NormaCS Specification
My role: Senior Product Designer.
Team: Product Manager, QA, Backend and Frontend developers.
Tools: Figma, Confluence, Jira.
Year: 2022.
1. About the Project
NormaCS Specification — is a knowledge base in the field of standardization. The service contains requirements extracted from the texts of regulatory technical documents. Parameters, processes, and categories codes of objects, building models contained in construction classifiers are tied to them. The service allows the user to perform all stages of object design and assess the degree of compliance of the project with current standards.
A requirement — is an expression in the form of text, images, formulas, and tables of rules with an unambiguous interpretation. Requirements are extracted from regulatory documents of Decree 985. They can be technical, economic, or legal in nature, determining the regulations for urban planning activities, architectural and construction design, and so on.

2. The Problem
Experts in the field of construction spend a lot of time working with documentation. There is no way to group data by projects from an extensive catalog of documentation. Therefore, processes for preparing construction work and their audit take a lot of time.
3. The Task
Design a specialized product from the NormaCS line, which allows navigating through data from regulatory technical documentation using the codes of MSSK, KSI, and IFC, which are used to create an information model of OKS and pass the examination.
4. The Solution
The web service should have a concise and accessible design, complying with the WGAG 2.9 interface accessibility standard with AA and AAA component contrast level. It is also necessary to use a minimal amount of animation, taking into account that potential users may use outdated computers with low performance.
5. Product Design
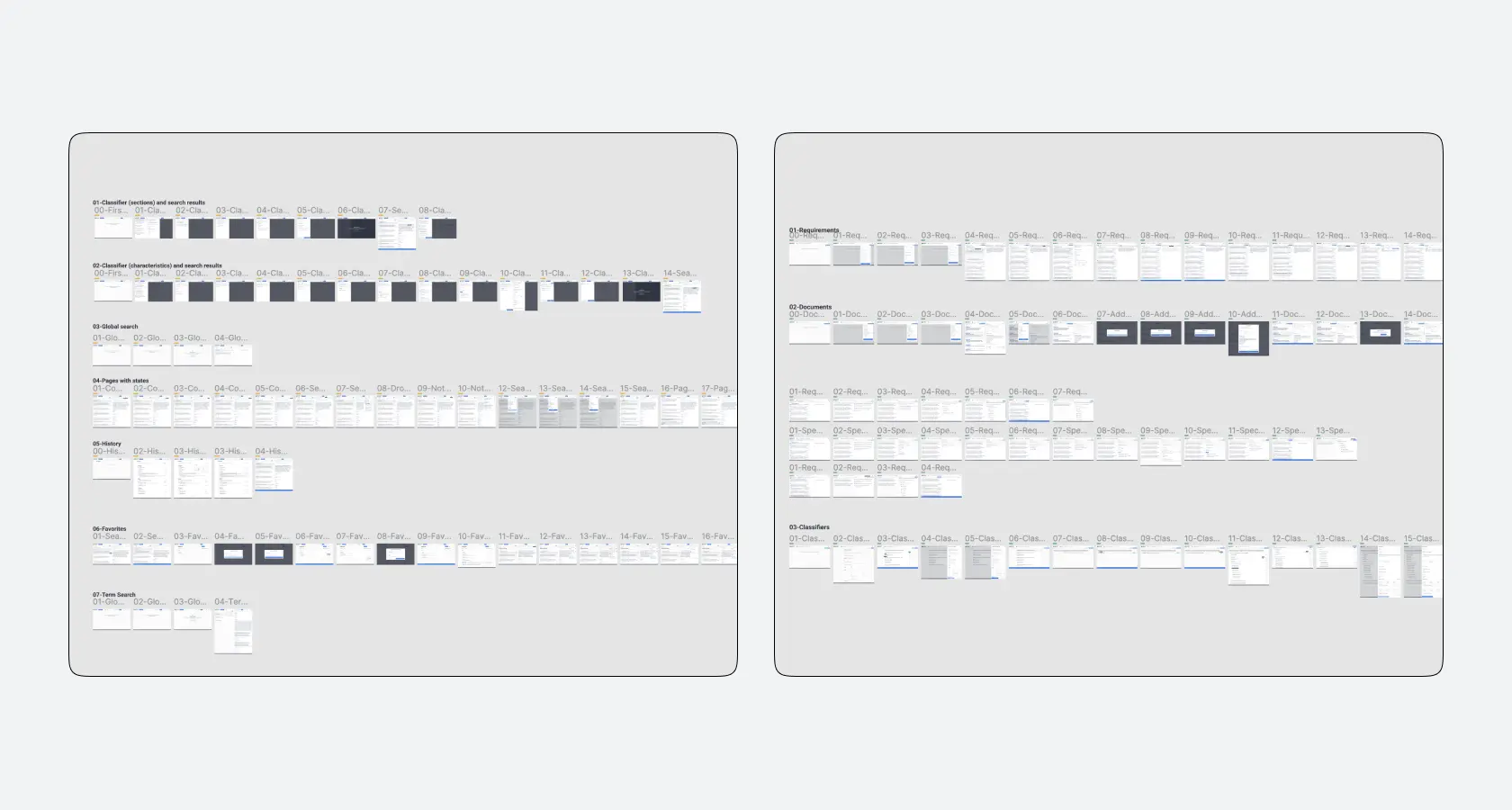
5.1. Prototype
At the initial stages, I developed a prototype of the service to align the product logic. After studying the technical specification, I created the first iteration focused on working out the UX. I worked closely with the client, which allowed me not only to defend the decisions made but also to get the necessary feedback for further improvements. Our collaboration with the client helped to identify key needs and integrate them into the product, ensuring a more intuitive and efficient interface. The tests conducted and data analysis enabled us to make adjustments to the prototype and improve its functionality, which was an important step towards creating the final product.

5.2. Roles in the Service
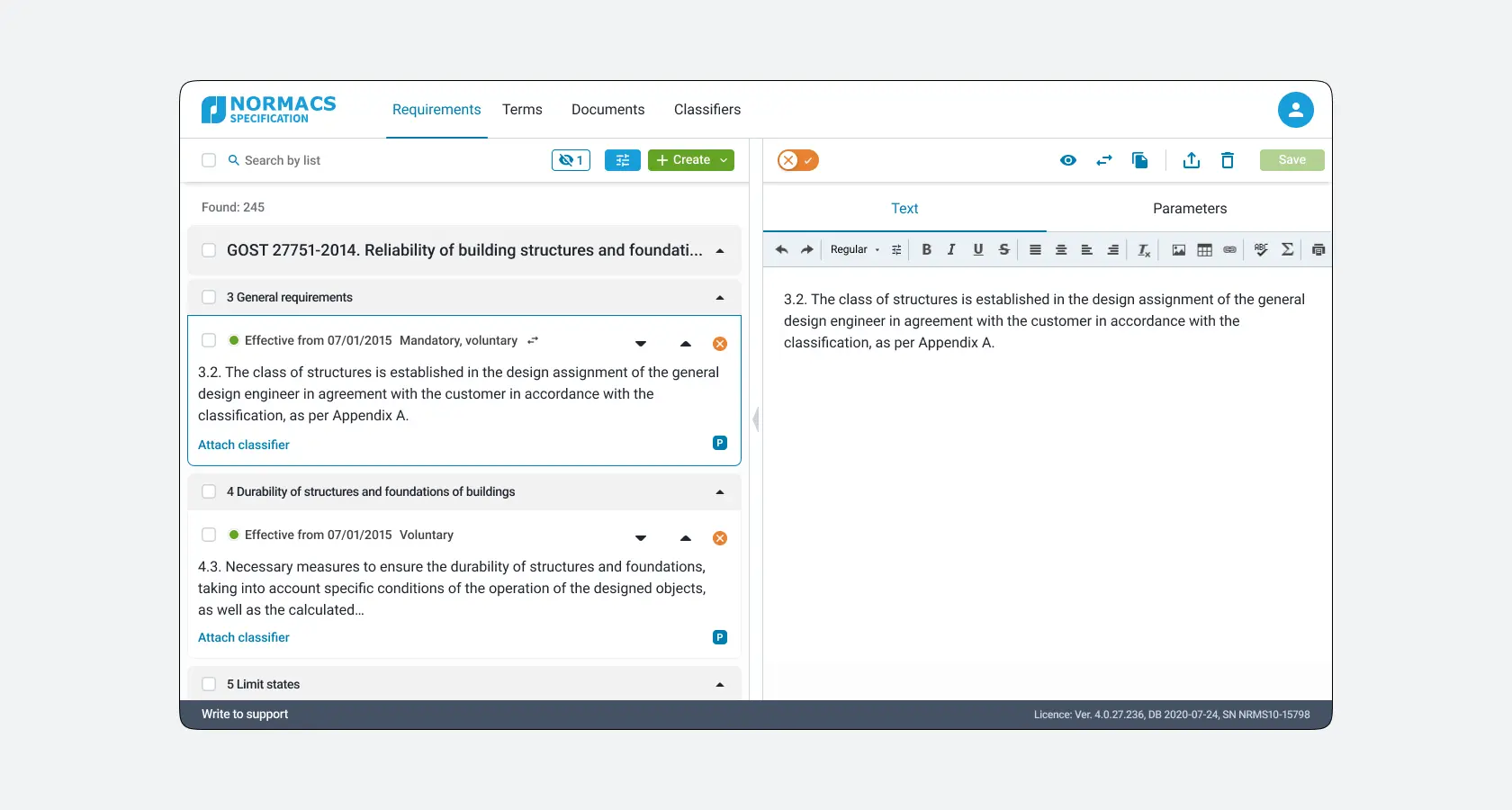
Specialist. Experts, designers, architects. Their main tool — is the search and viewing of requirements / terms to perform work on checking three-dimensional models and auditing in organizations.
Developer. A user of the service responsible for filling and coordinating the database and terminology, requirements, classifiers and linking requirements to classifiers. His duties include forming and maintaining the database.
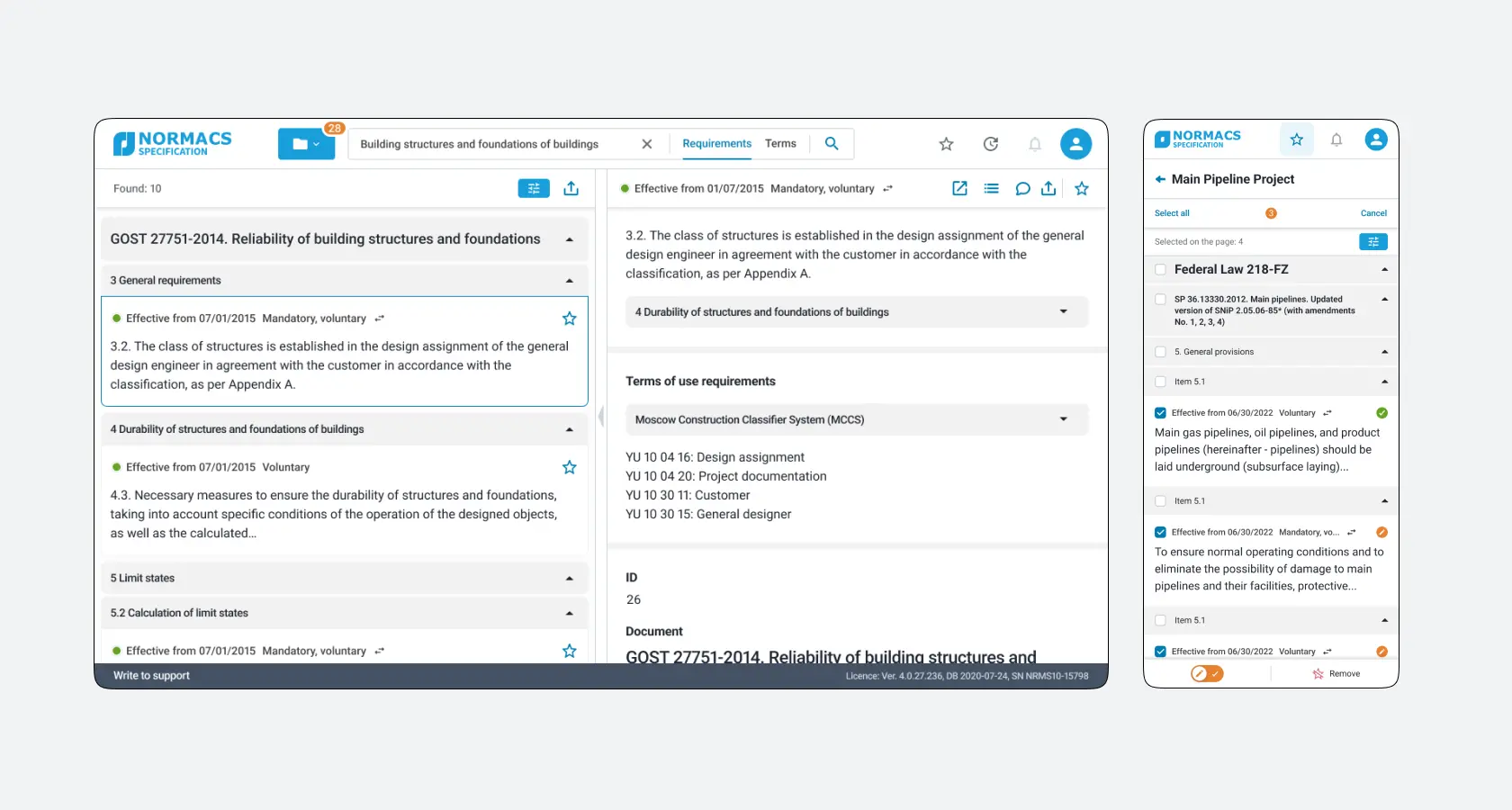
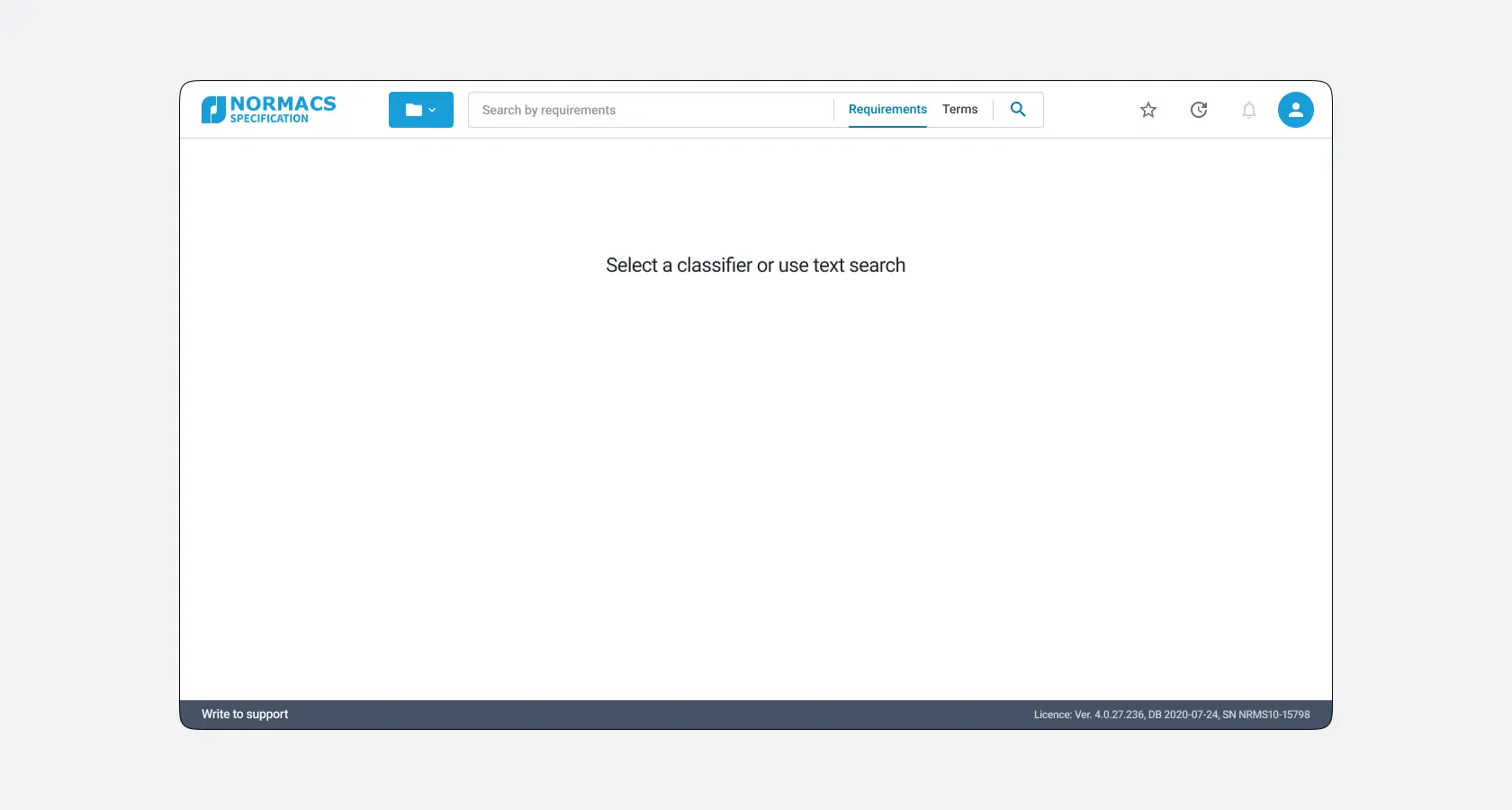
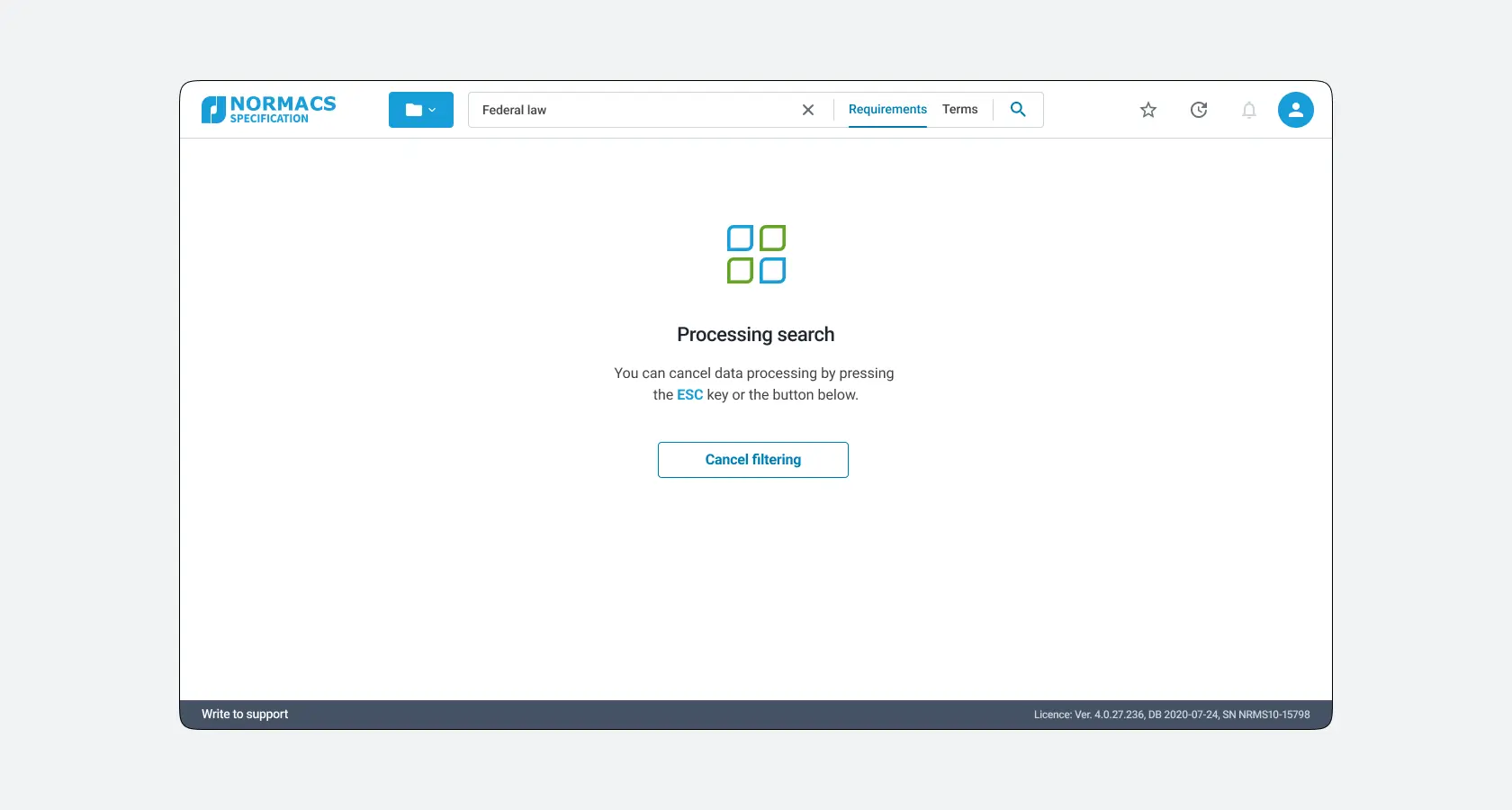
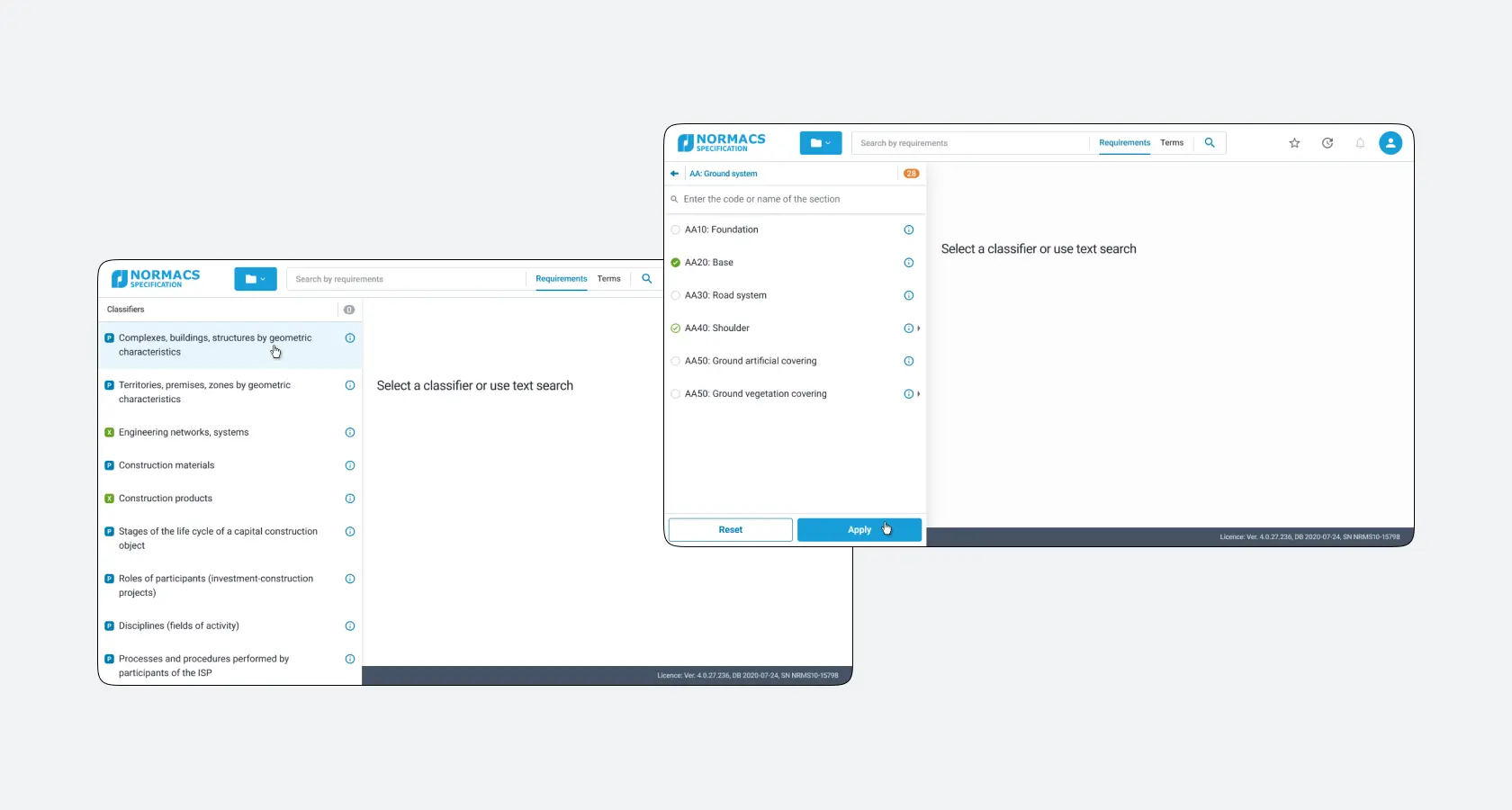
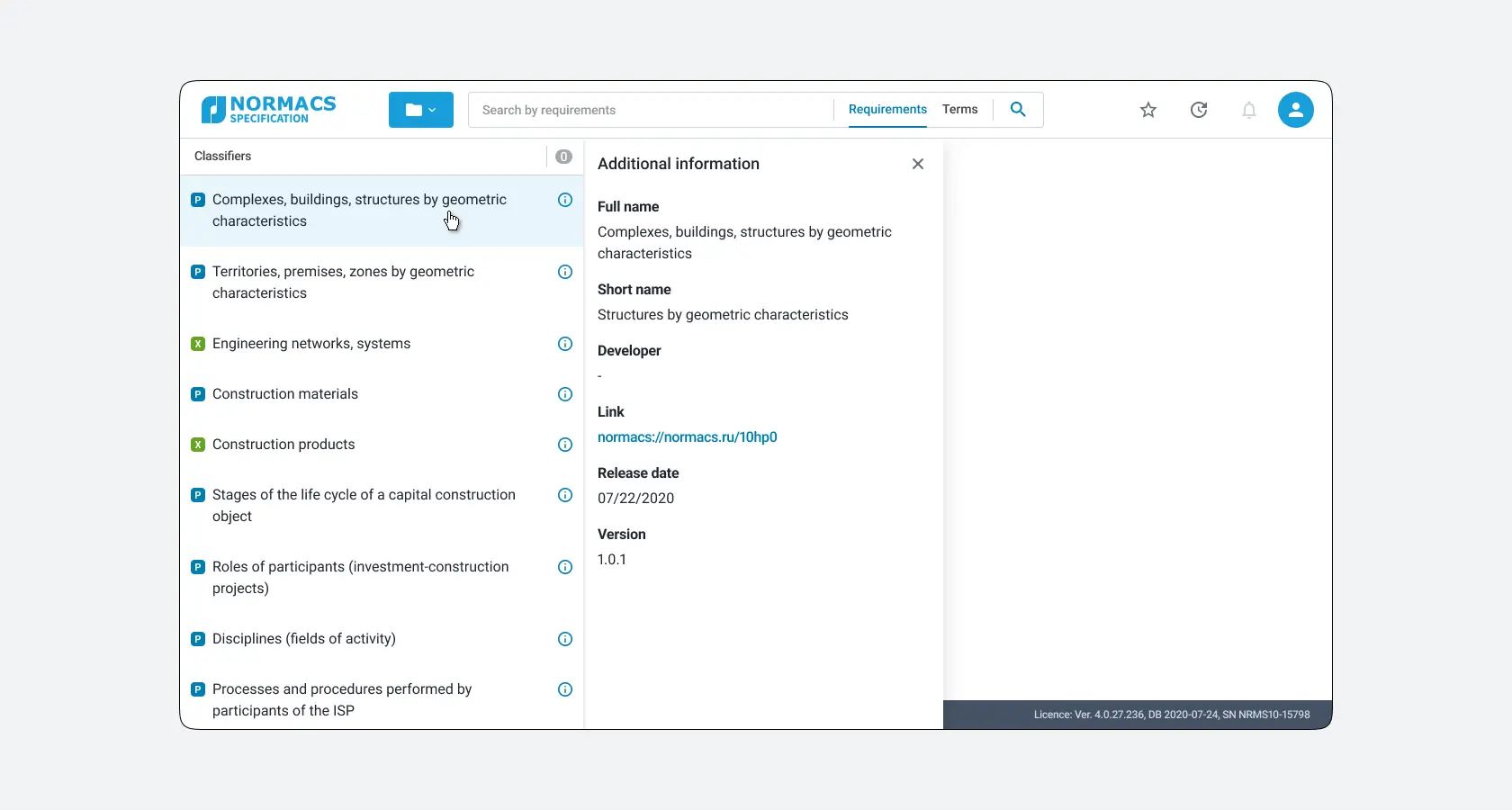
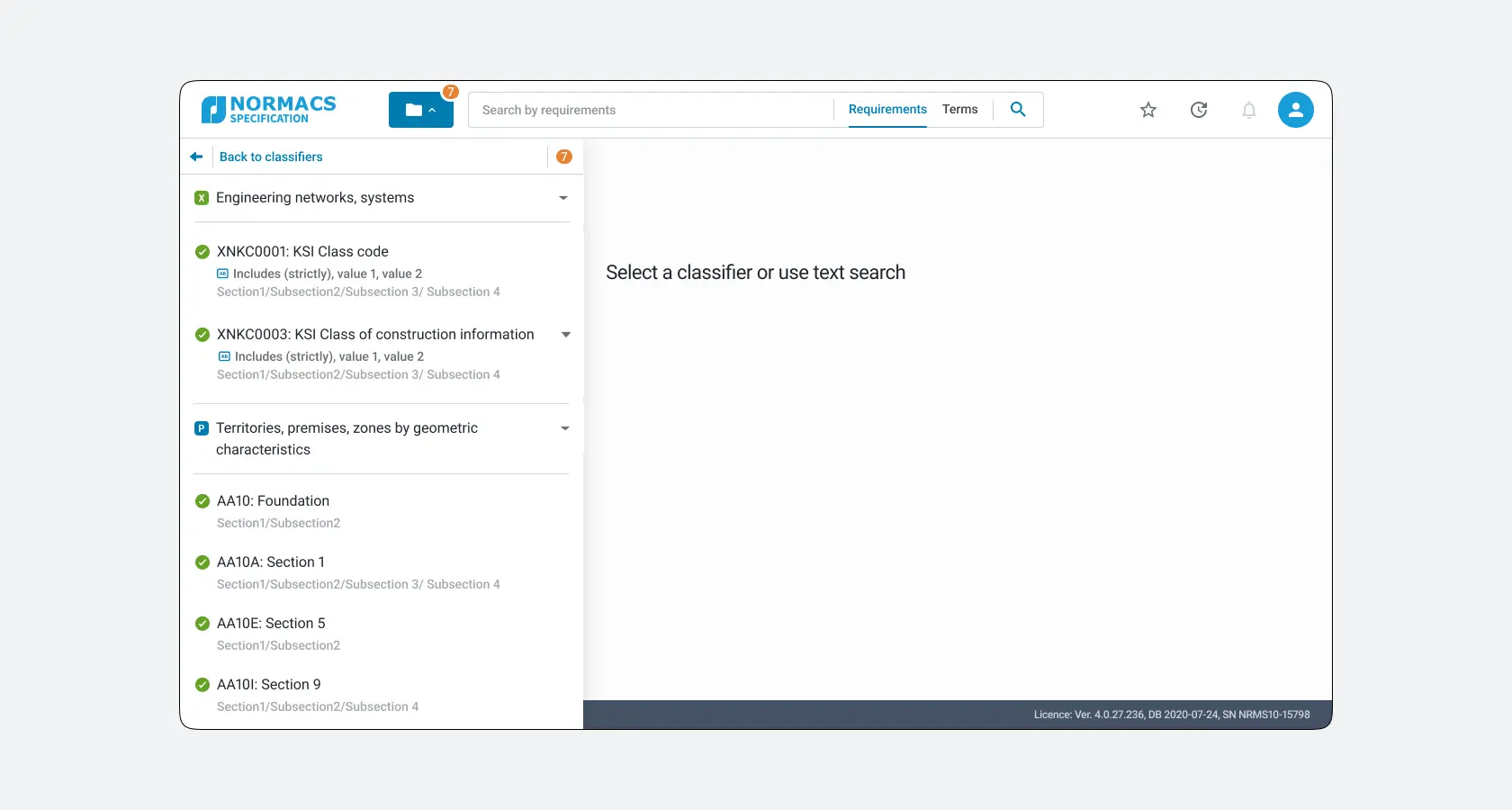
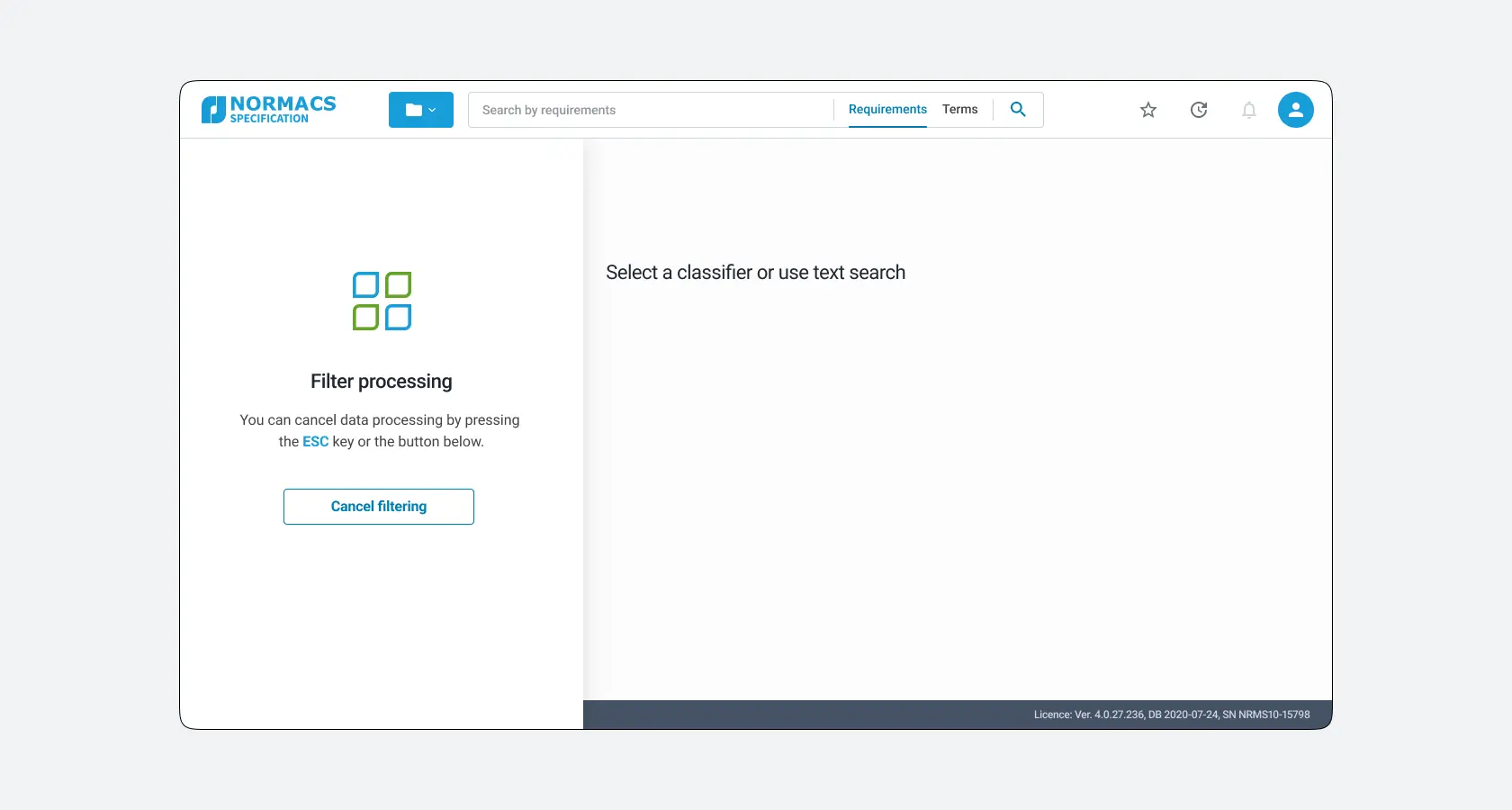
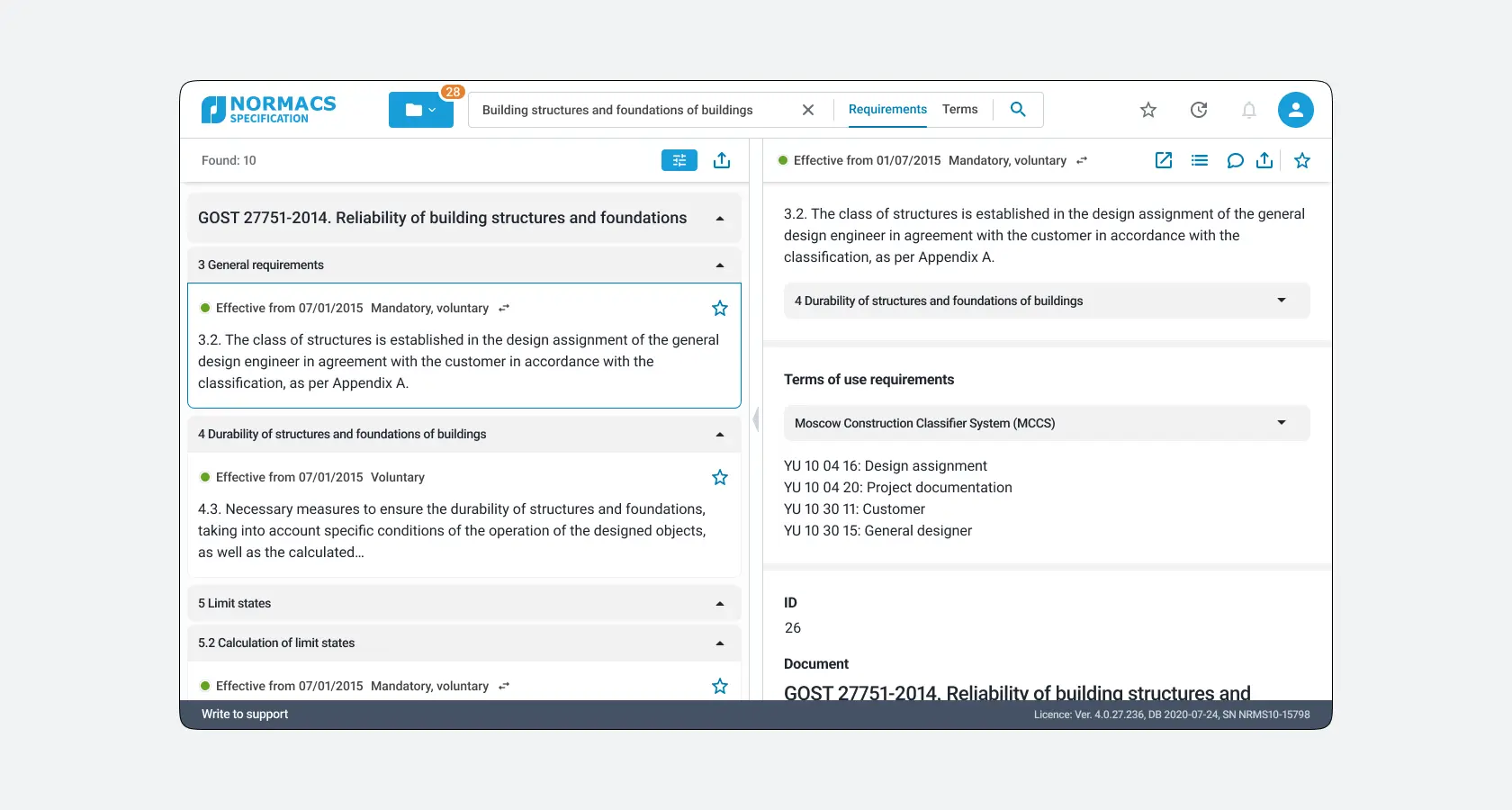
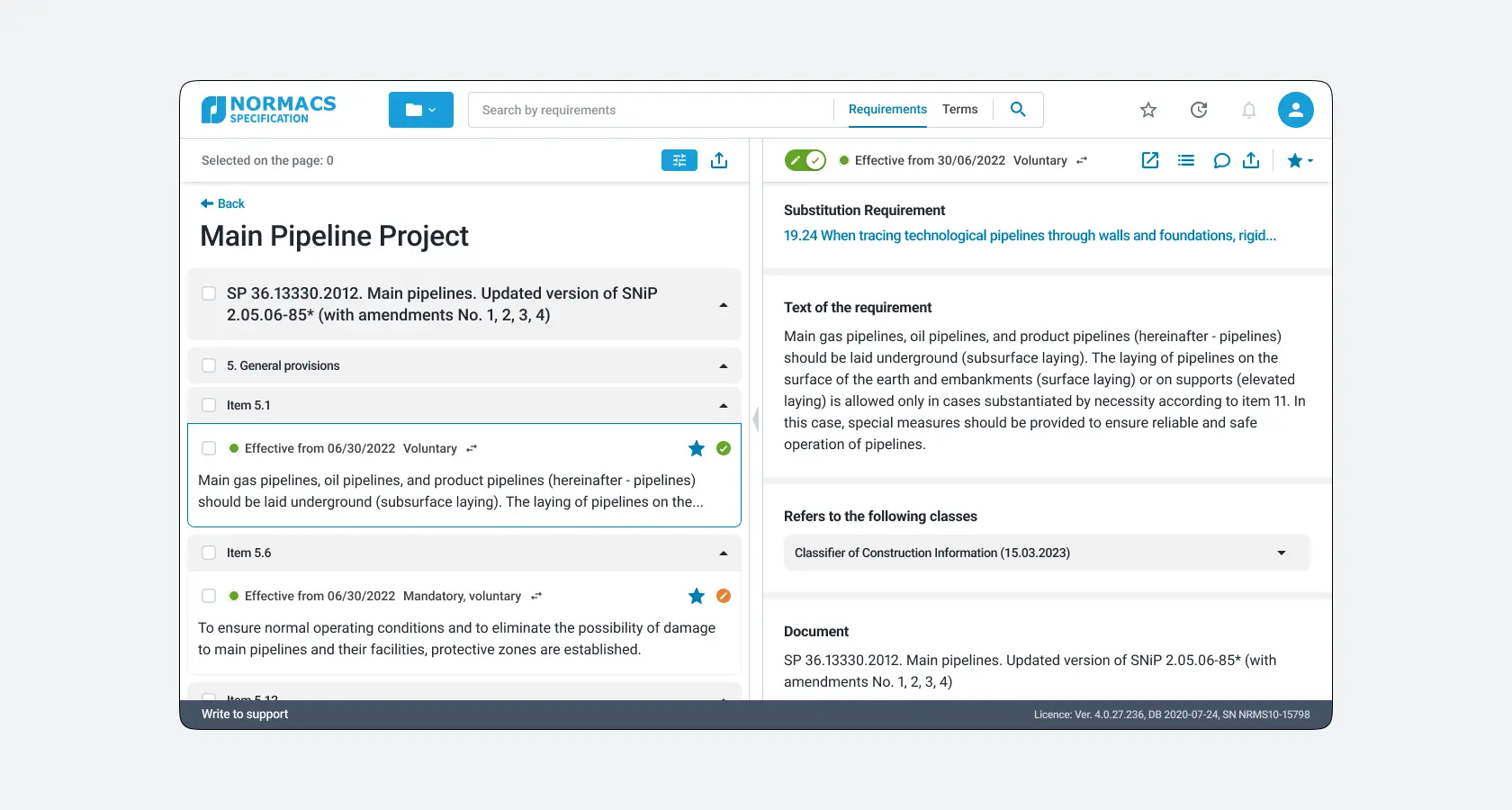
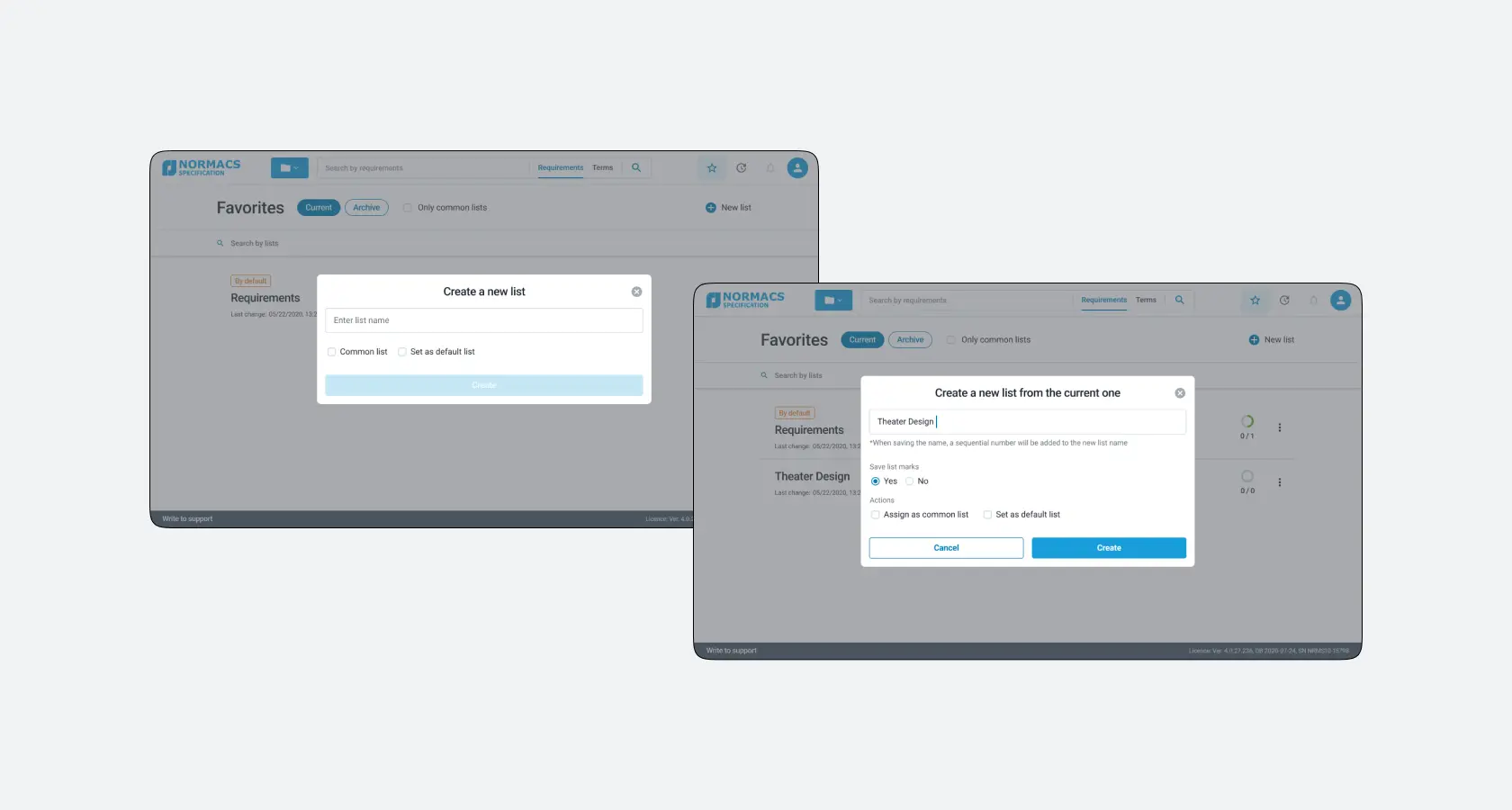
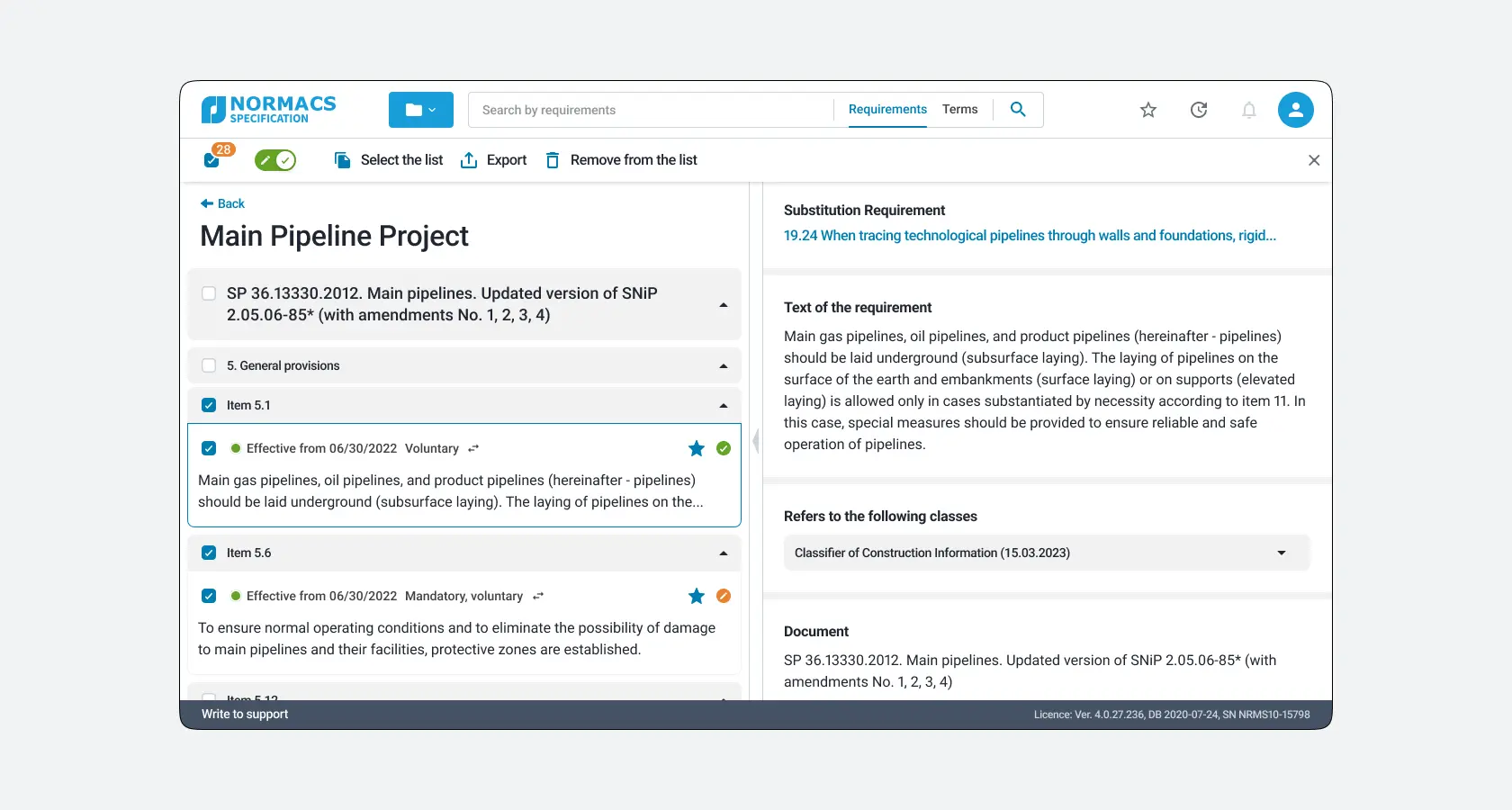
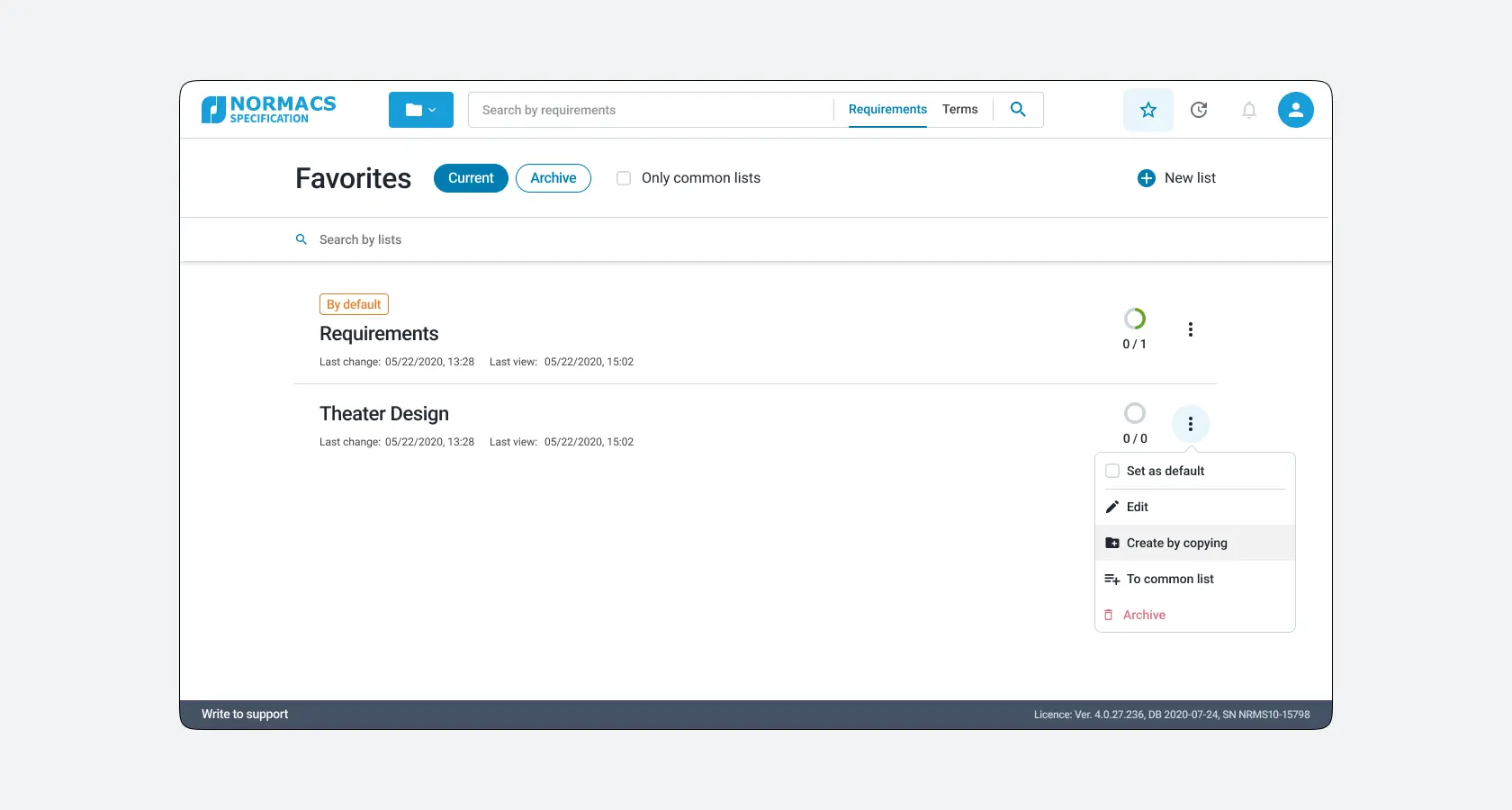
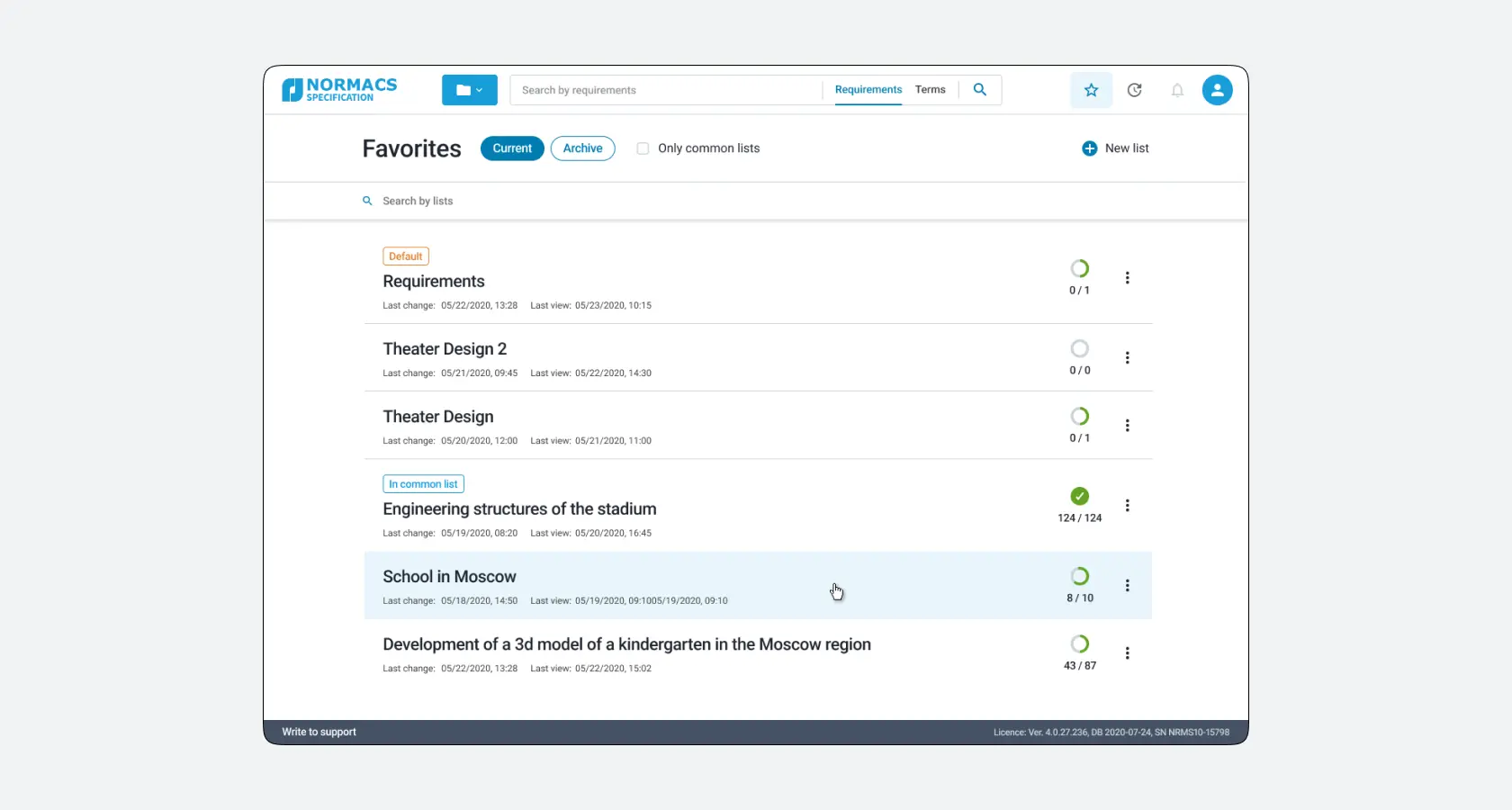
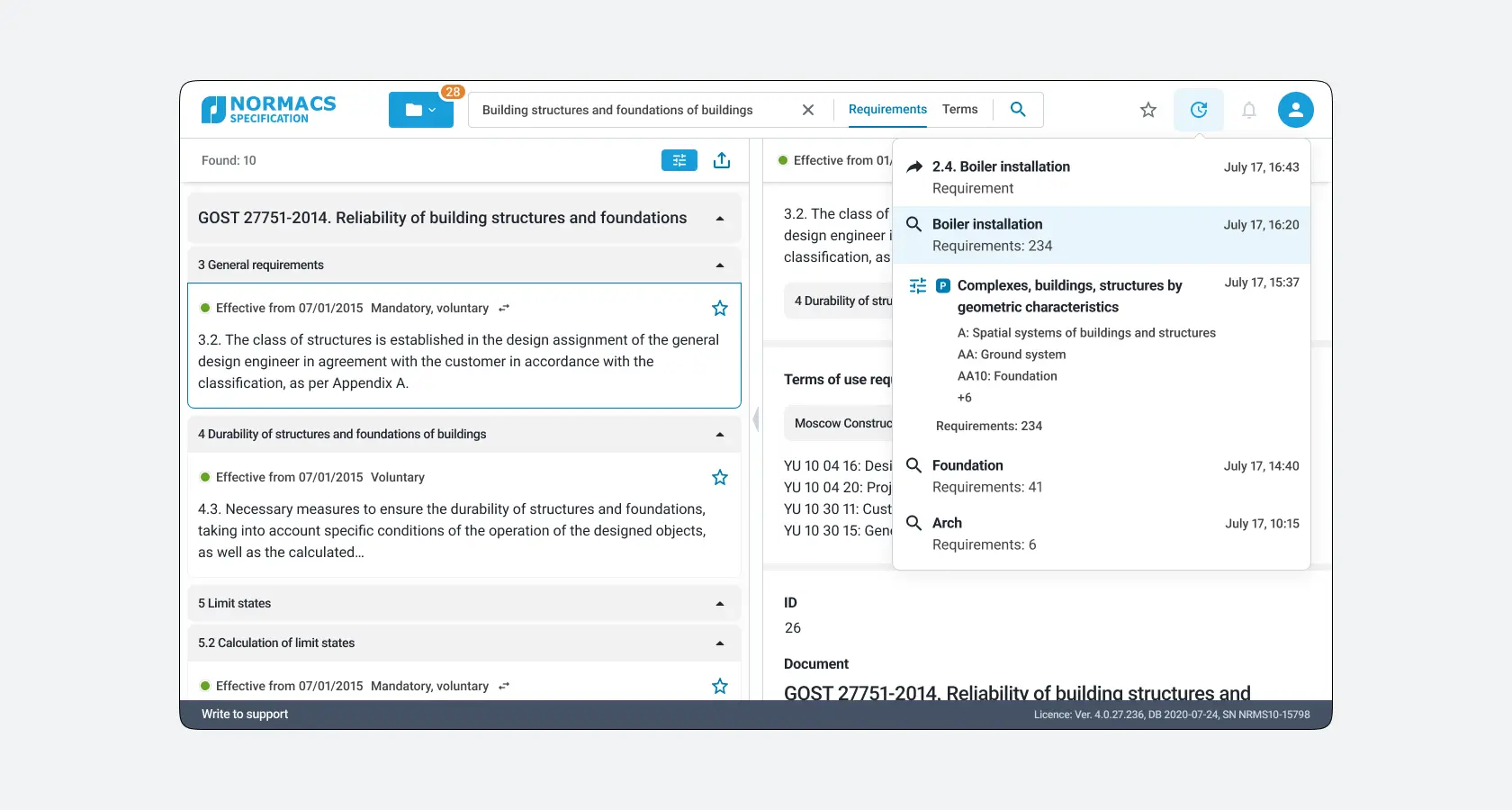
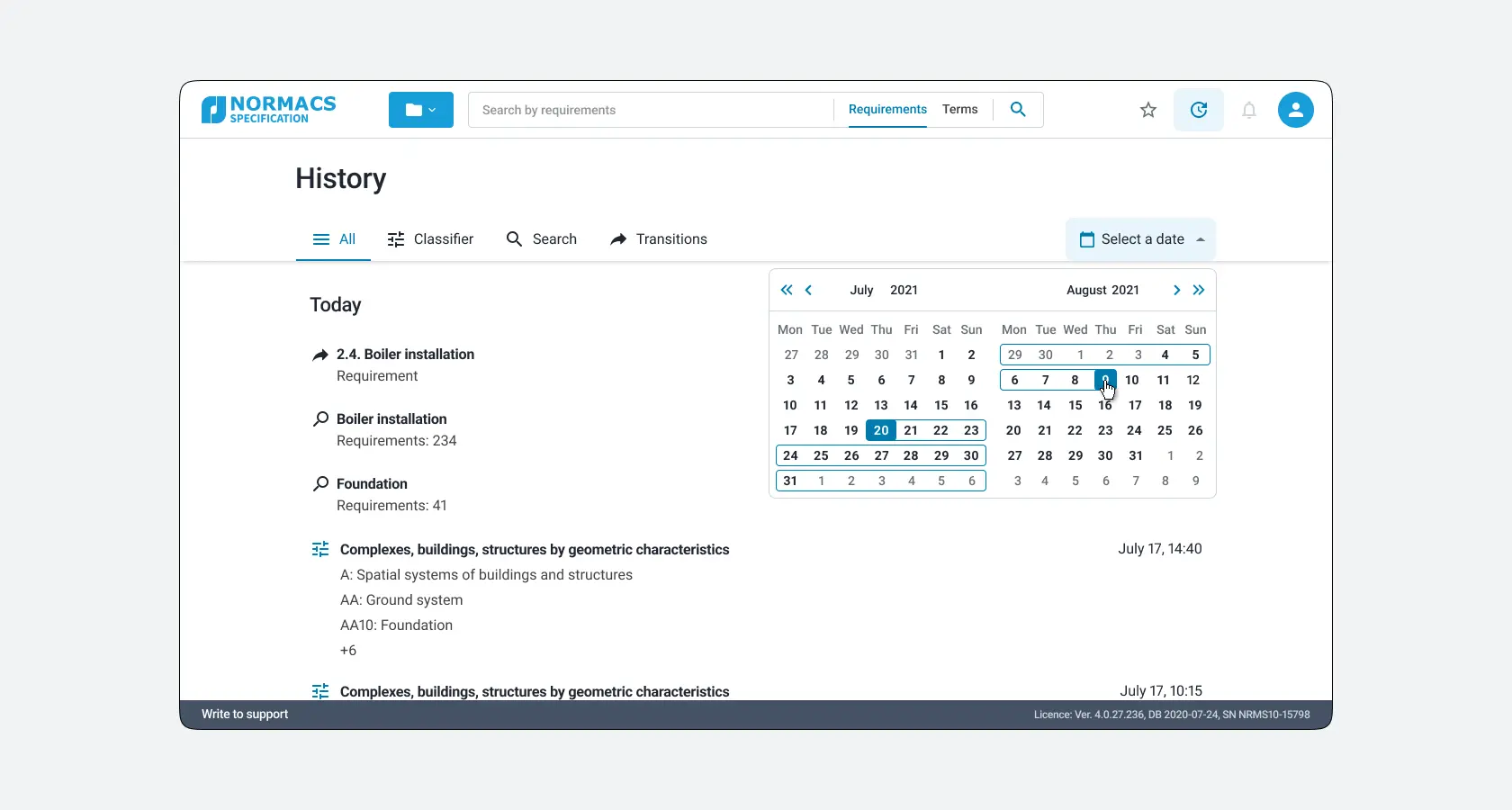
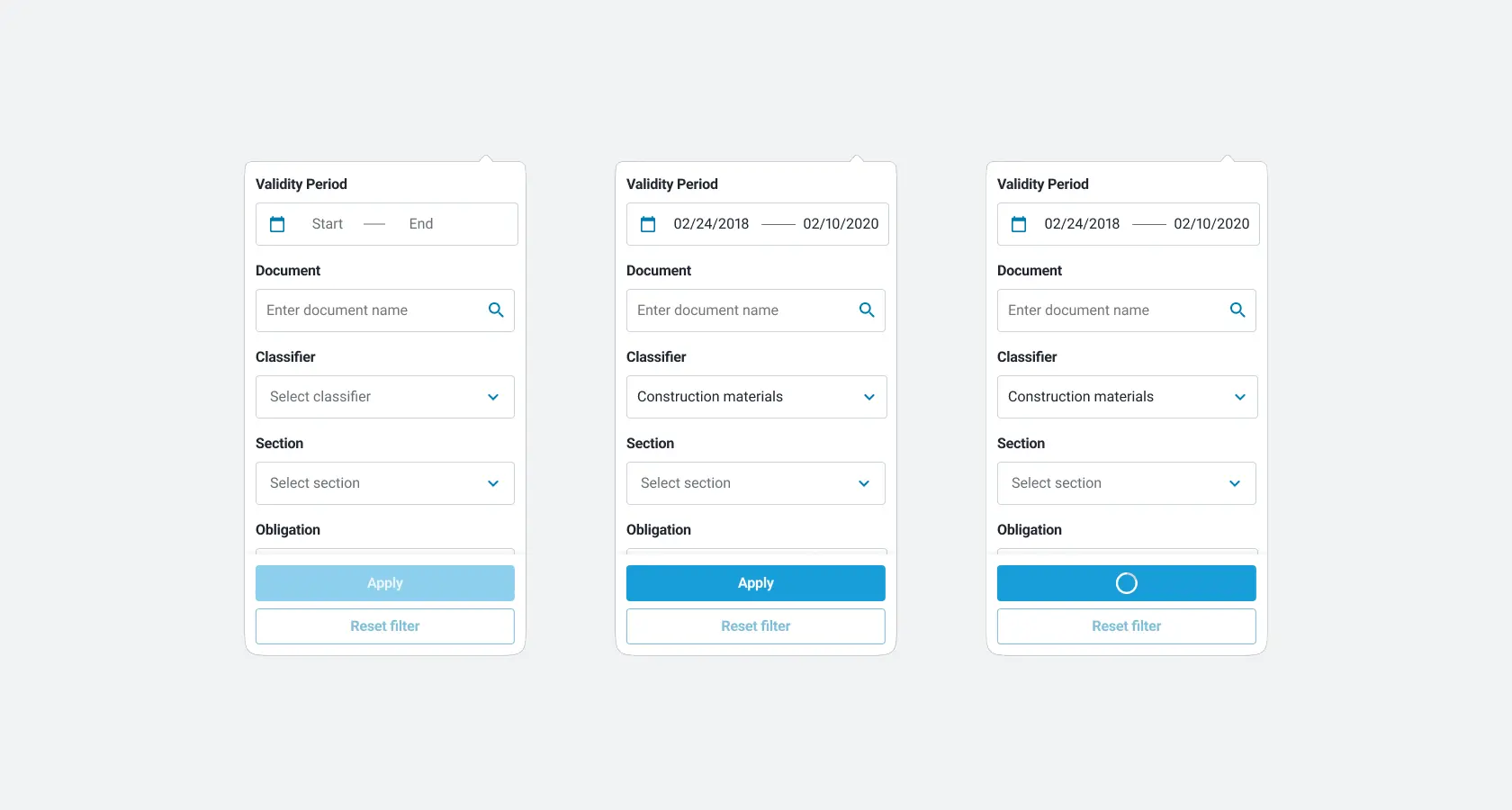
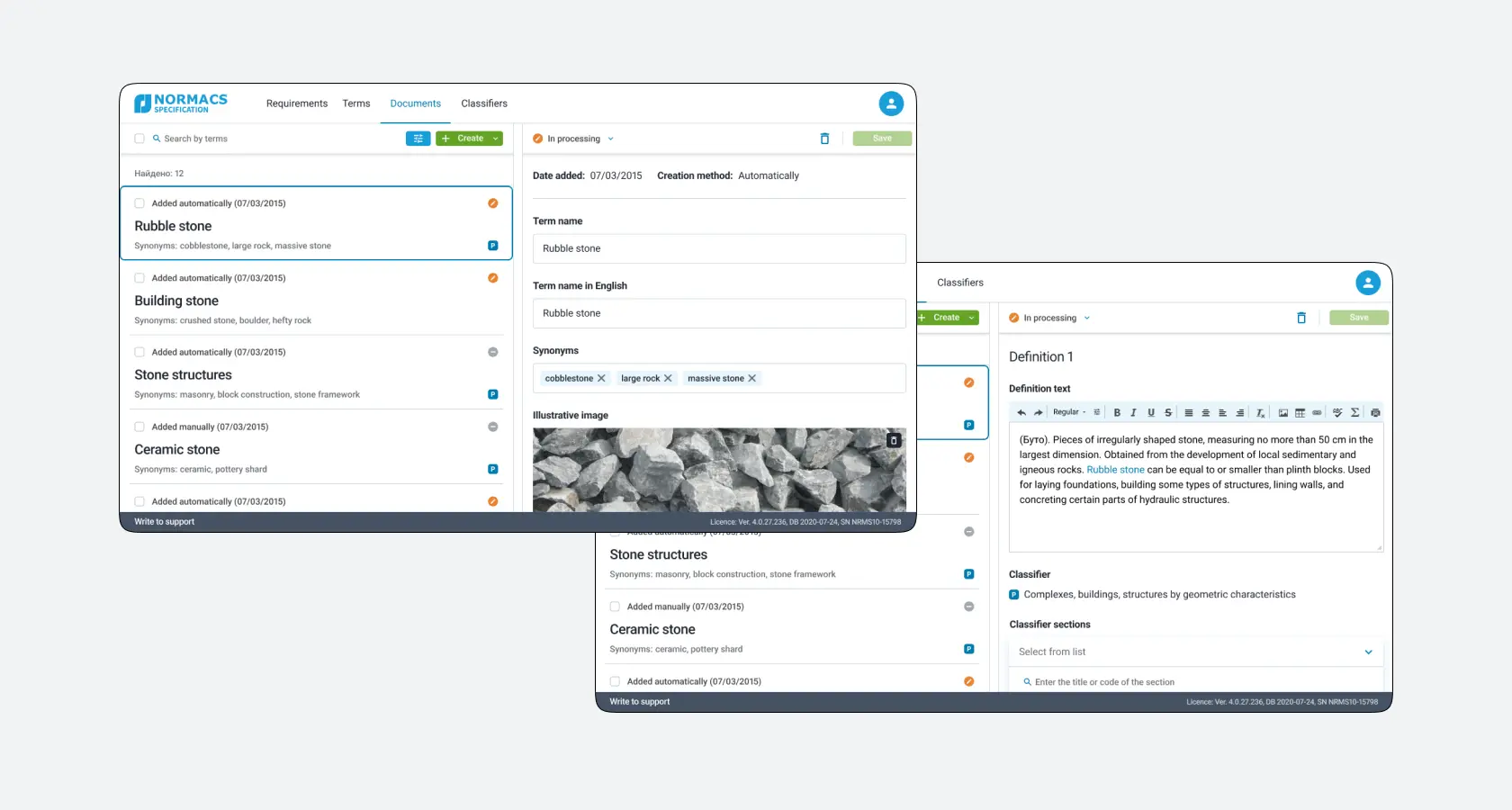
5.3. Specialist Interface















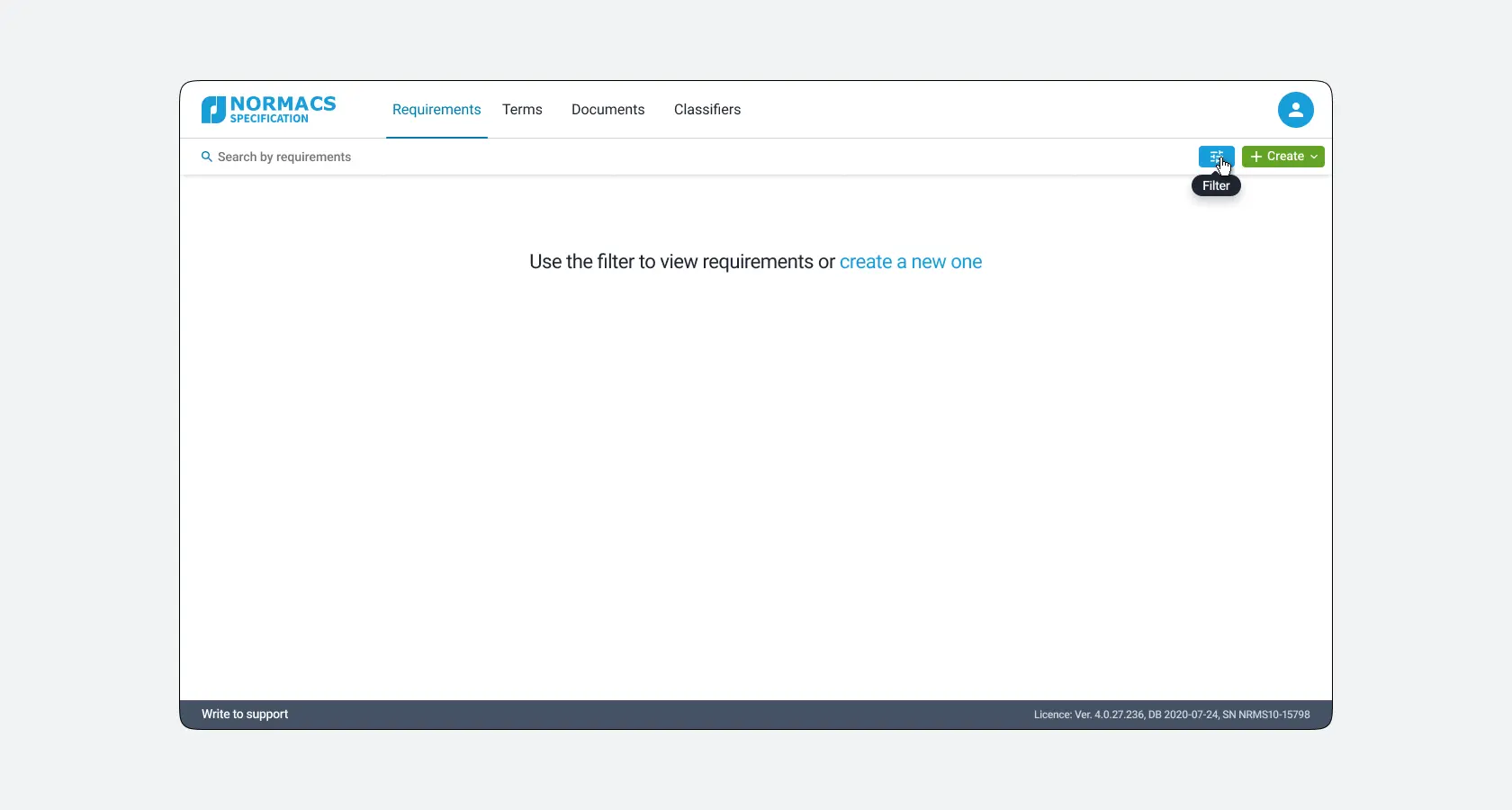
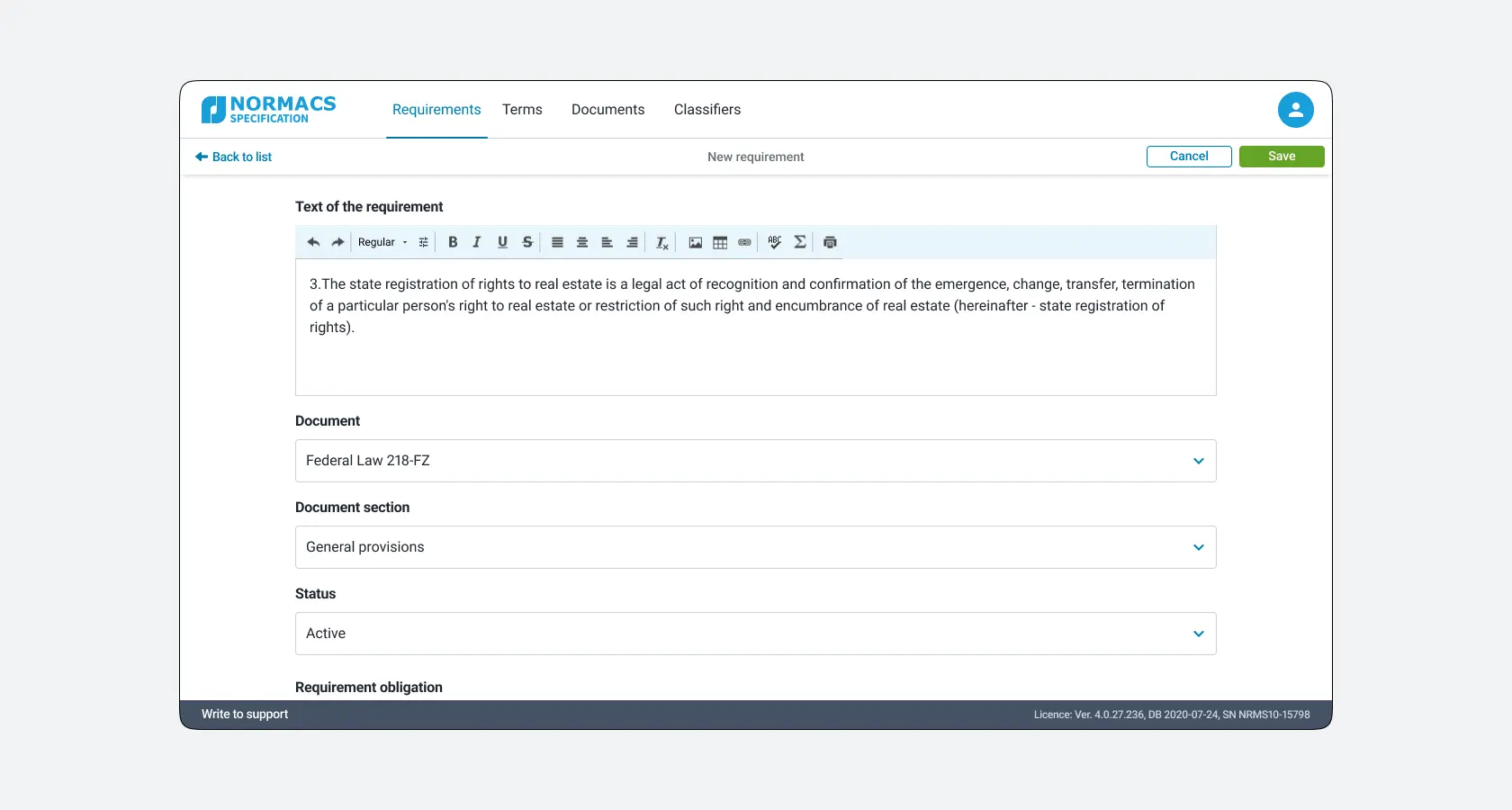
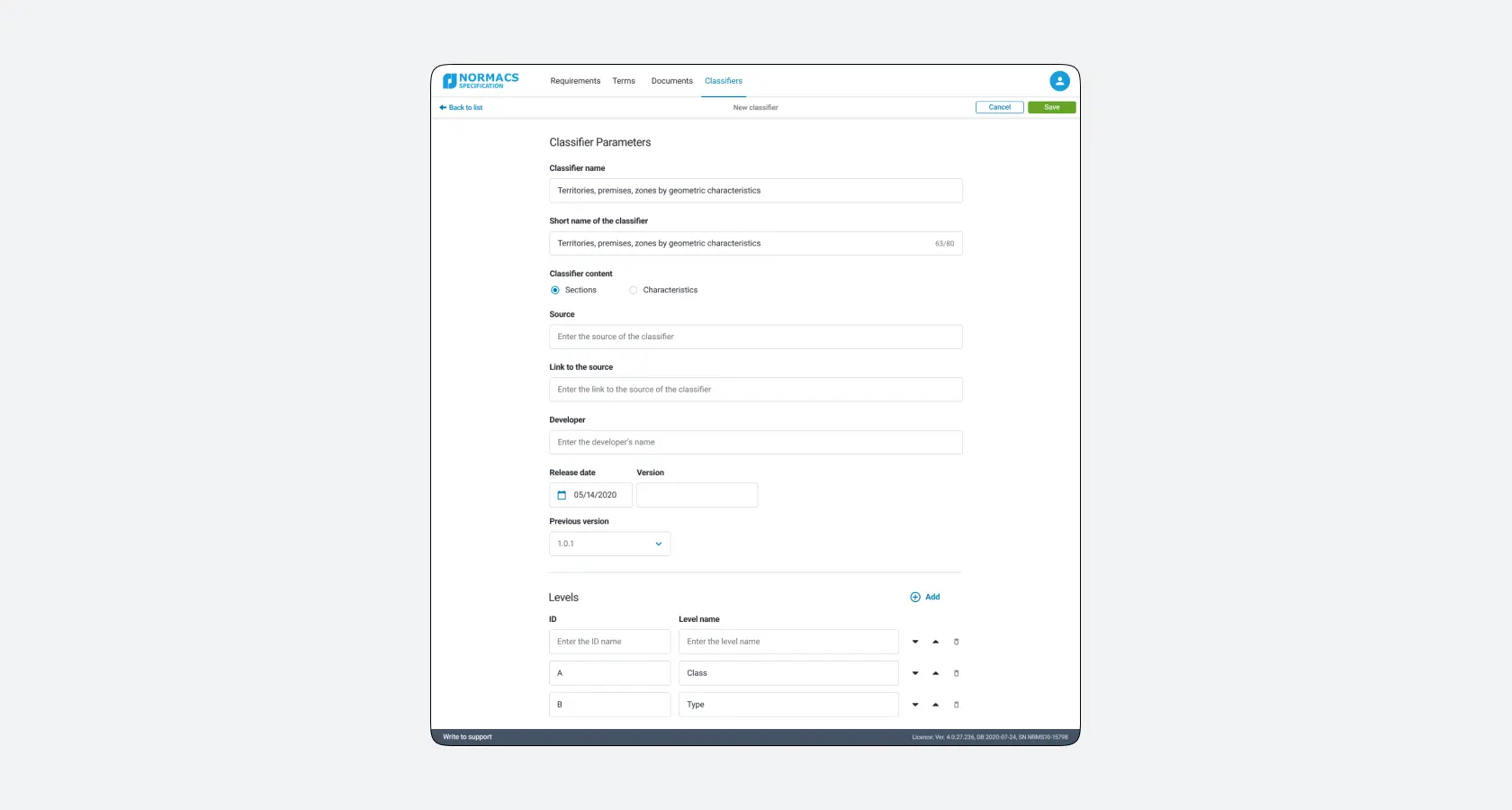
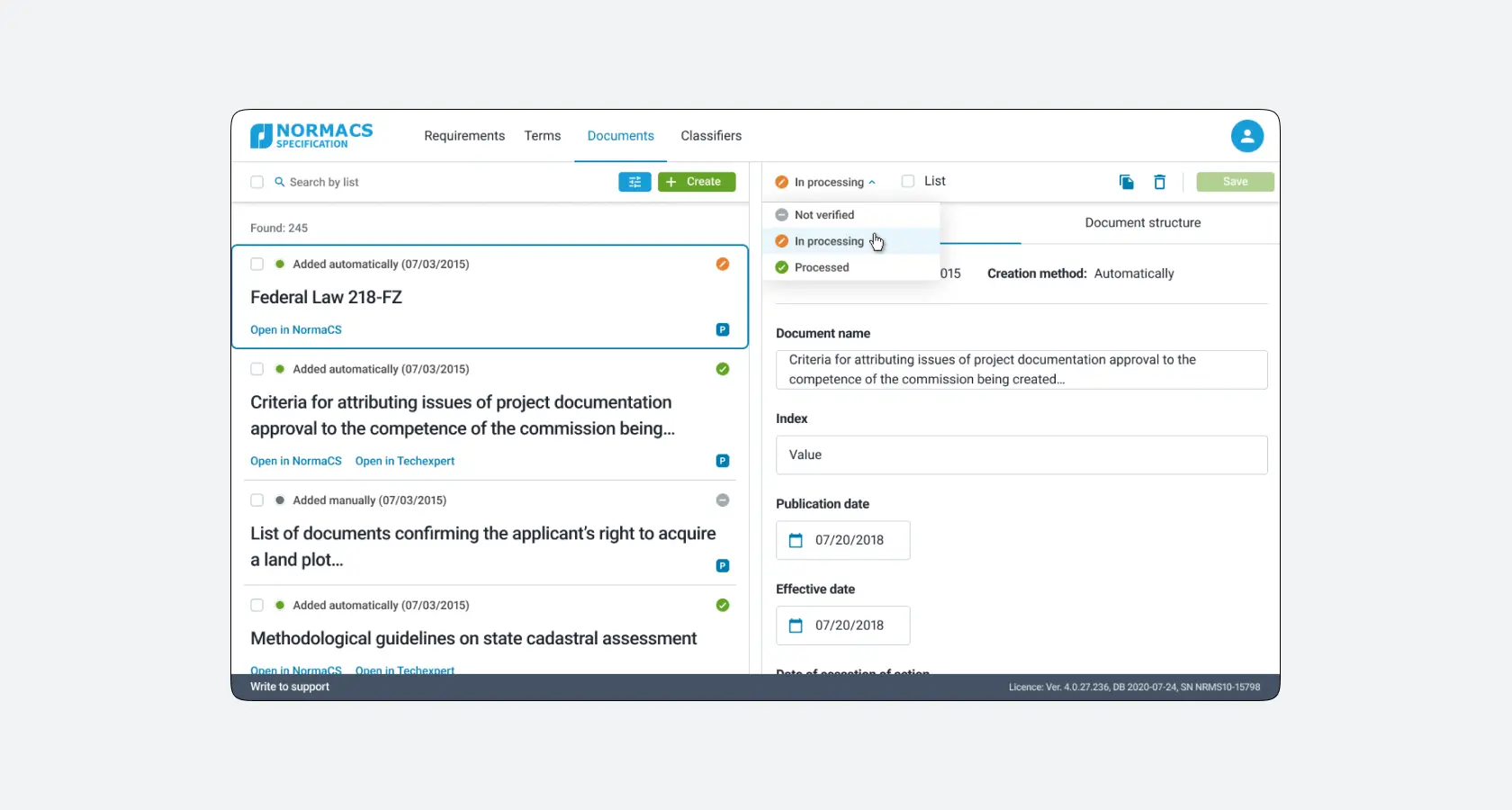
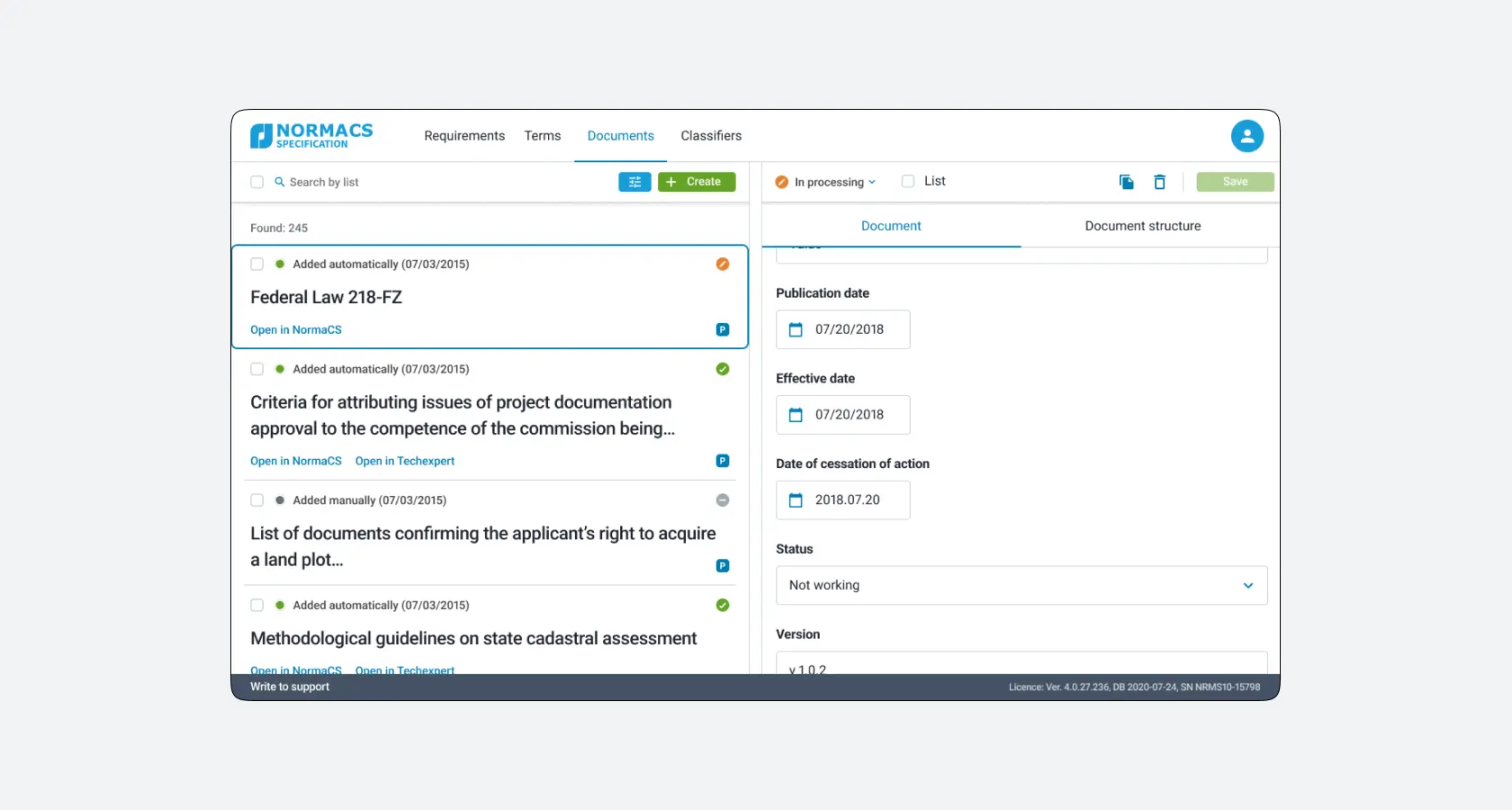
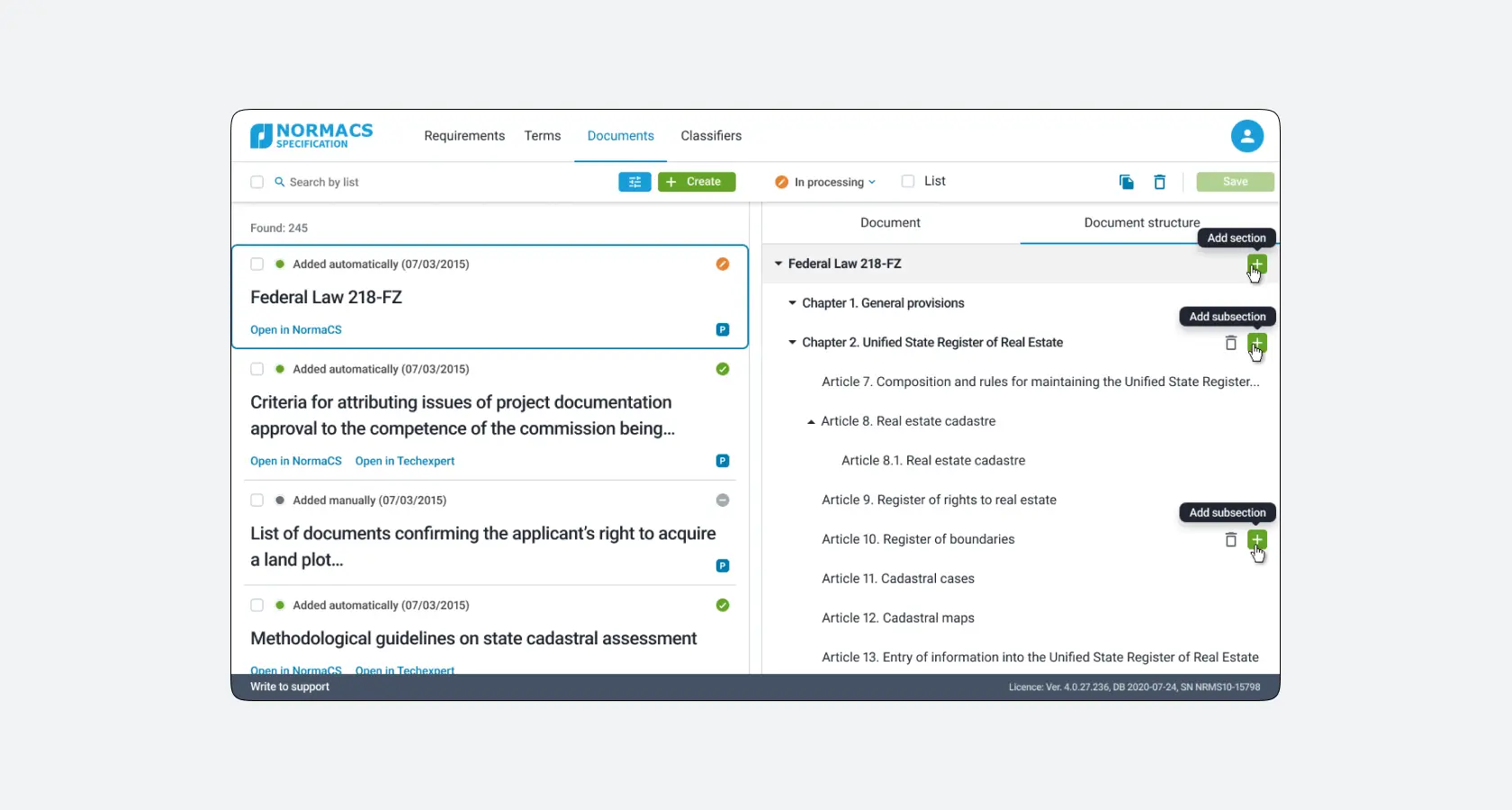
5.4. Developer Interface
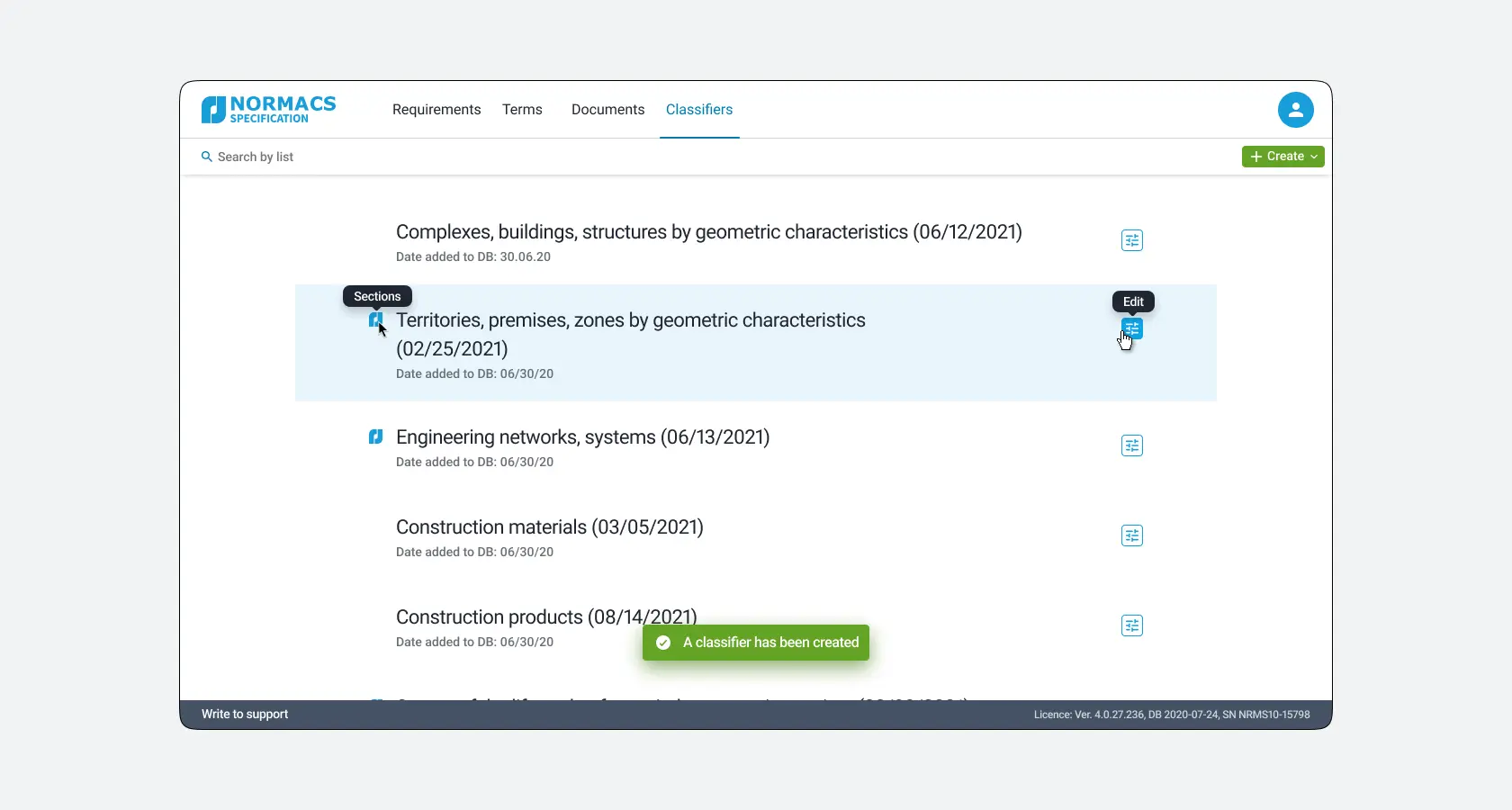
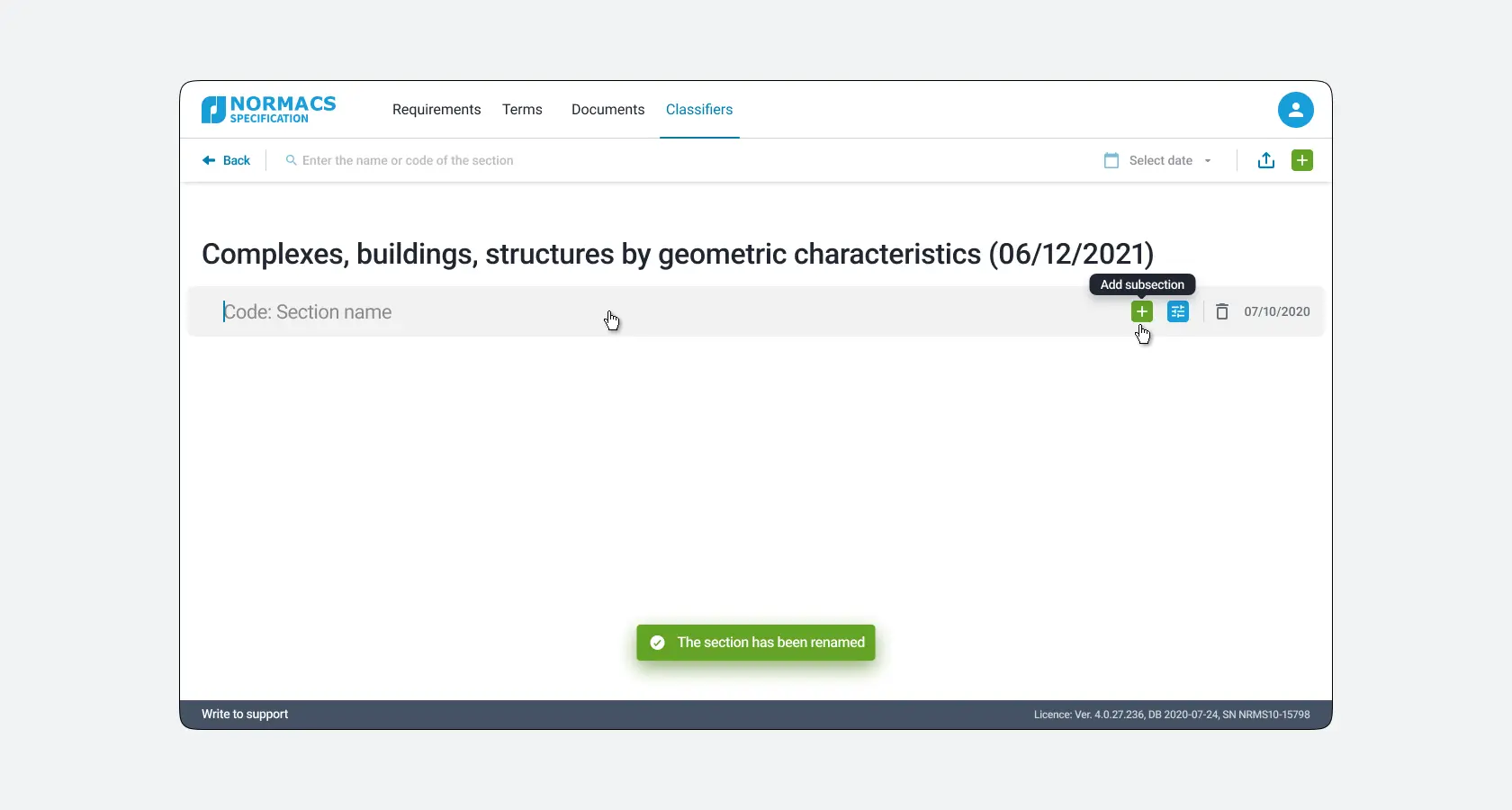
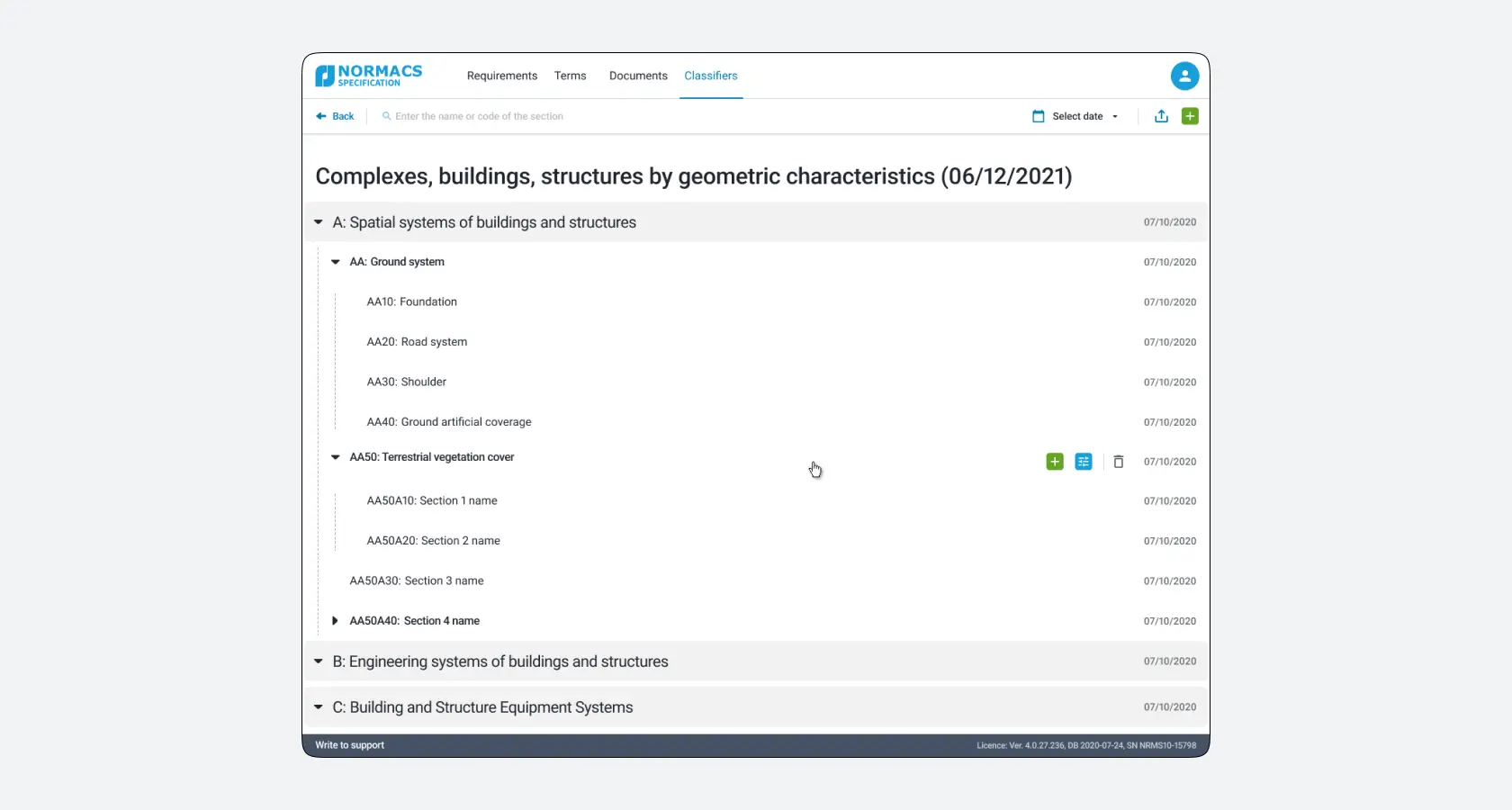
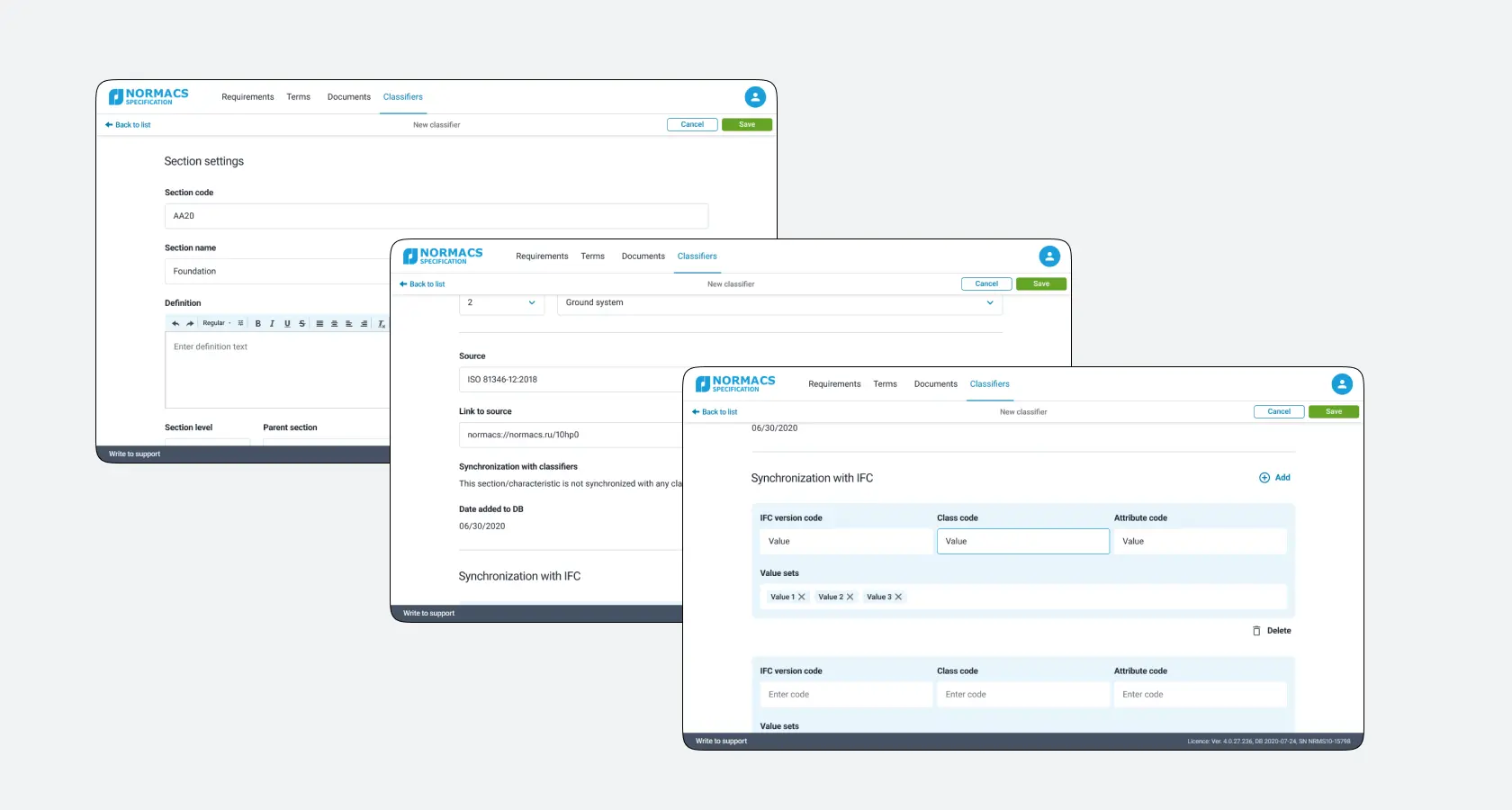
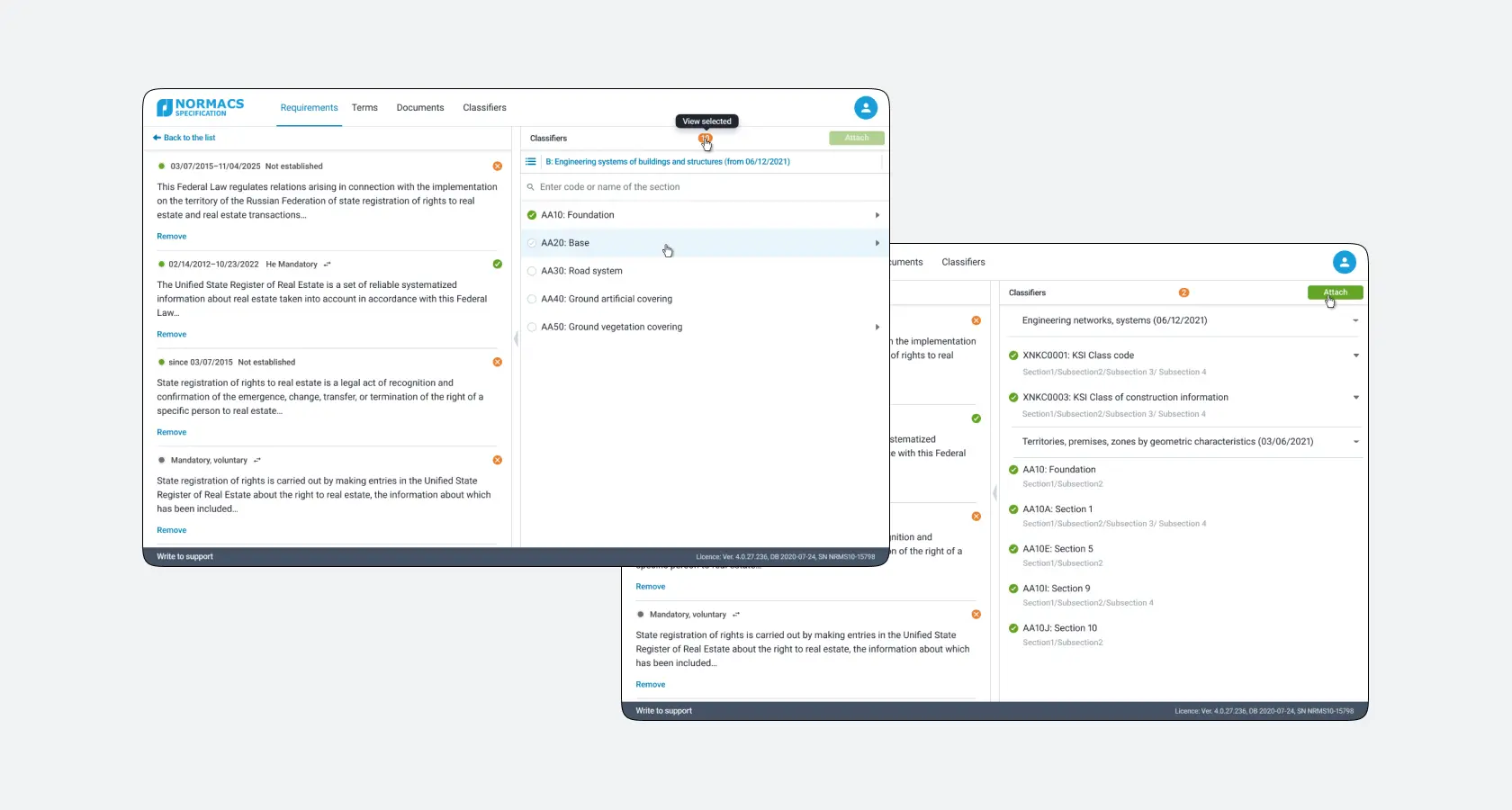
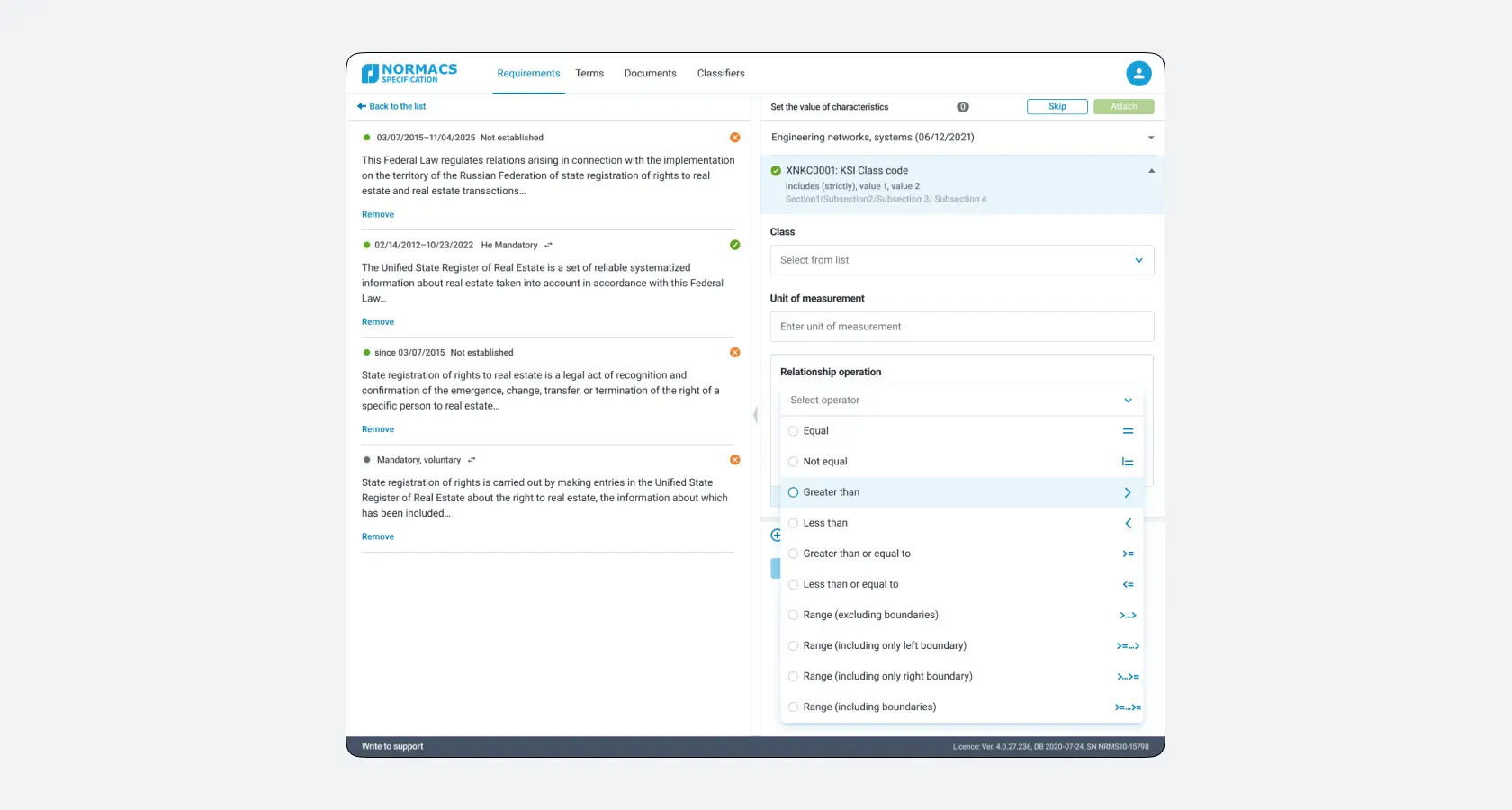
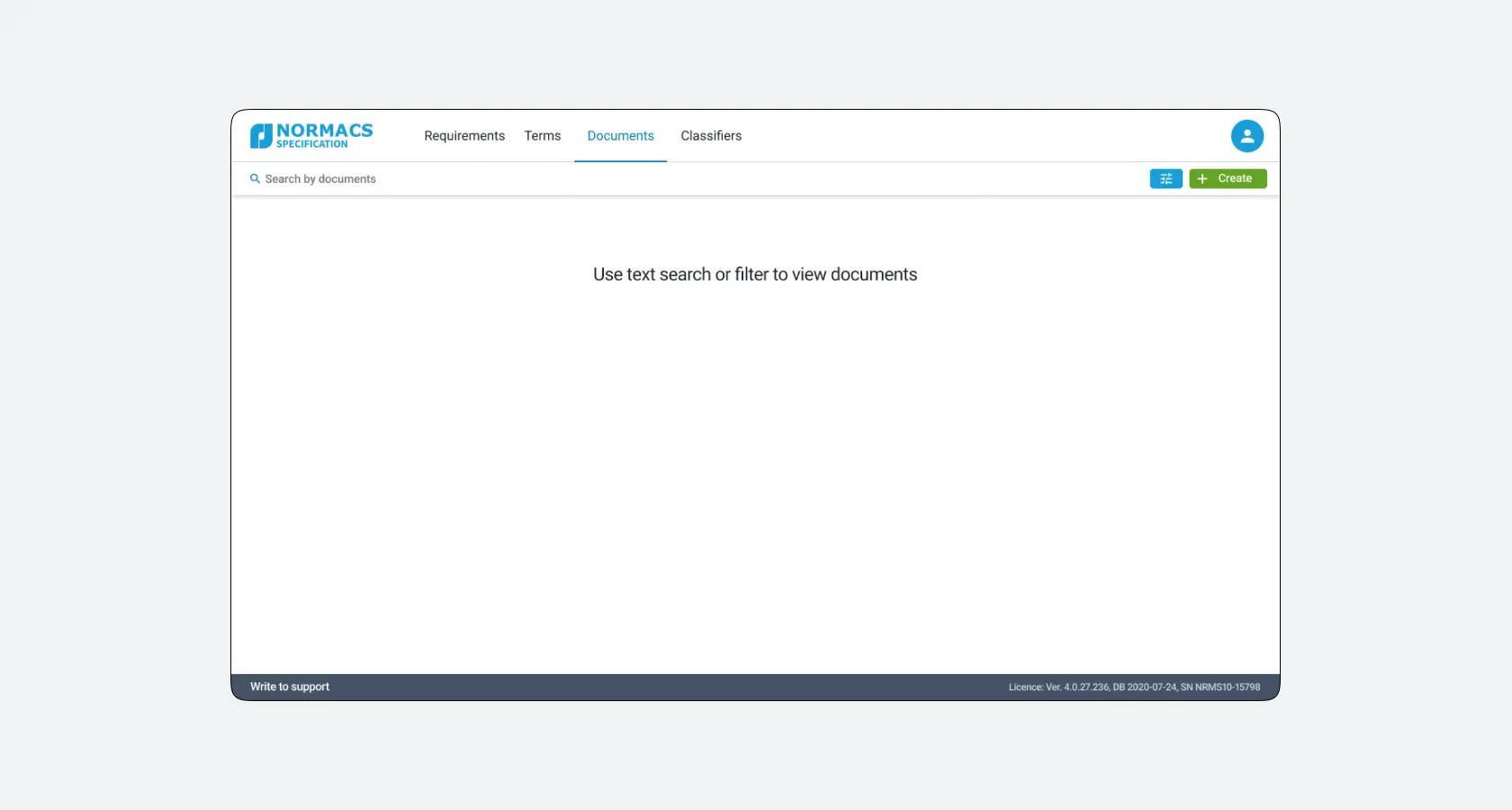
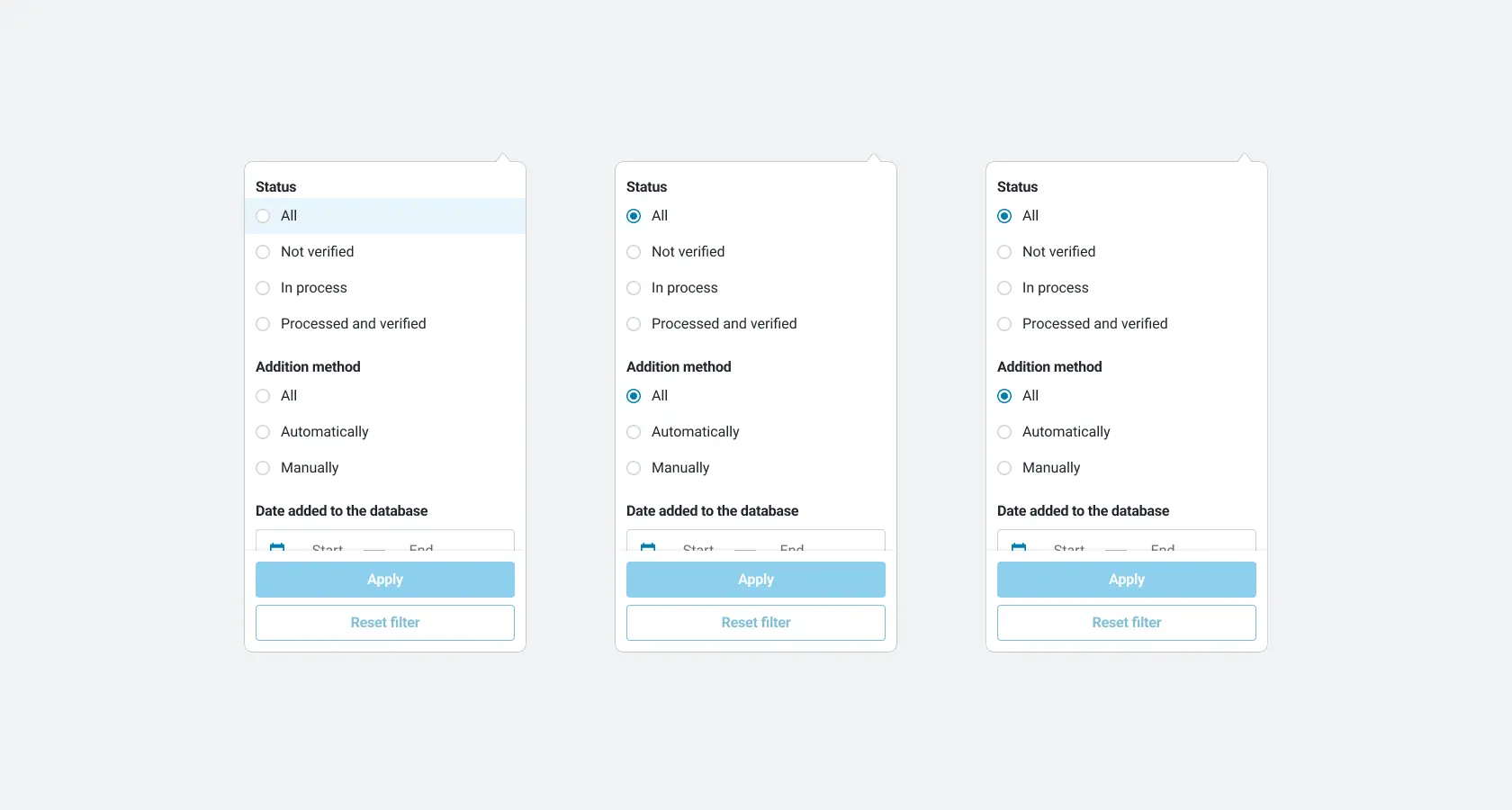
The main task of the developer is to maintain and fill the database with information that the specialist works with. The developer can manage the content of requirements, terms, documents, and classifiers. His work consists of two directions: finding and making changes to existing data or creating new entities in the system.

















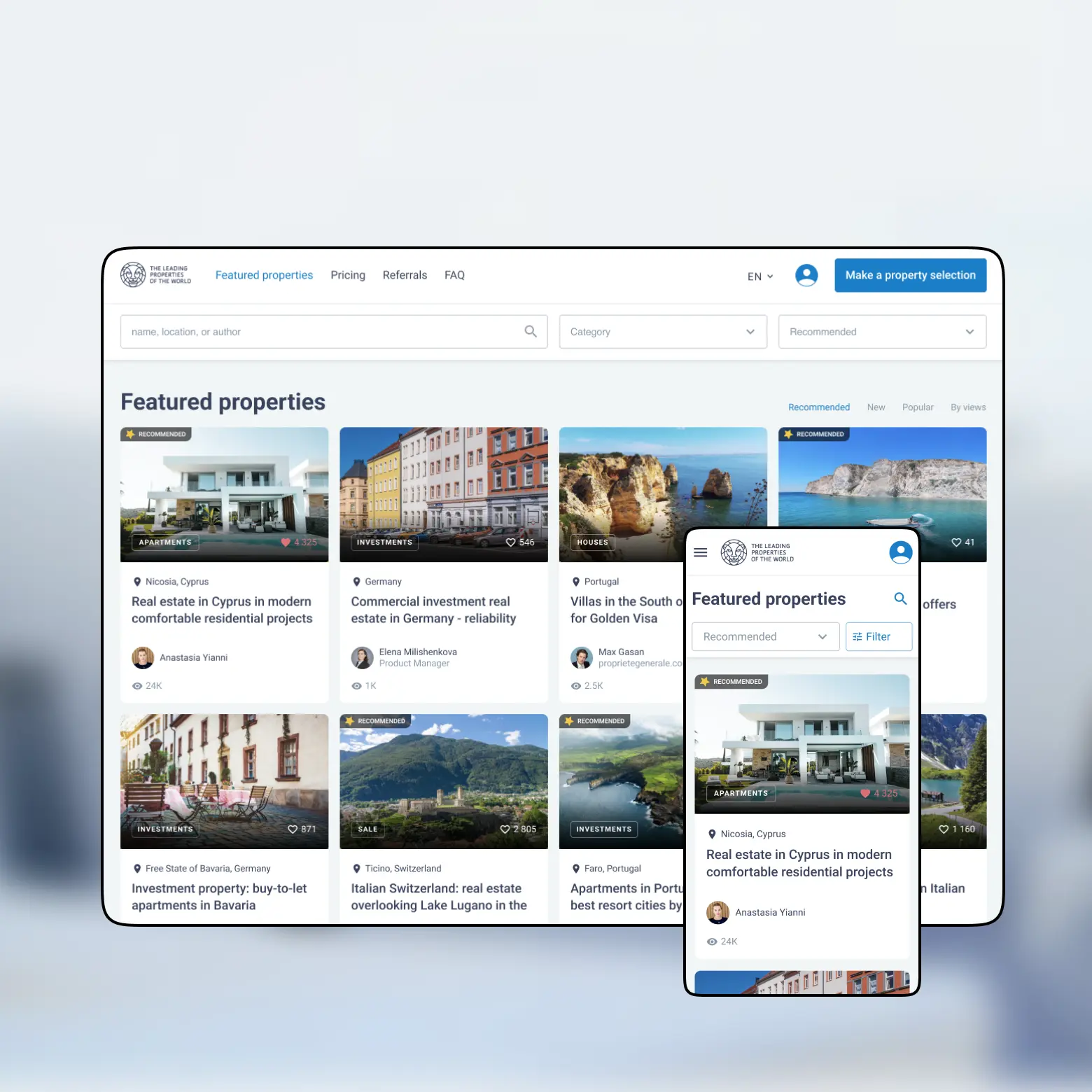
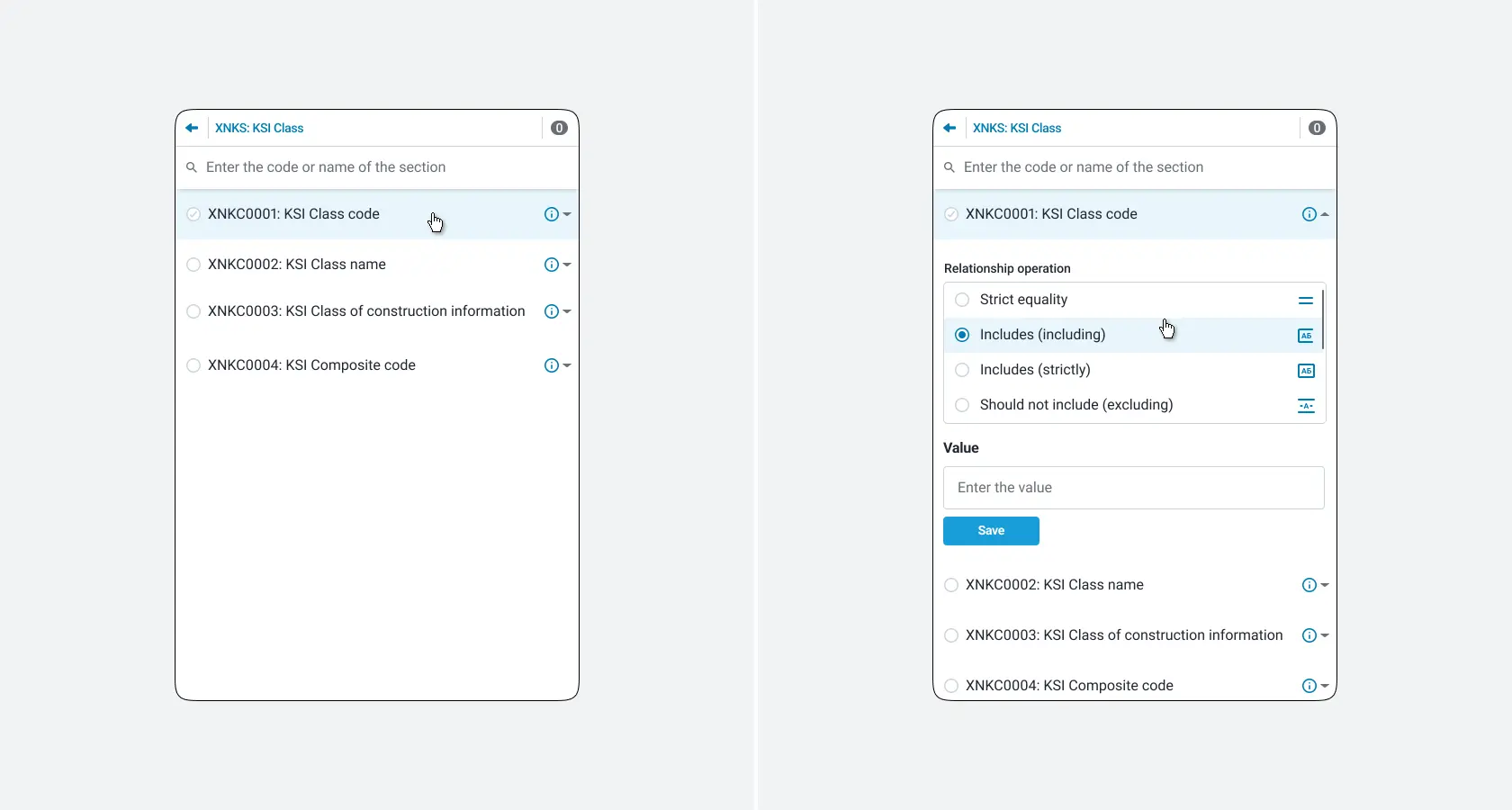
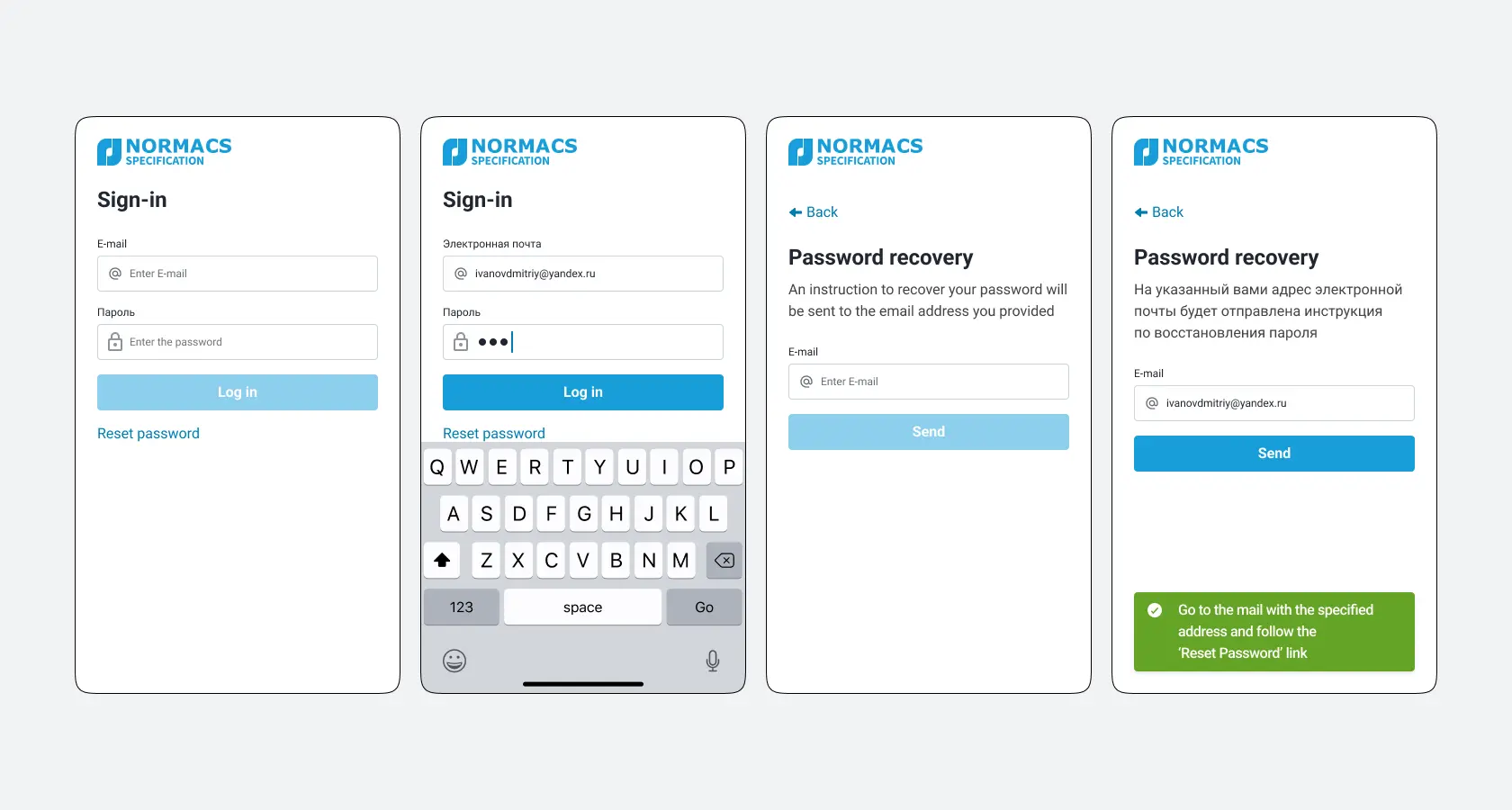
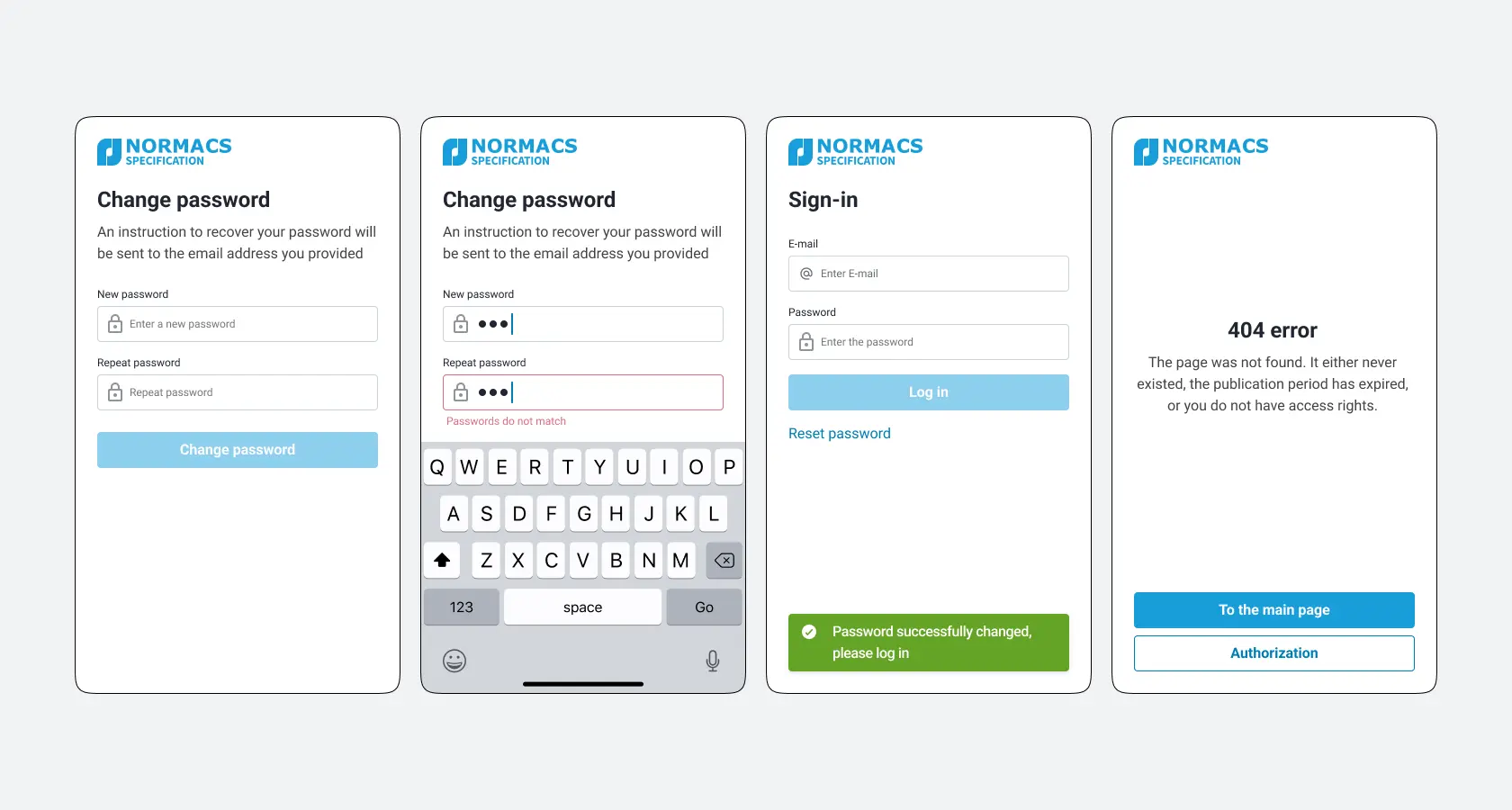
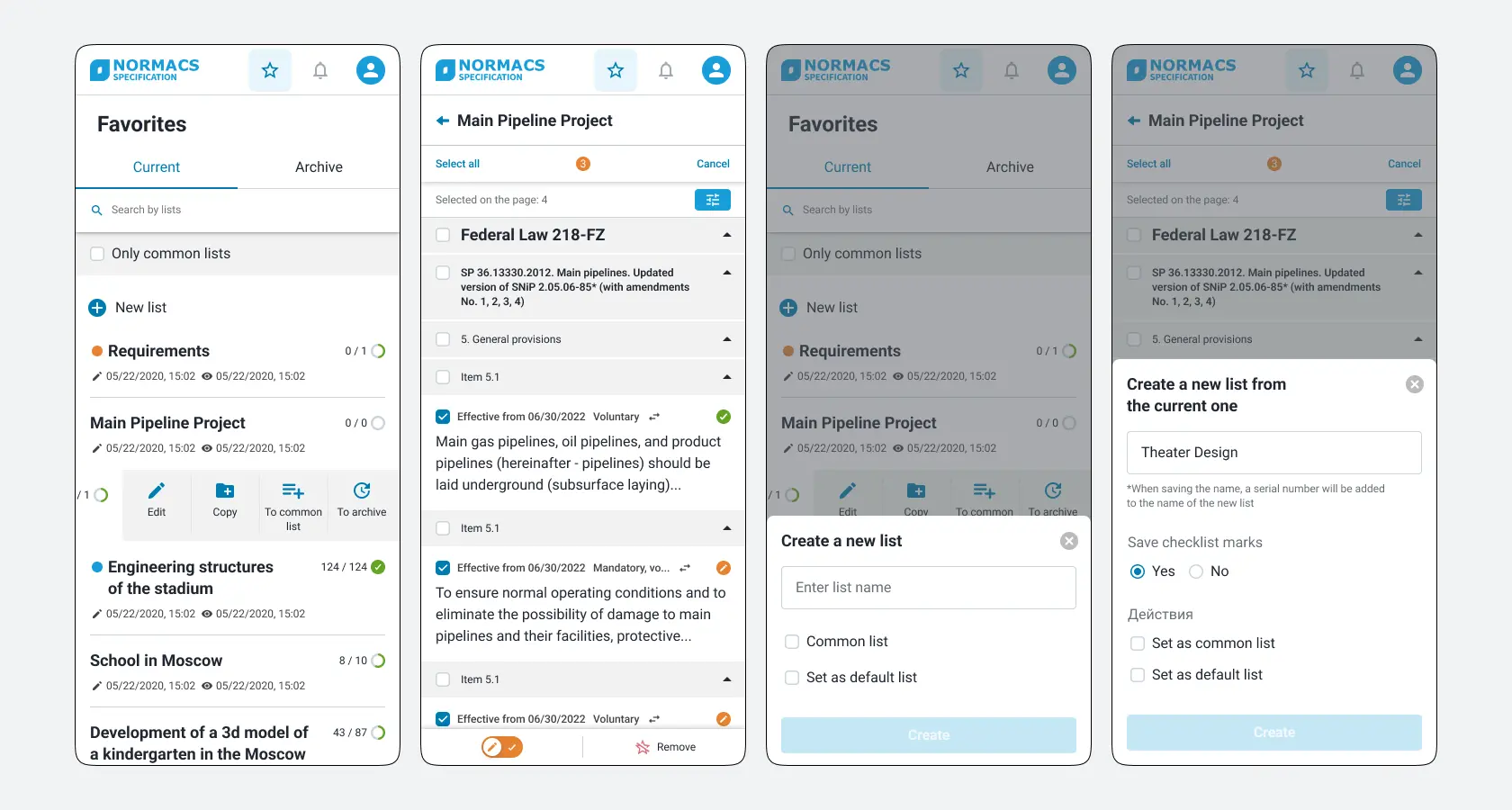
5.5. Mobile Version
Taking into account the user scenarios for working with the service, the mobile version does not need all the functionality. For the mobile version, we left only the functionality of search by terms, the «Favorites» section, personal account and notifications from the administrator. These limitations will help provide an optimized service for smartphones.



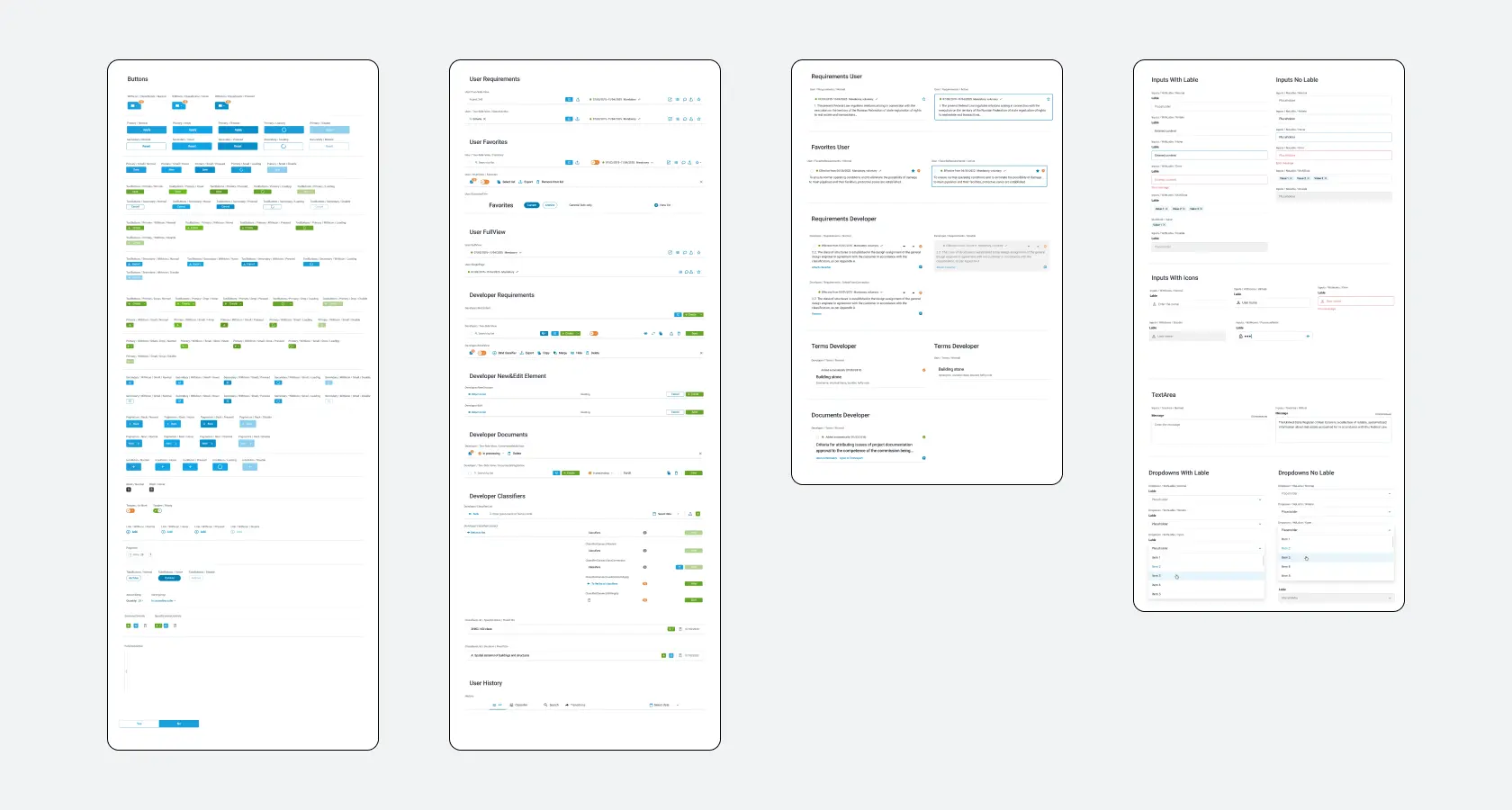
5.6. UI-Kit
Along with the design of the service, a ui-kit was formed, which NormaCS took as the basis for implementing components in Storybook. More than 150 components from atoms to organisms were created, all states were described.