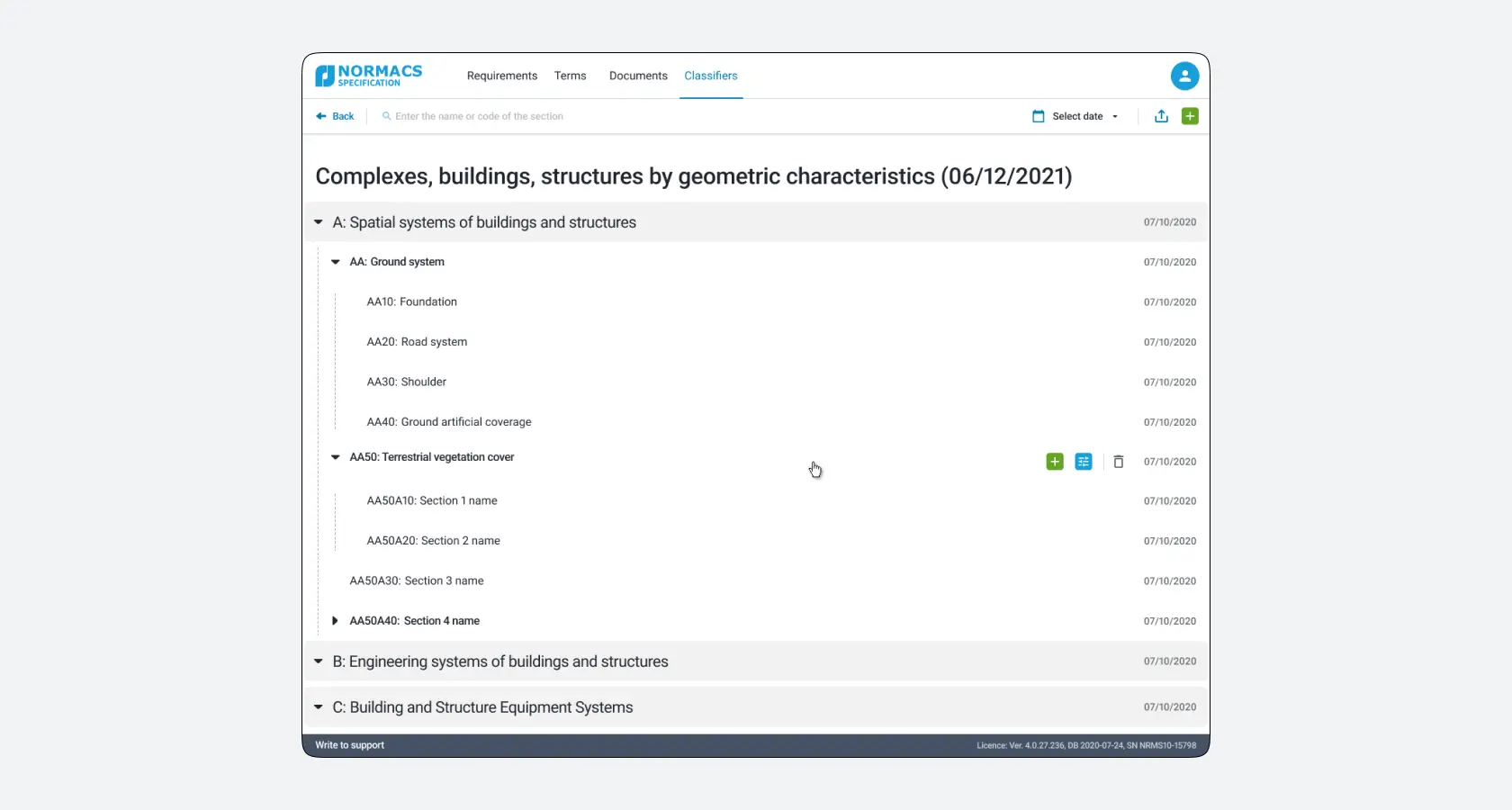
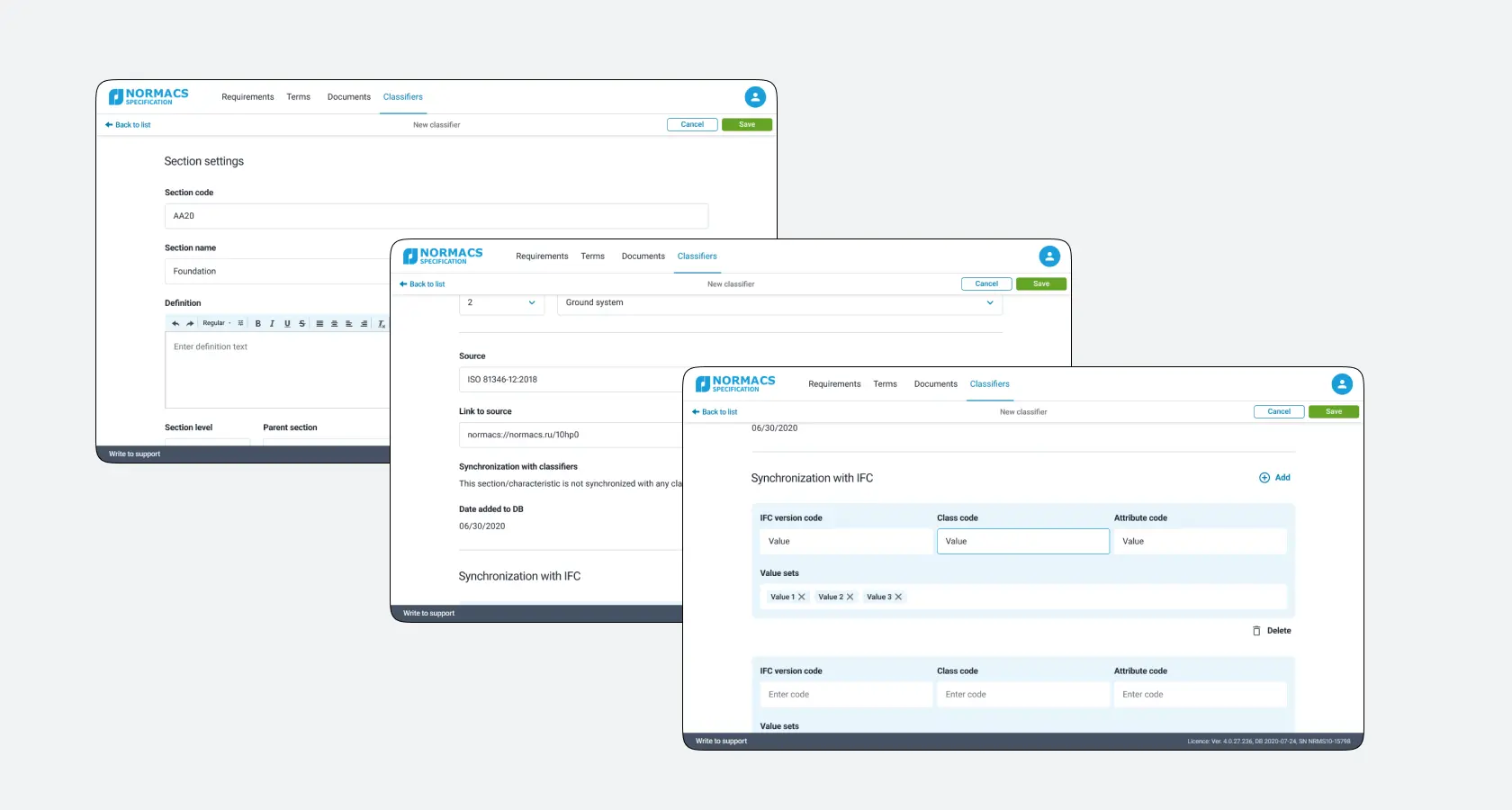
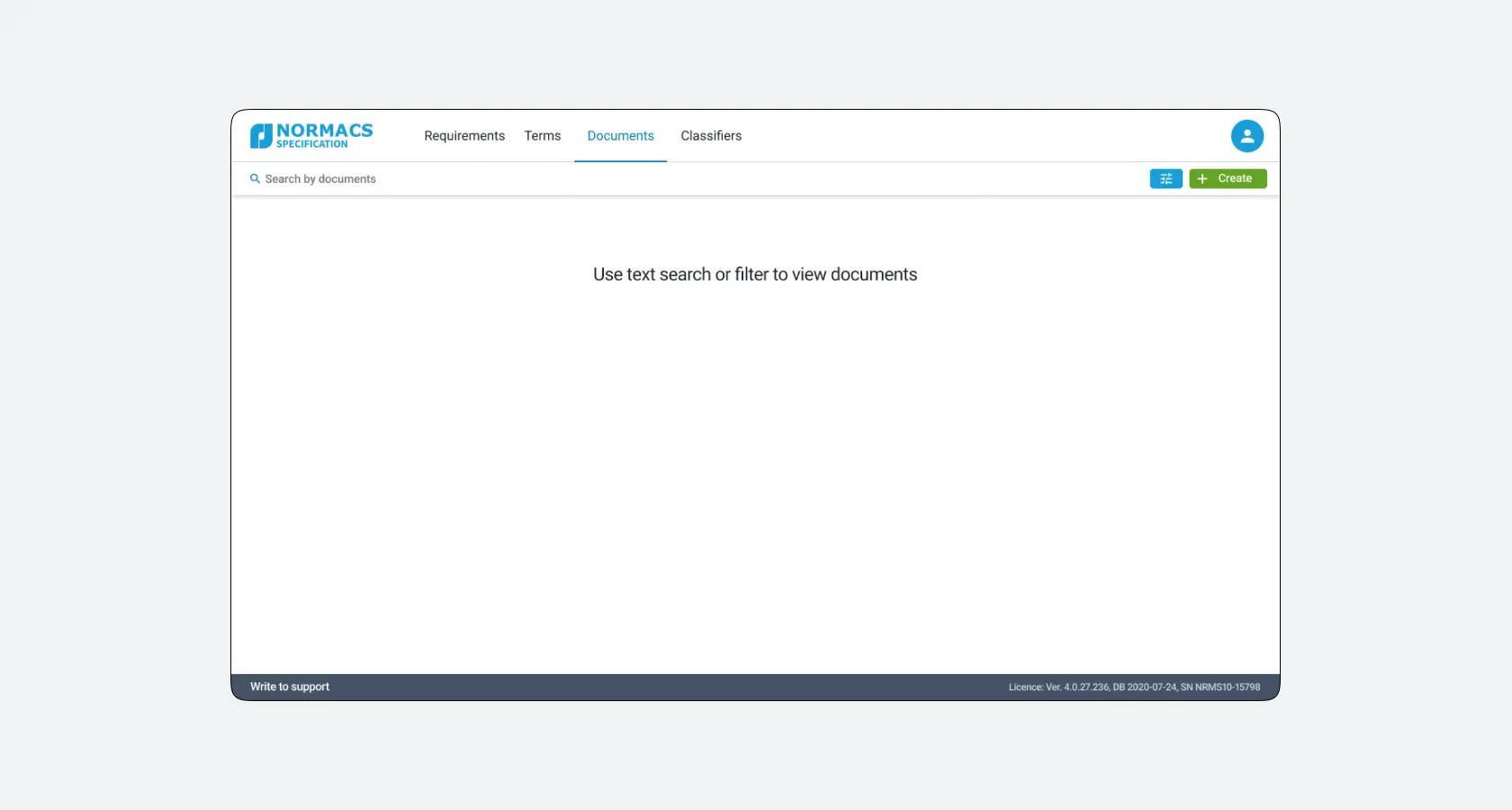
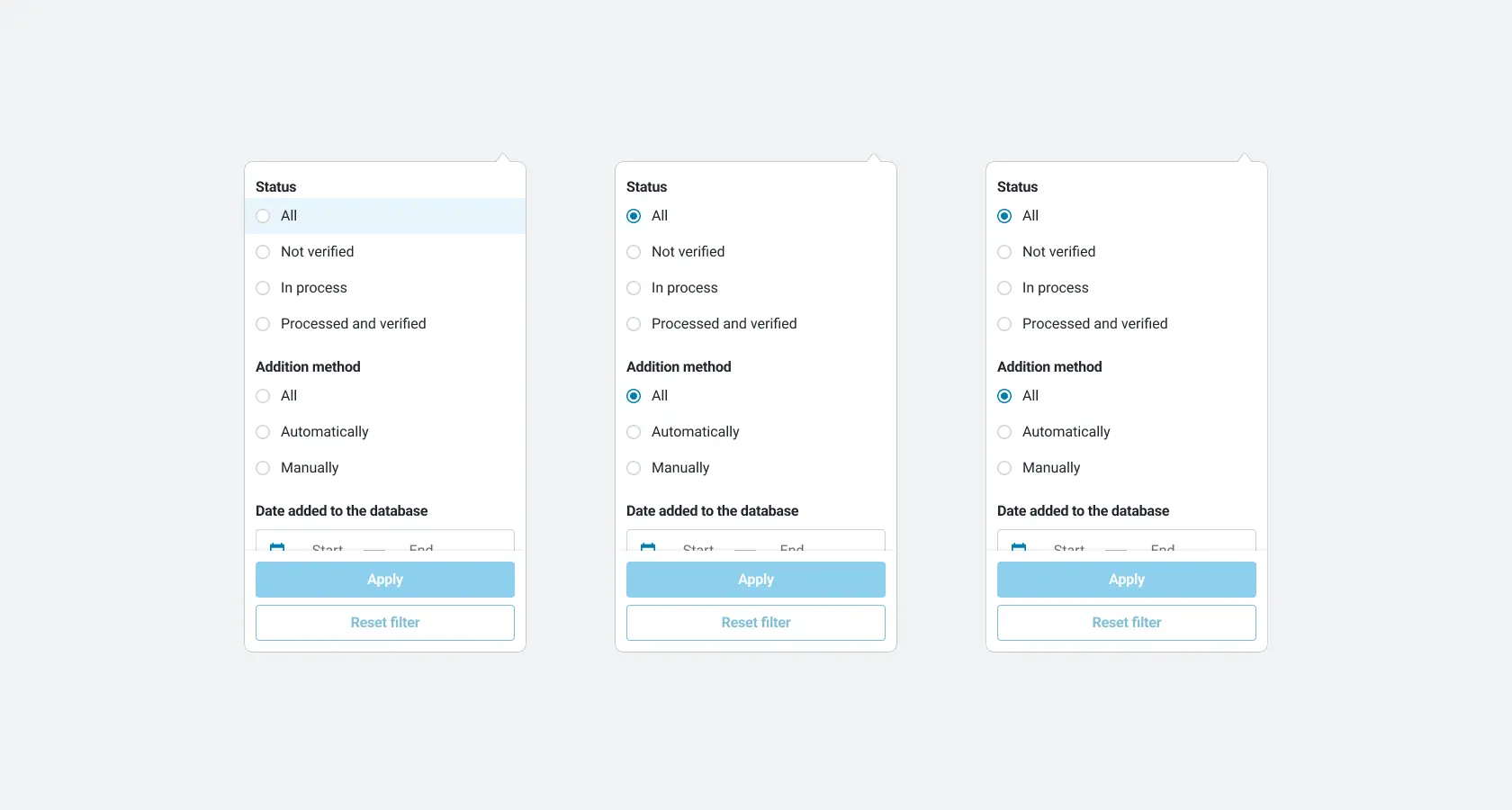
Основная задача разработчика поддержание и наполнение базы данных информацией, с которой работает специалист. Разработчик может управлять контентом требований, терминов, документами и классификаторами. Его работа состоит из двух направлений: найти и внести изменения в существующие данные или создать новые сущности в системе.

















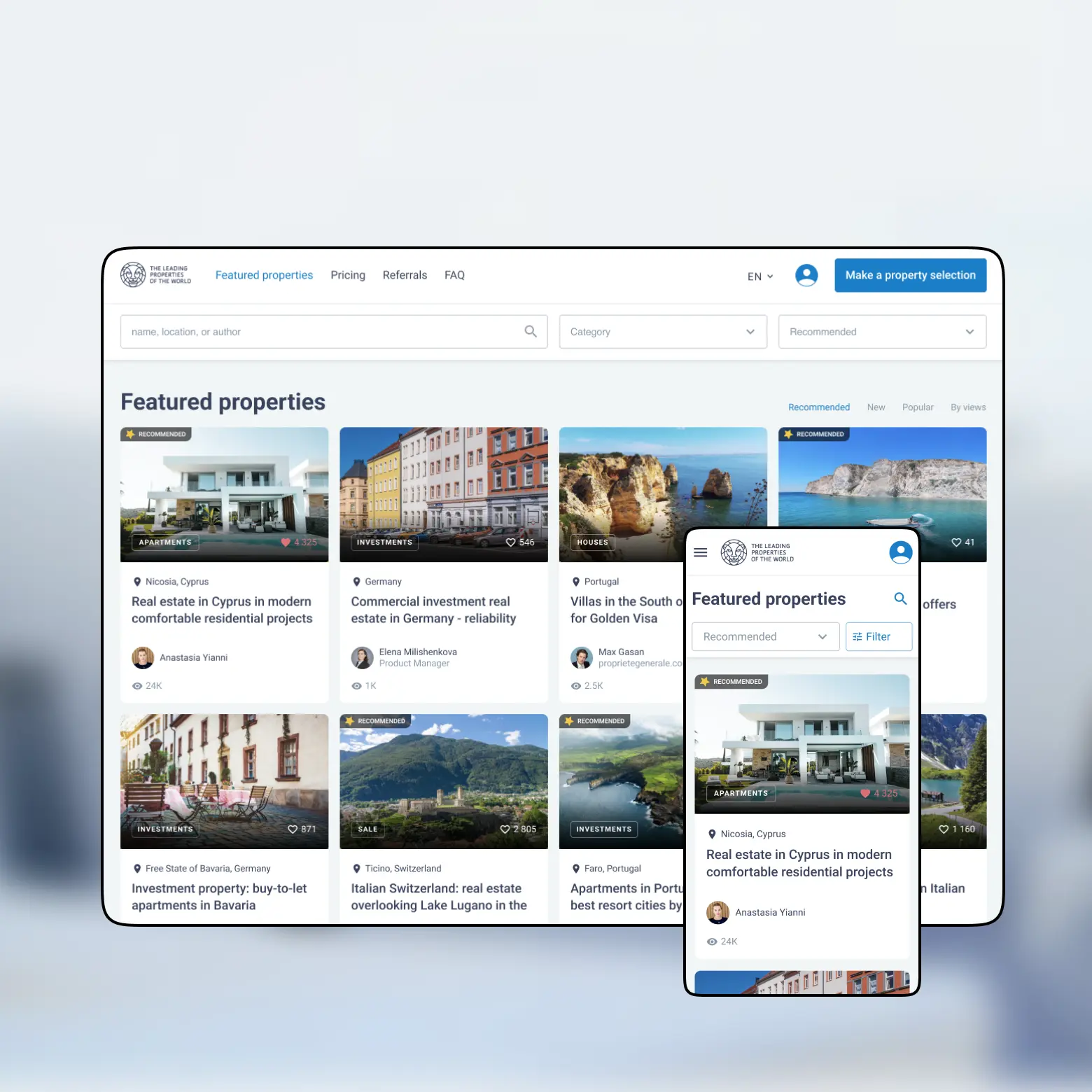
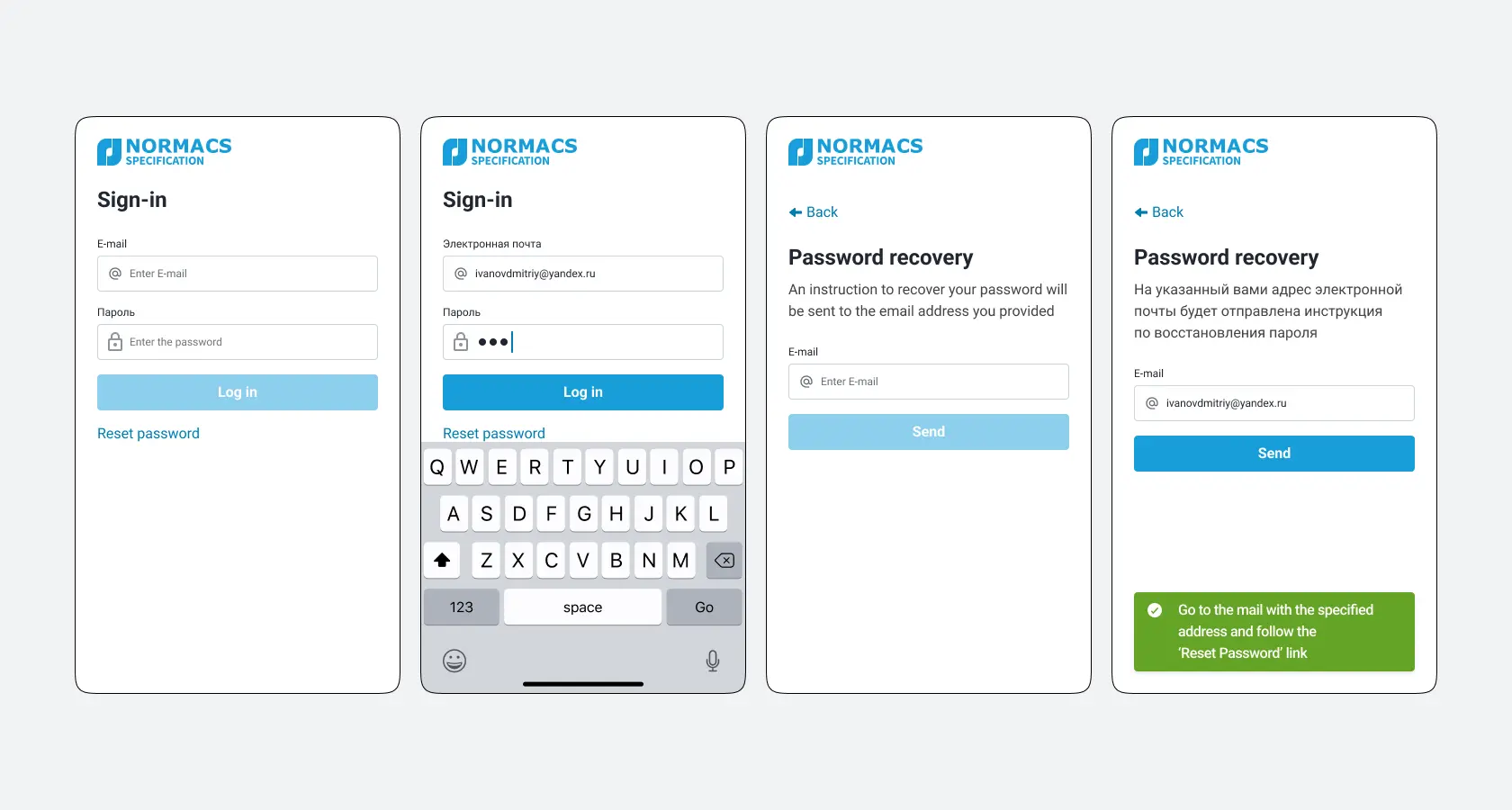
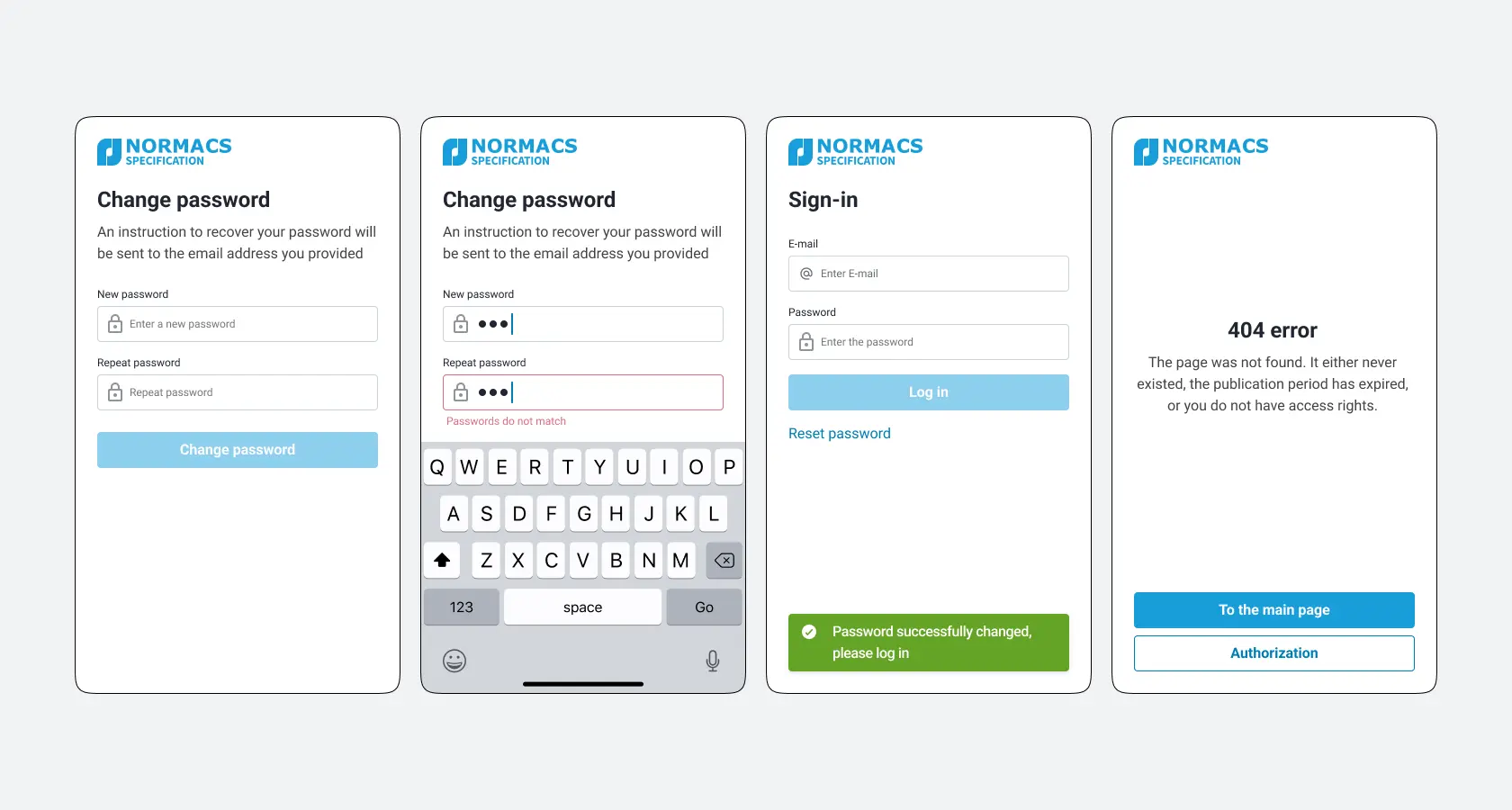
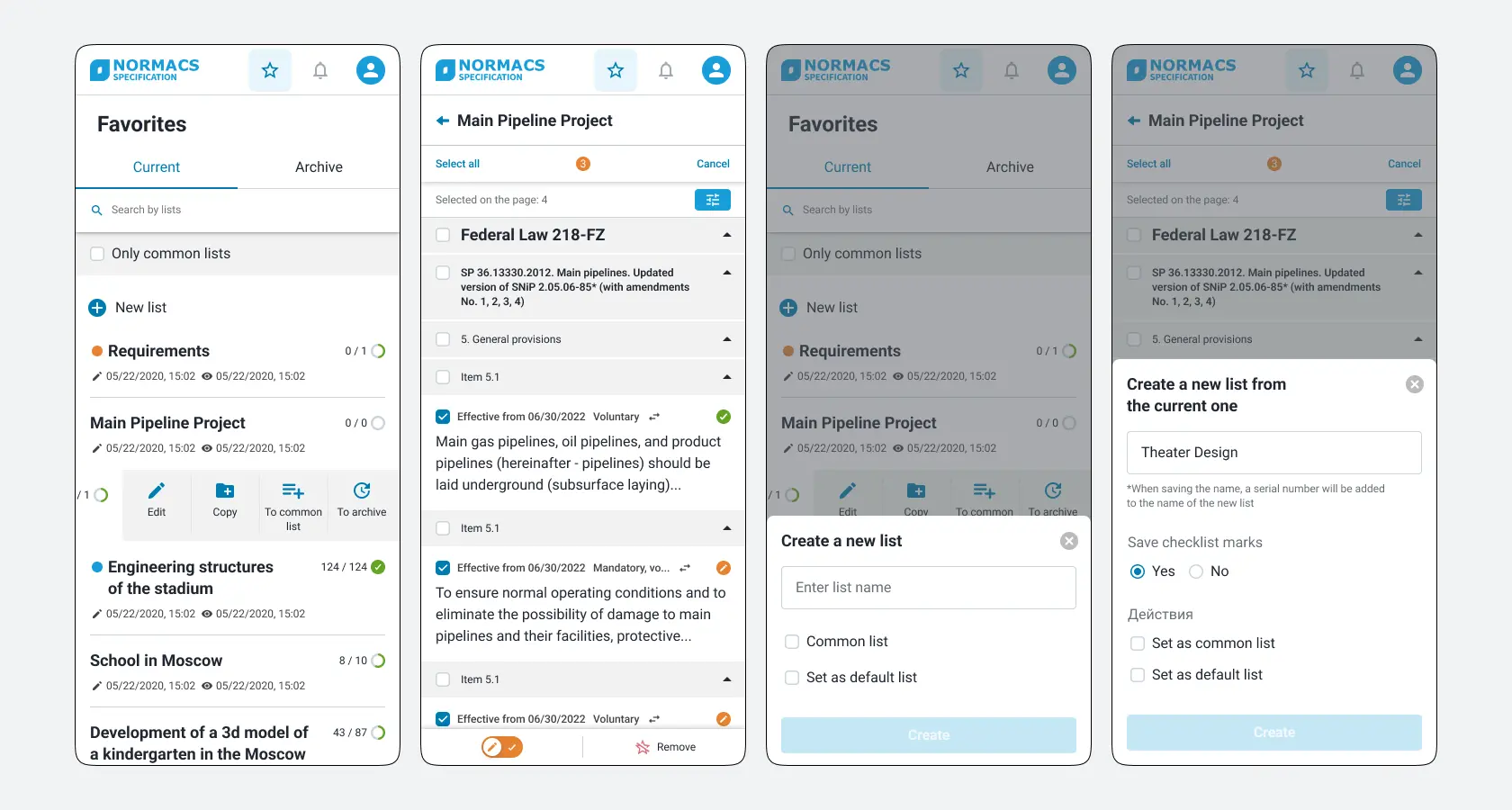
5.5. Мобильная версия
Учитывая пользовательские сценарии работы с сервисом, в мобильной версии не нужен весь функционал. Для мобильной версии мы оставили только функционал поиска по терминам, раздел «Избранное», личный кабинет и уведомления от администратора. Эти ограничения помогут предоставить оптимизированный сервис для смартфонов.



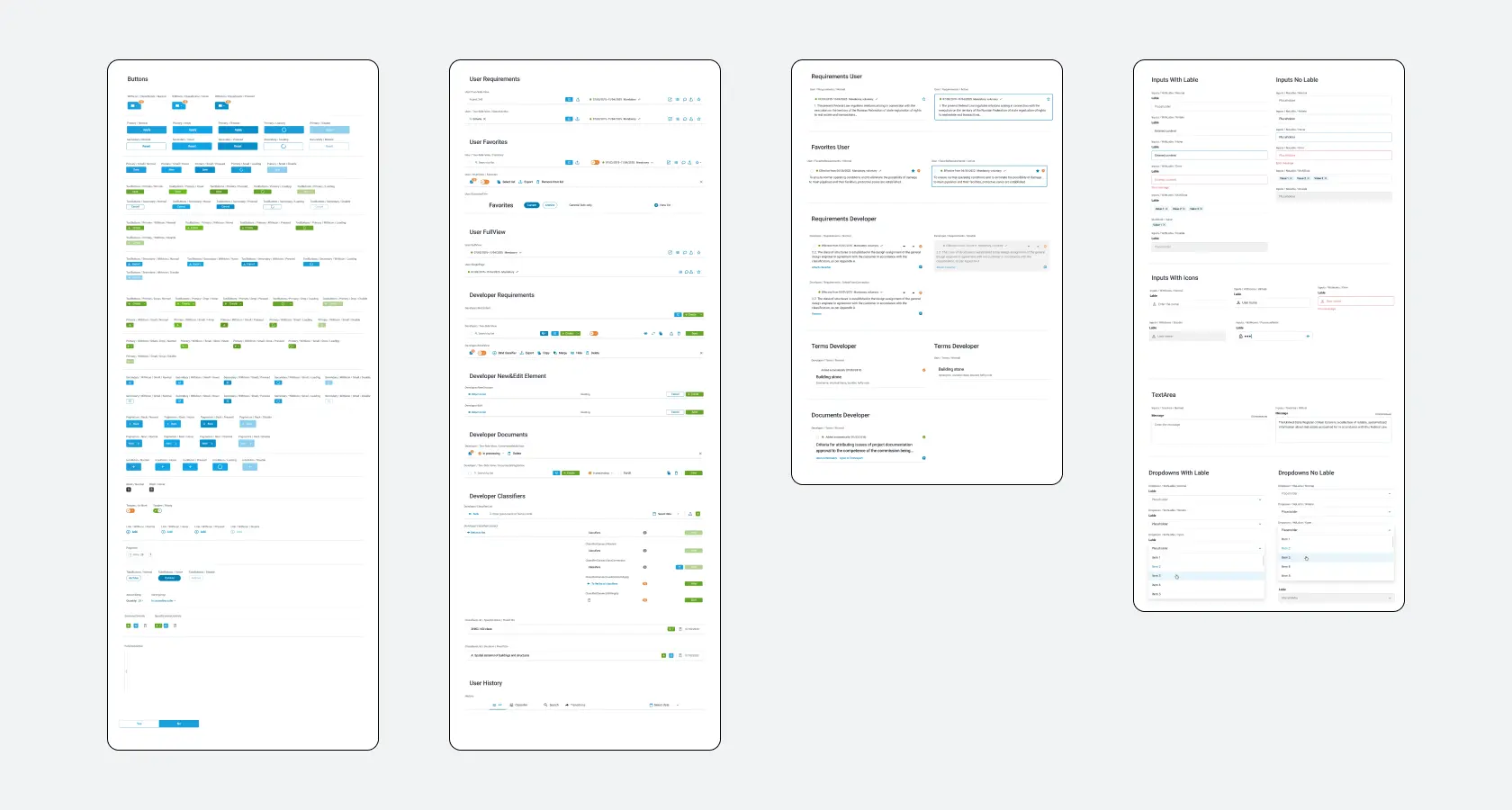
5.6. UI-Kit
Параллельно с дизайном сервиса формировался ui-kit, который NormaCS взяла за основу для имплементации компонентов в Storybook. Всего было создано более 150 компонентов от атомов до организмов, описаны все состояния.