Illustrators.ru
Моя роль: Senior Product Designer.
Инструменты: Figma
Год: 2022.
1. О проекте
Иллюстраторс.ру — это сообщество художников, иллюстраторов и тех, кому необходимо заказать какие-либо работы. Каждый практикующий иллюстратор может создать свою уникальную страницу, выложить свои работы, а также поделиться с аудиторией своими знаниями, новостями или просто мыслями об иллюстрациях и искусстве в целом.
2. Проблема
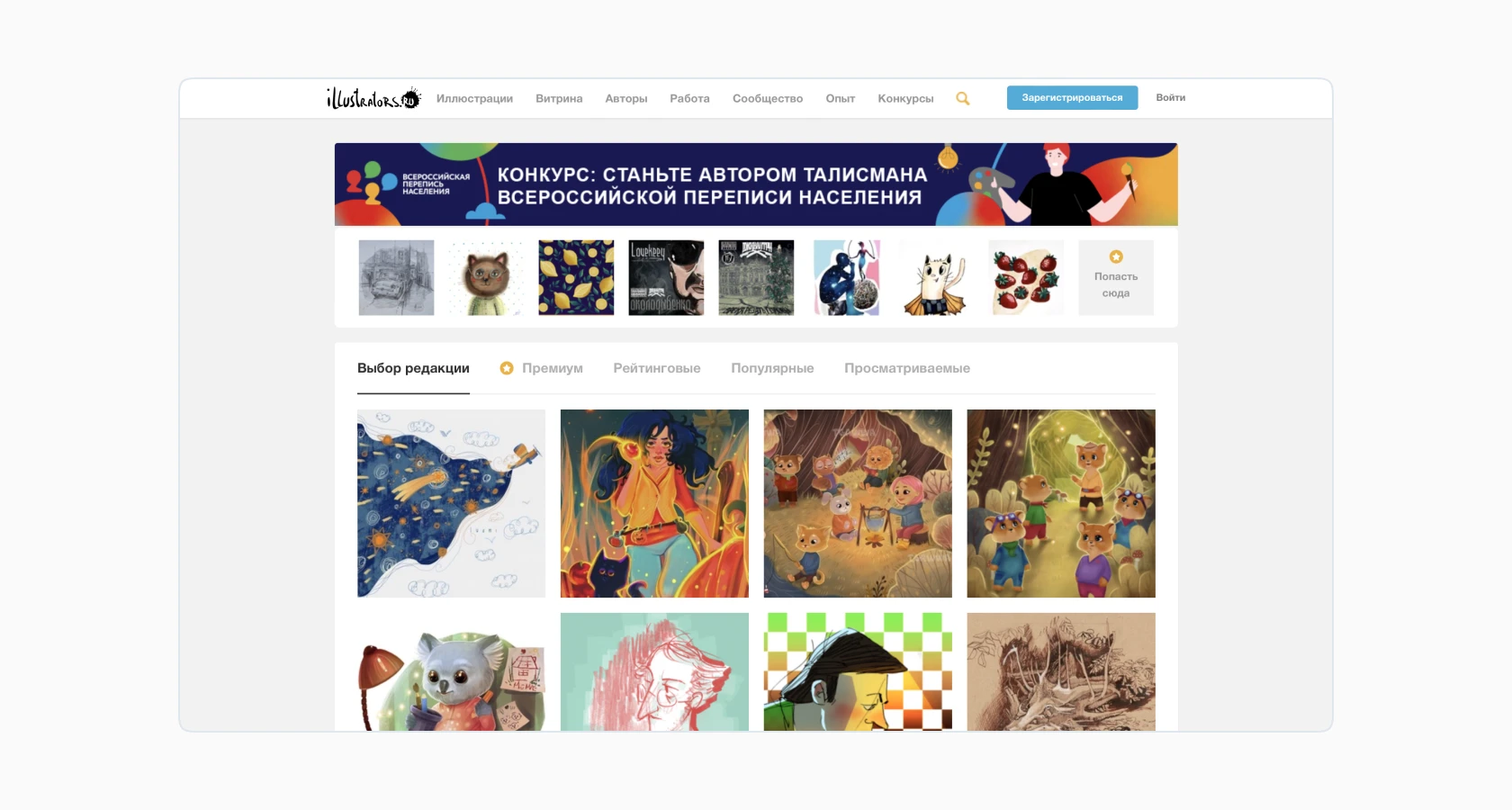
Сервис не привлекателен для молодой аудитории. Сайт не имеет адаптивную верстку или мобильную версию, тем не менее, 45% пользователей посещают сайт с мобильных устройств. Текущий дизайн сайта быстро устаревает, поэтому нужно создать новое визуальное оформление, которое не потеряет актуальности со временем.
3. Решение
Необходимо провести редизайн сайта, устранить насущные проблемы, улучшить доступность интерфейса и приоритизировать контент пользователей по отношению к интерфейсу сайта.
4. Редизайн
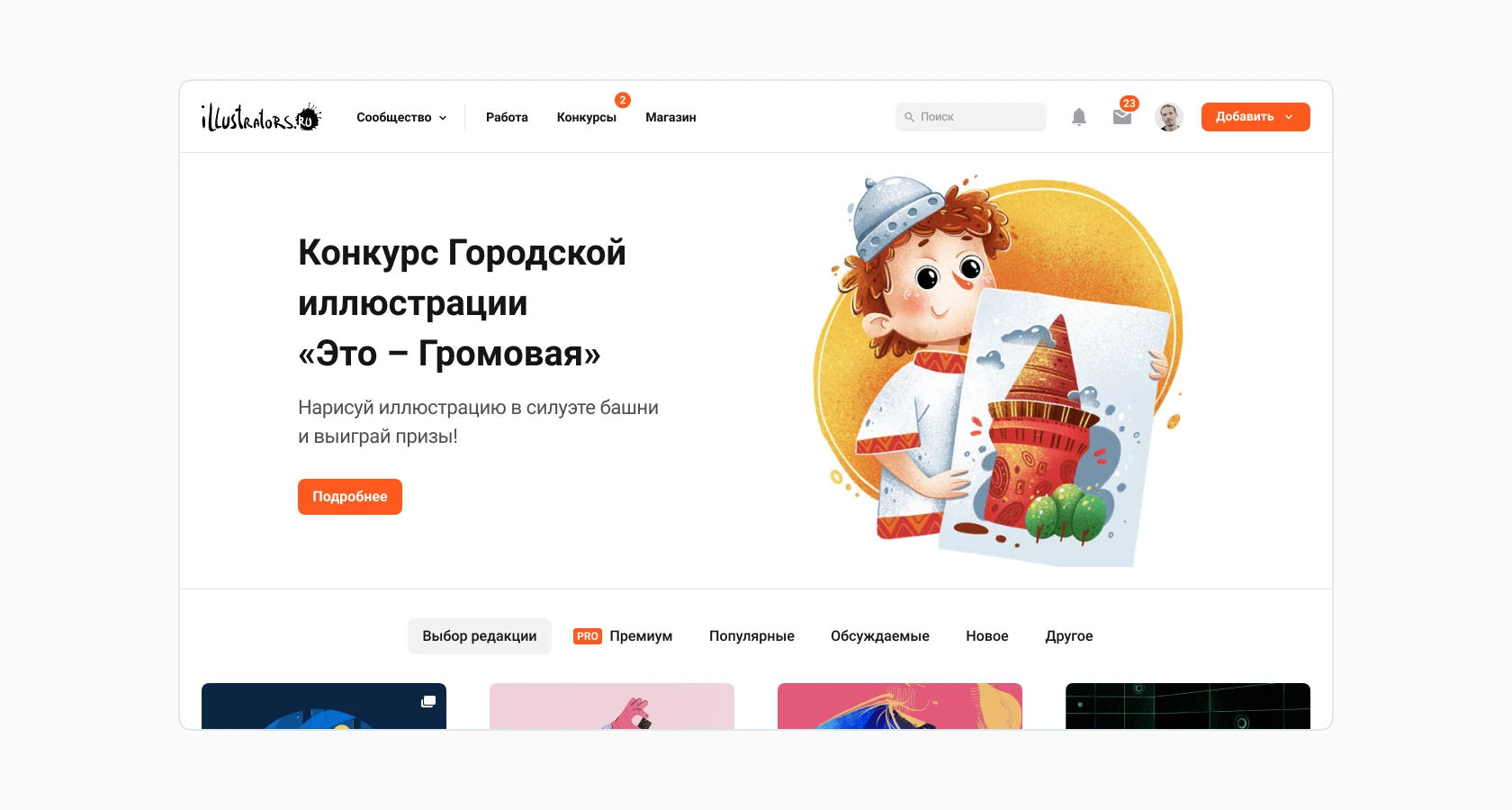
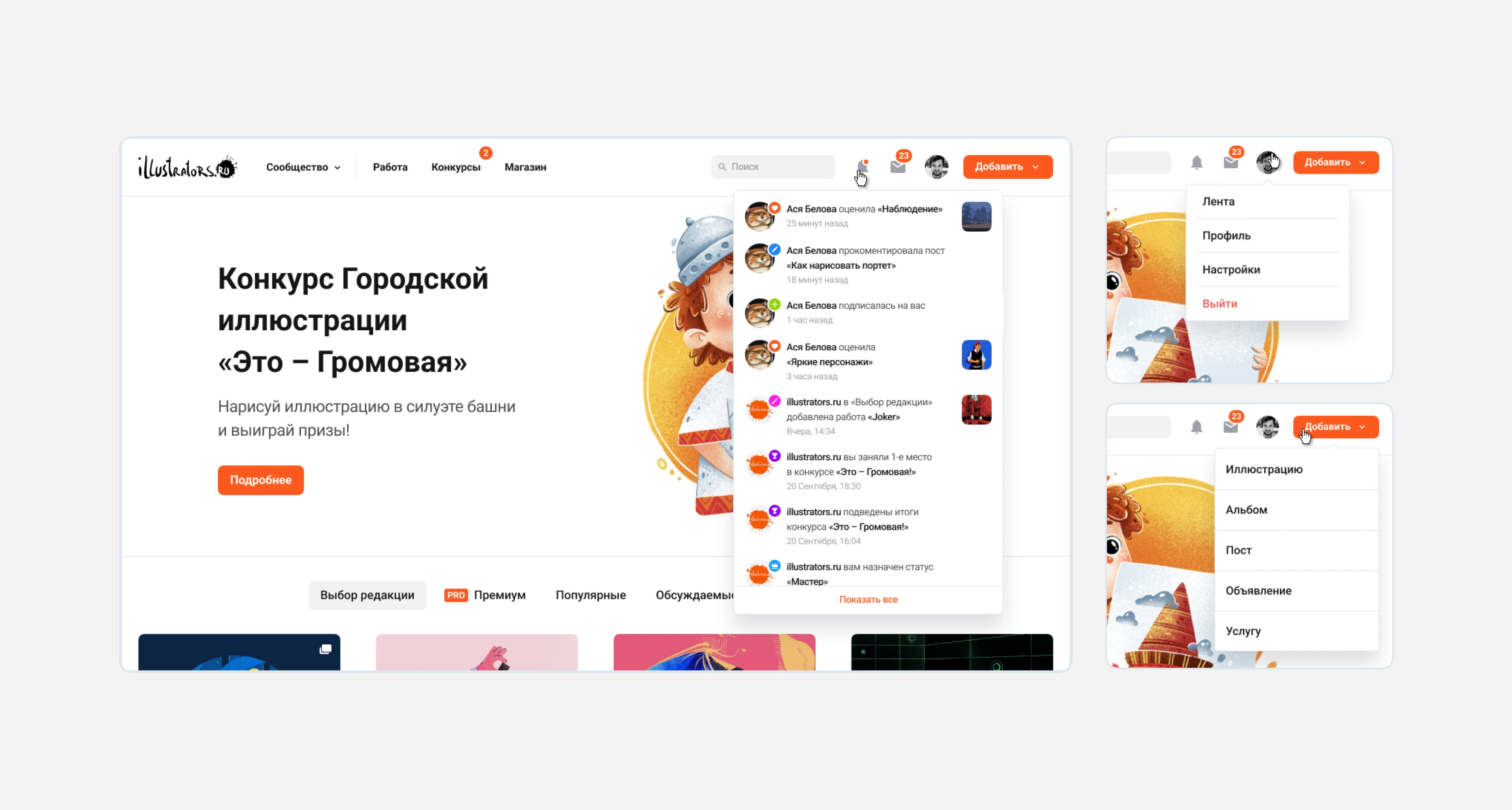
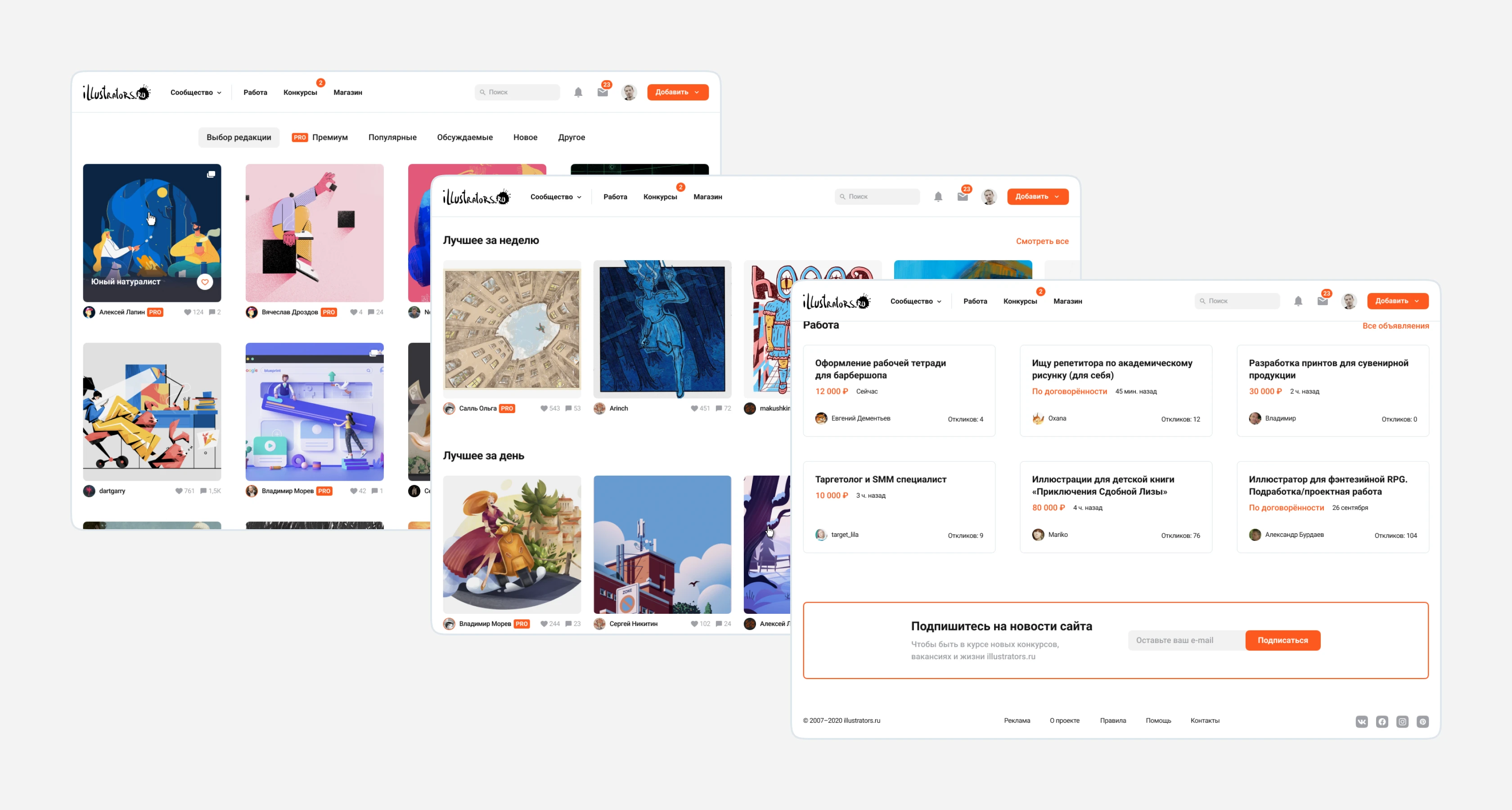
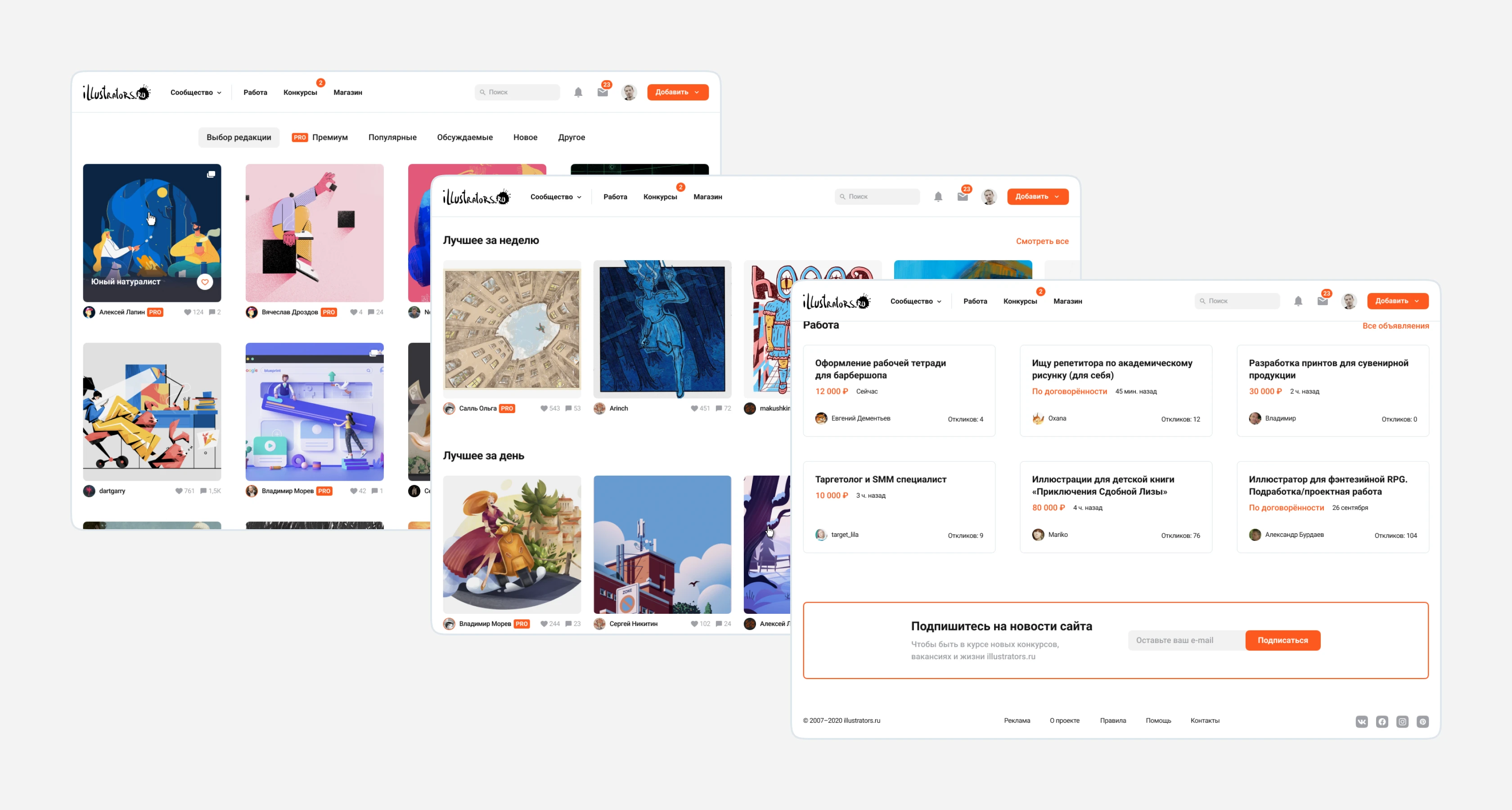
Для того, чтобы понять, какие задачи должен решить редизайн, мы проанализировали данные из сервиса Яндекс.Метрика. На основе полученных данных стало ясно, что наиболее посещаемые разделы — это «Работа», «Конкурсы» и «Витрина». Эти данные помогли пересмотреть роутинг и облегчить навигацию в шапке сайта. Из прошлых семи разделов, мы оставили лишь четыре: «Сообщество» (в раскрывающемся списке находятся разделы «Иллюстрации», «Авторы» и «Блог») и те самые разделы «Работа», «Конкурсы» и «Витрина». Такая группировка разделов помогла сократить количество ссылок и придать лёгкости интерфейсу, снизив когнитивную нагрузку на пользователей.
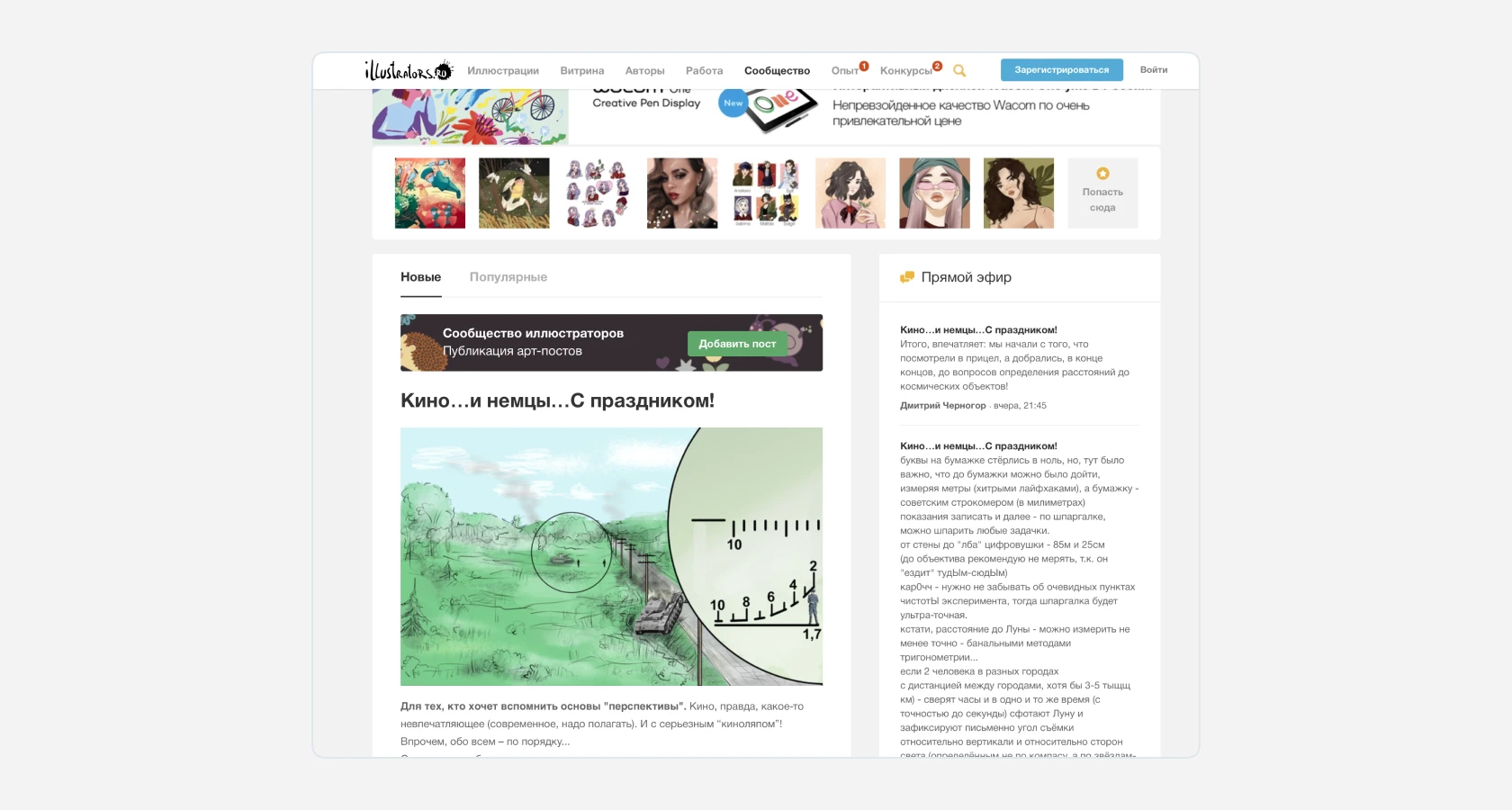
Одно из слабых мест старого дизайна — сложность донесения анонсов конкурсов и других новостей до аудитории, поэтому мы добавили текстово-графический слайдер на Hero экране, а также уведомления о новых конкурсах в меню. Если новостей нет, блок можно отключить в панели администратора.



Иллюстрации
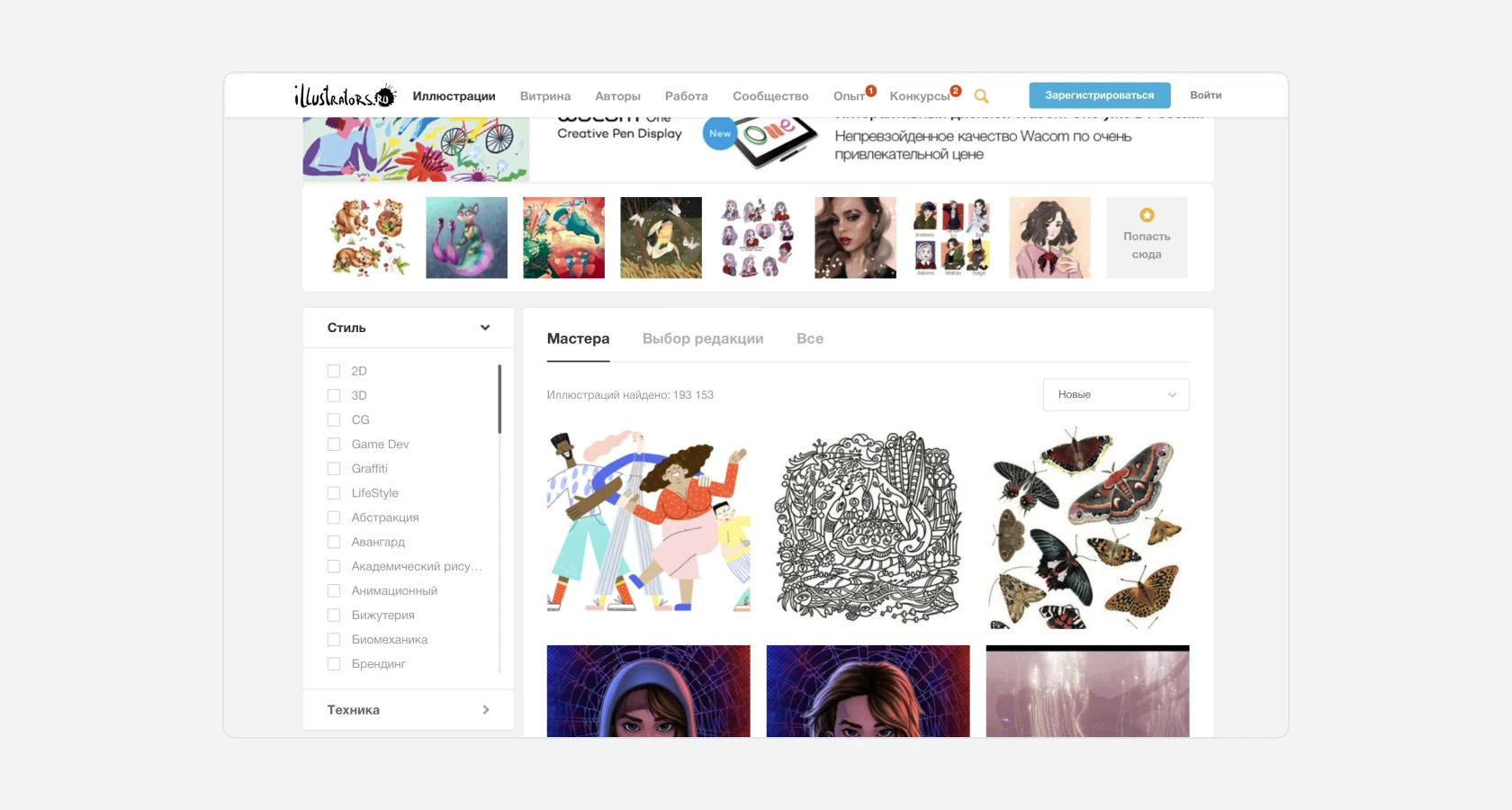
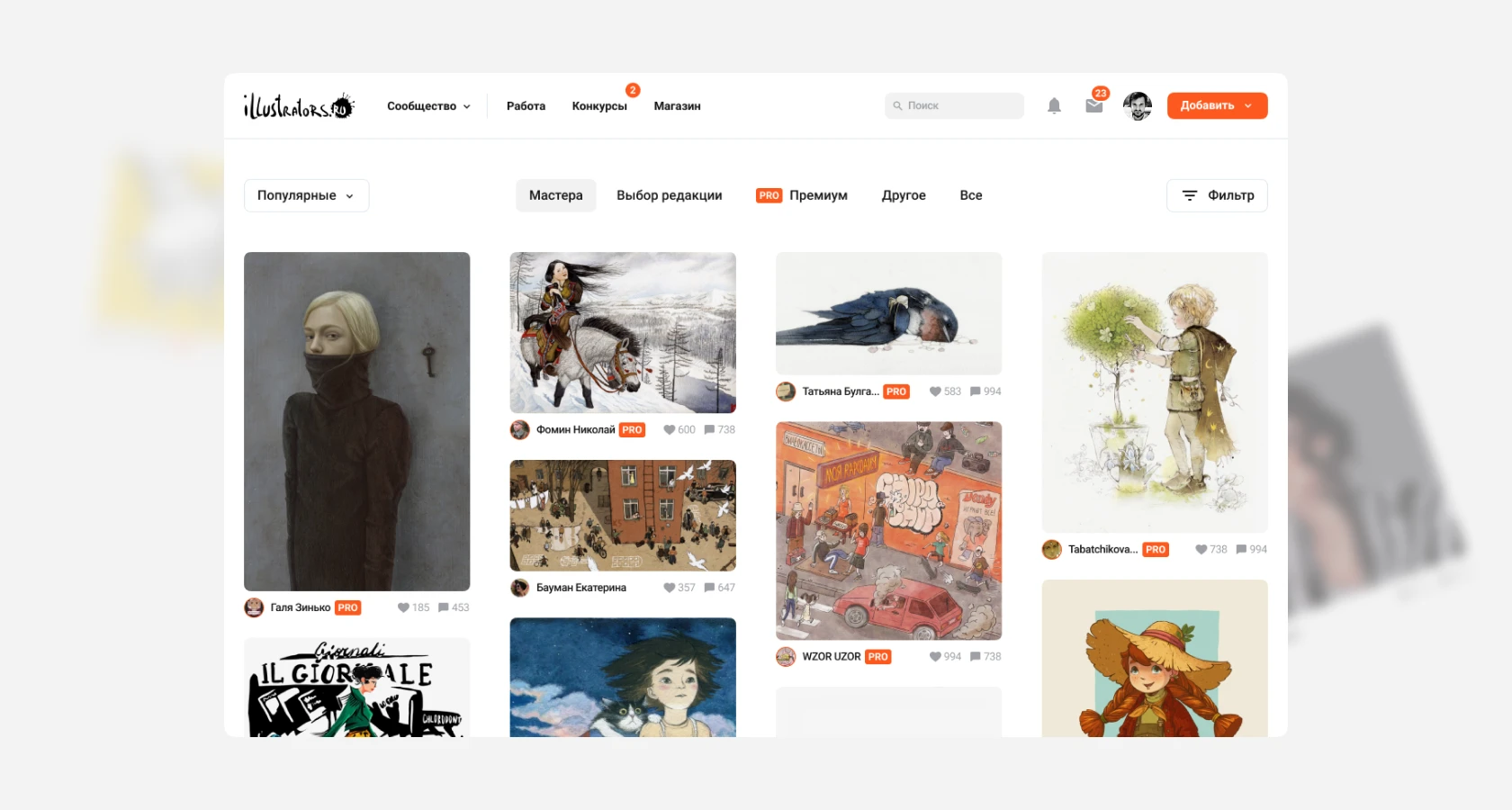
На старом дизайне сайта контент всегда был на втором плане. Мы решили эту проблему, упростив остальной интерфейс и сделав его однородным. Мы увеличили площадь пользовательского контента и отказались от единого формата превью. Иллюстрации имеют фиксированную ширину, но не высоту. Таким образом, при просмотре галереи не будет вызываться усталость, и взгляд всегда будет цепляться за новые форматы превью. Фильтрация и сортировка помещены на краях от тегов.
На сайте множество иллюстраций с белым фоном. Чтобы блоки с большим объемом таких работ не ломали визуальную структуру, к превью добавляется легкий полупрозрачный оверлей. Таким образом, контр-форма таких изображений всегда будет считываться.


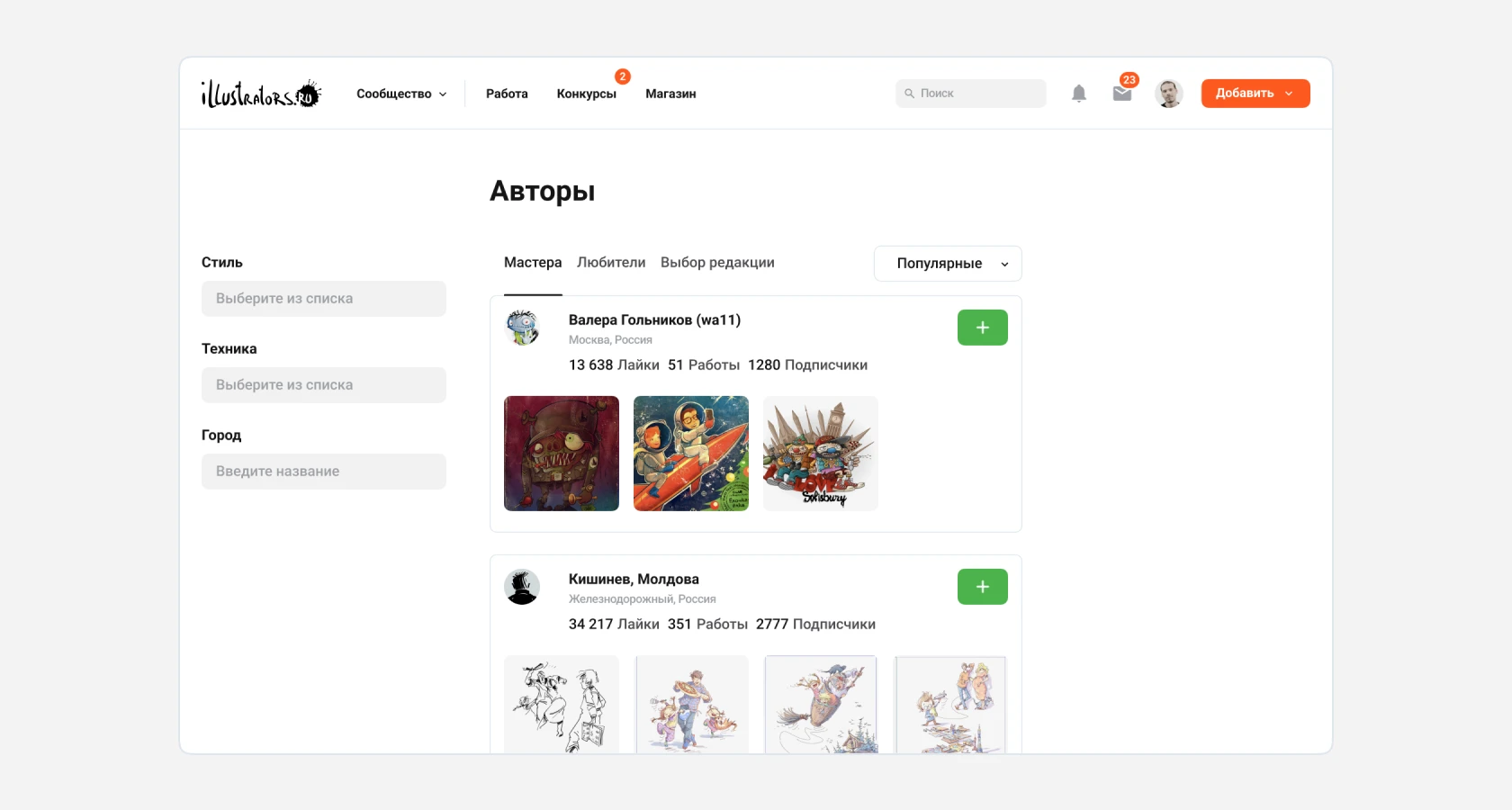
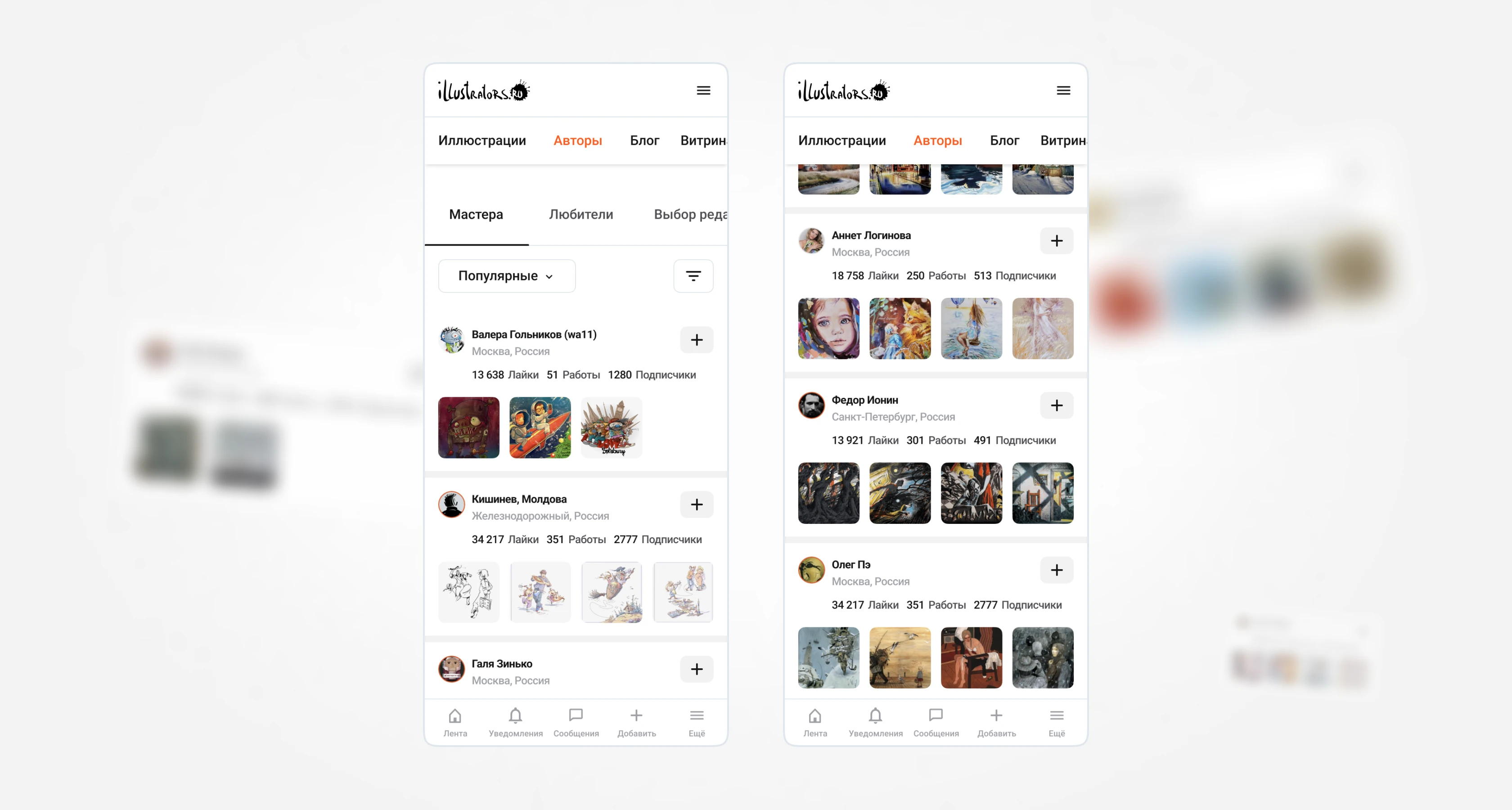
Авторы
Поиск по авторам теперь стал более удобным. Основой этой страницы являются карточки пользователей. В них содержится аватар, имя пользователя с никнеймом в скобках, город, статистика и до четырех последних работ в превью. Новый дизайн сразу привлекает внимание к главной сущности. Выдача пользователей формируется пропорционально, и затем предлагается перейти на следующую страницу.

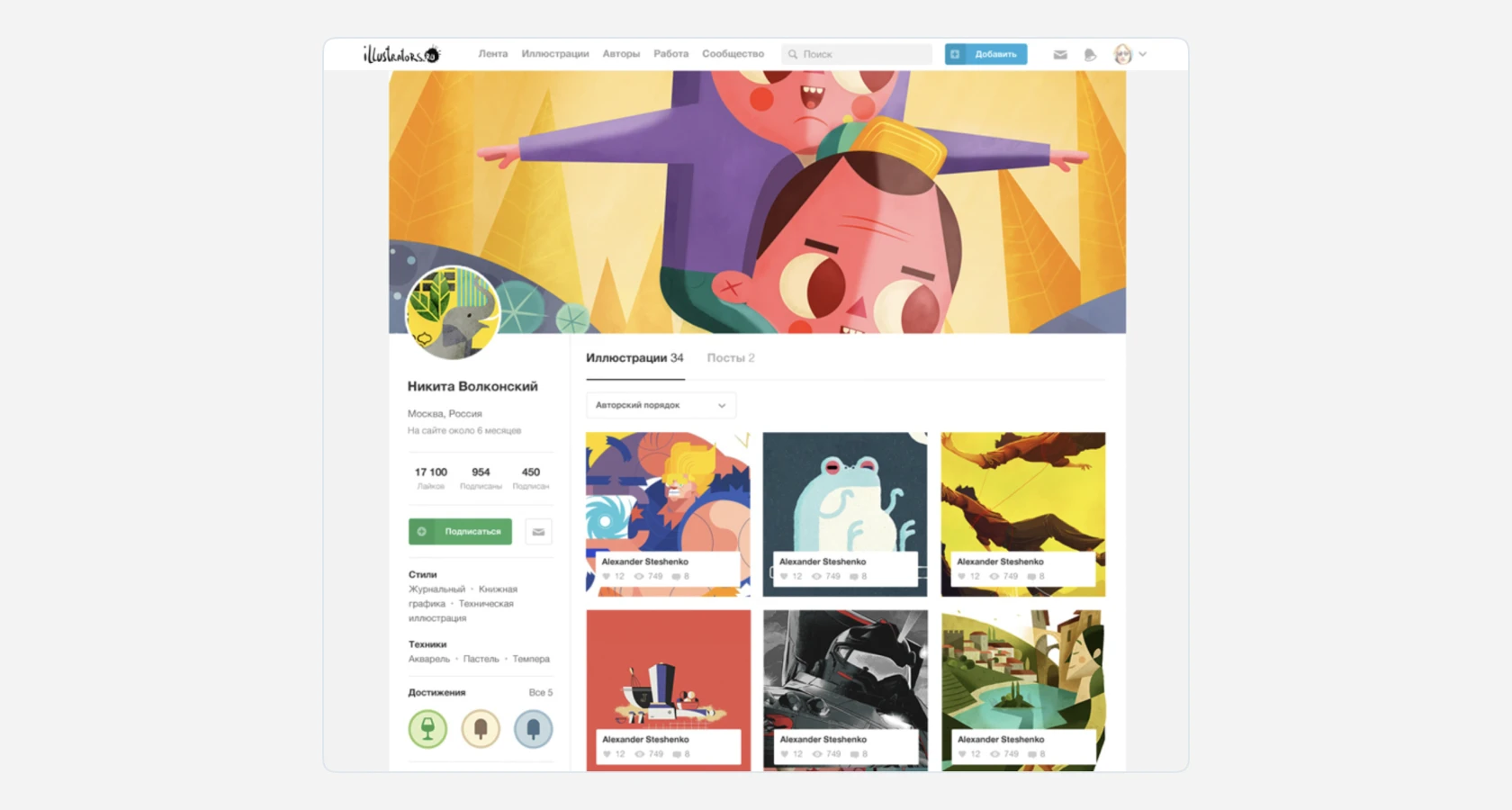
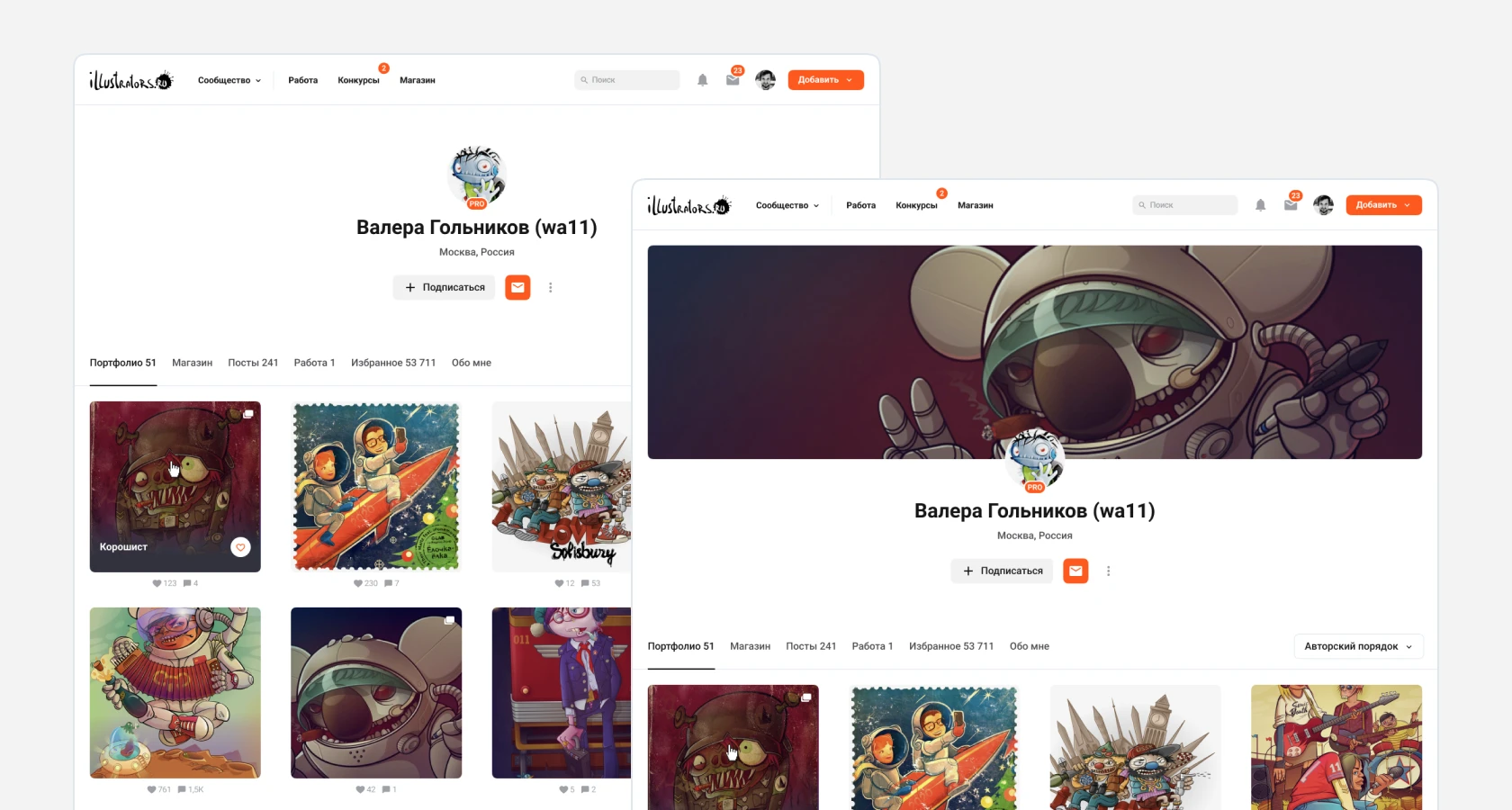
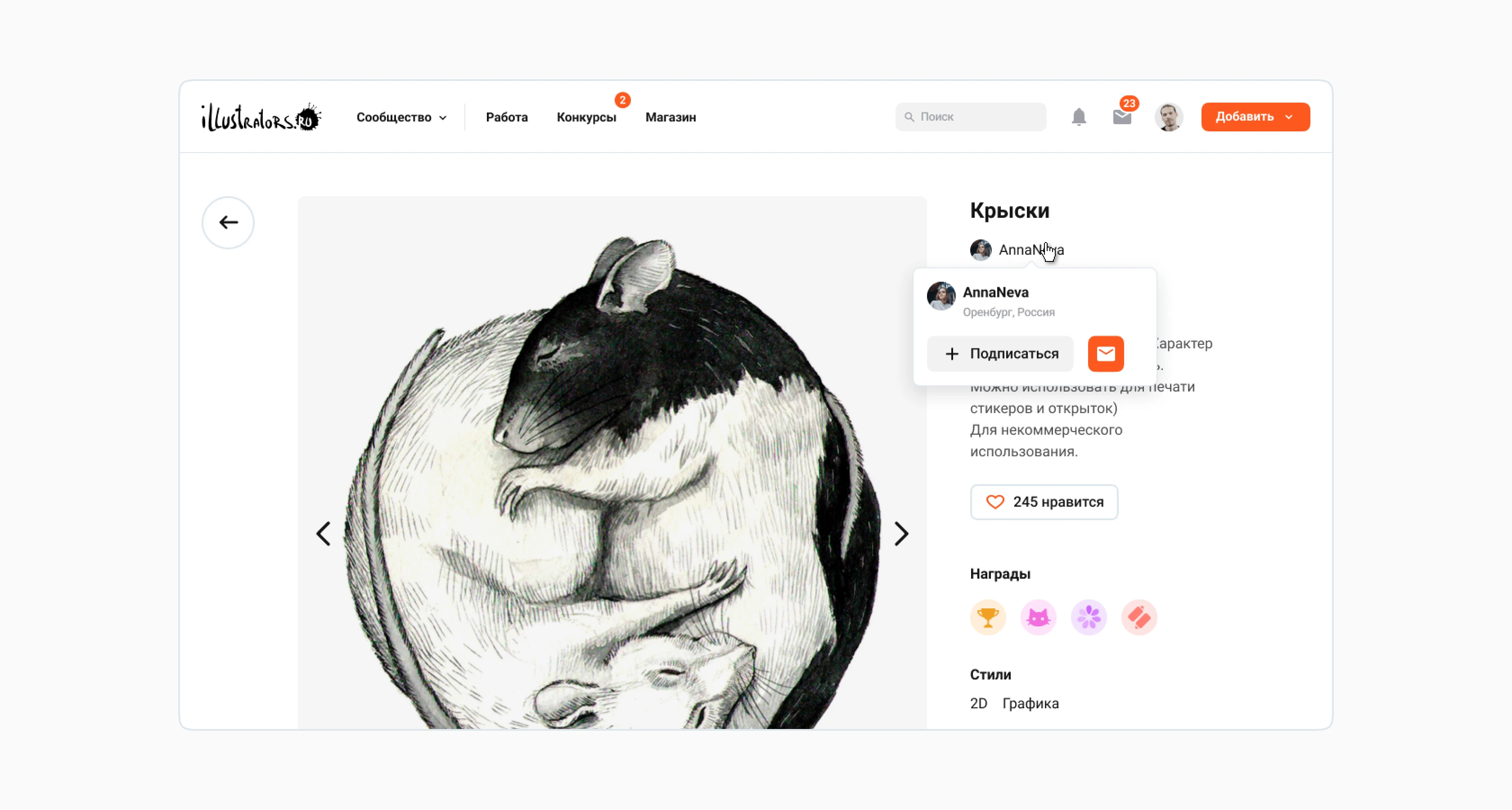
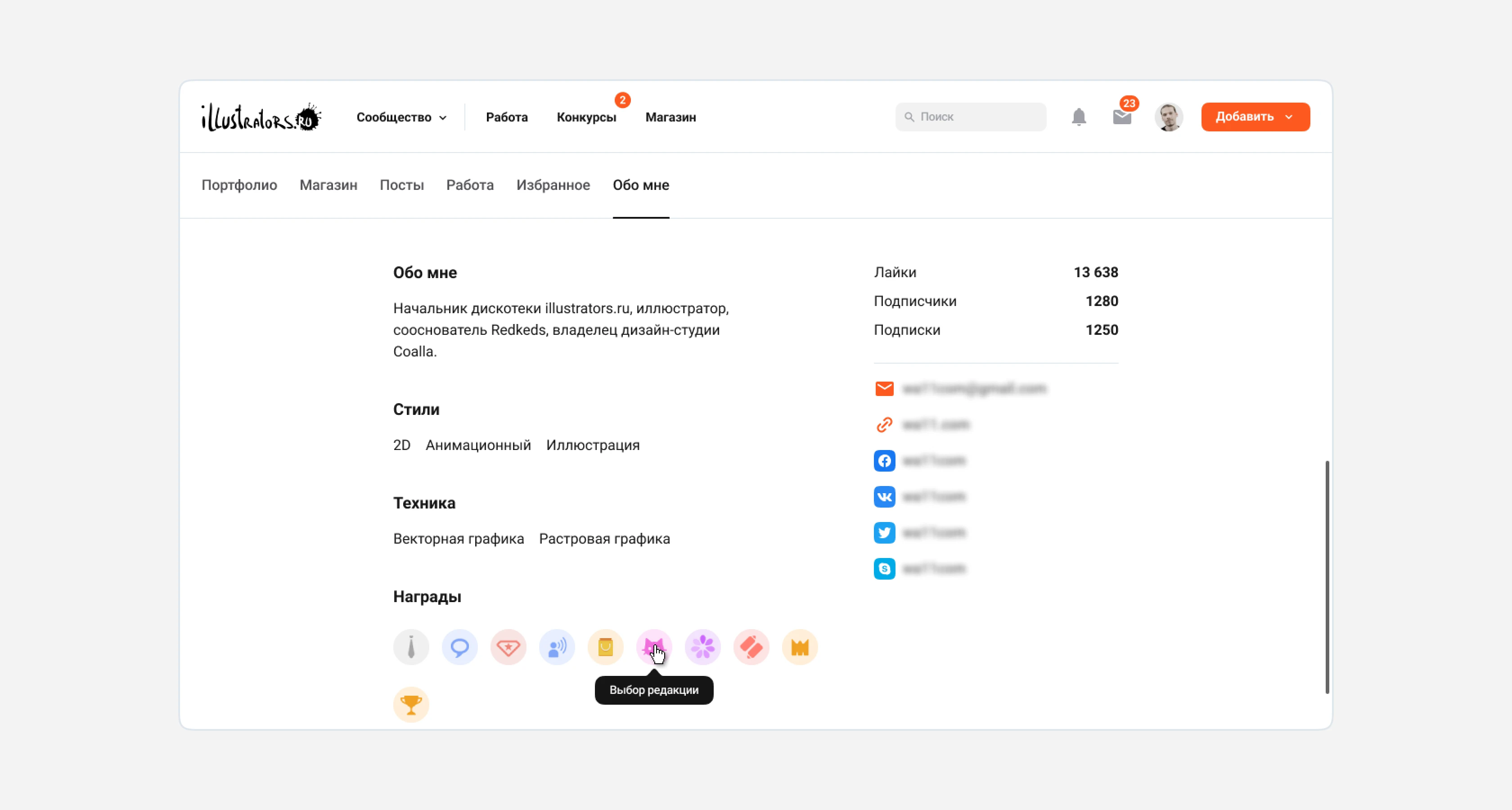
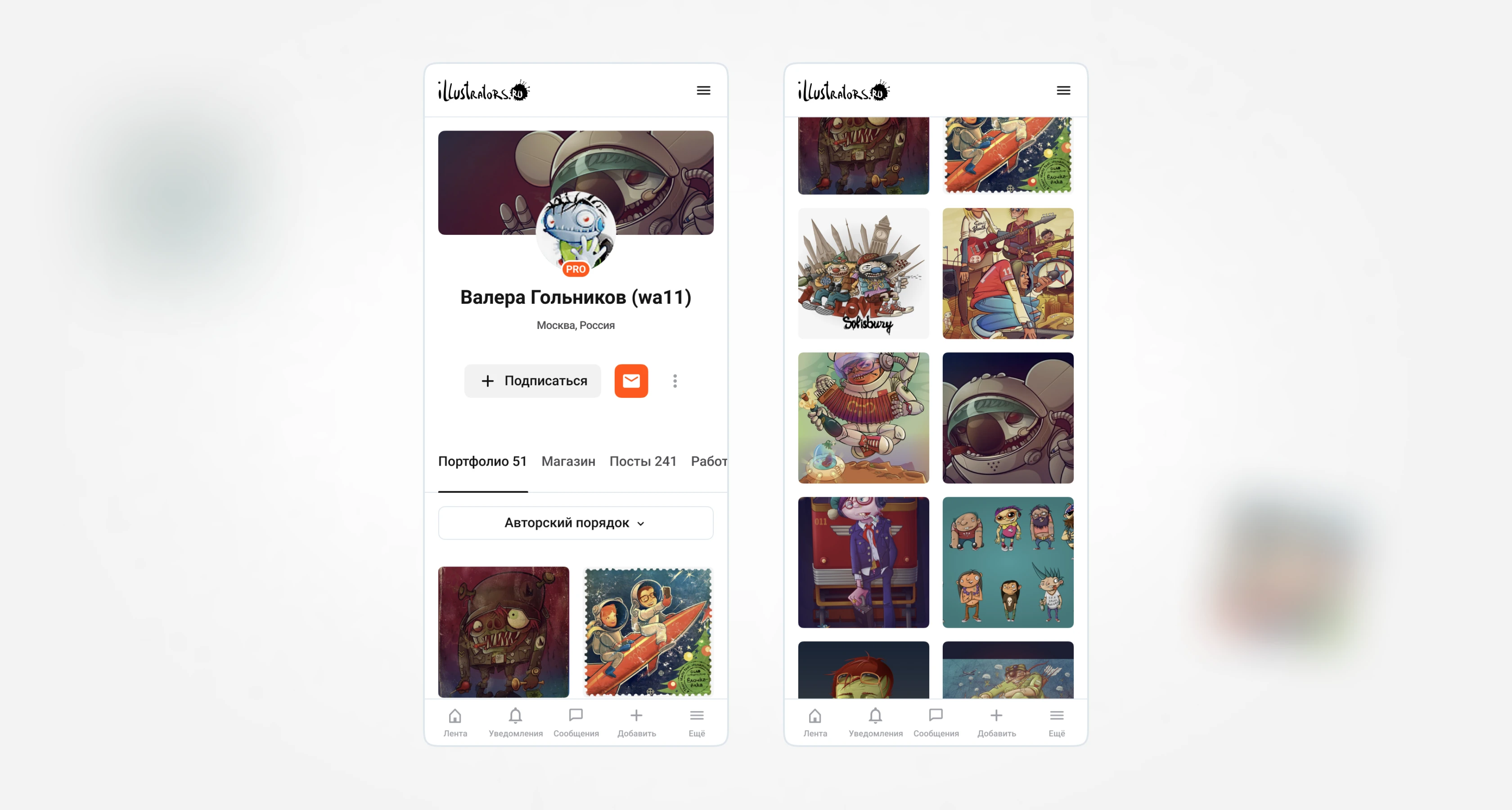
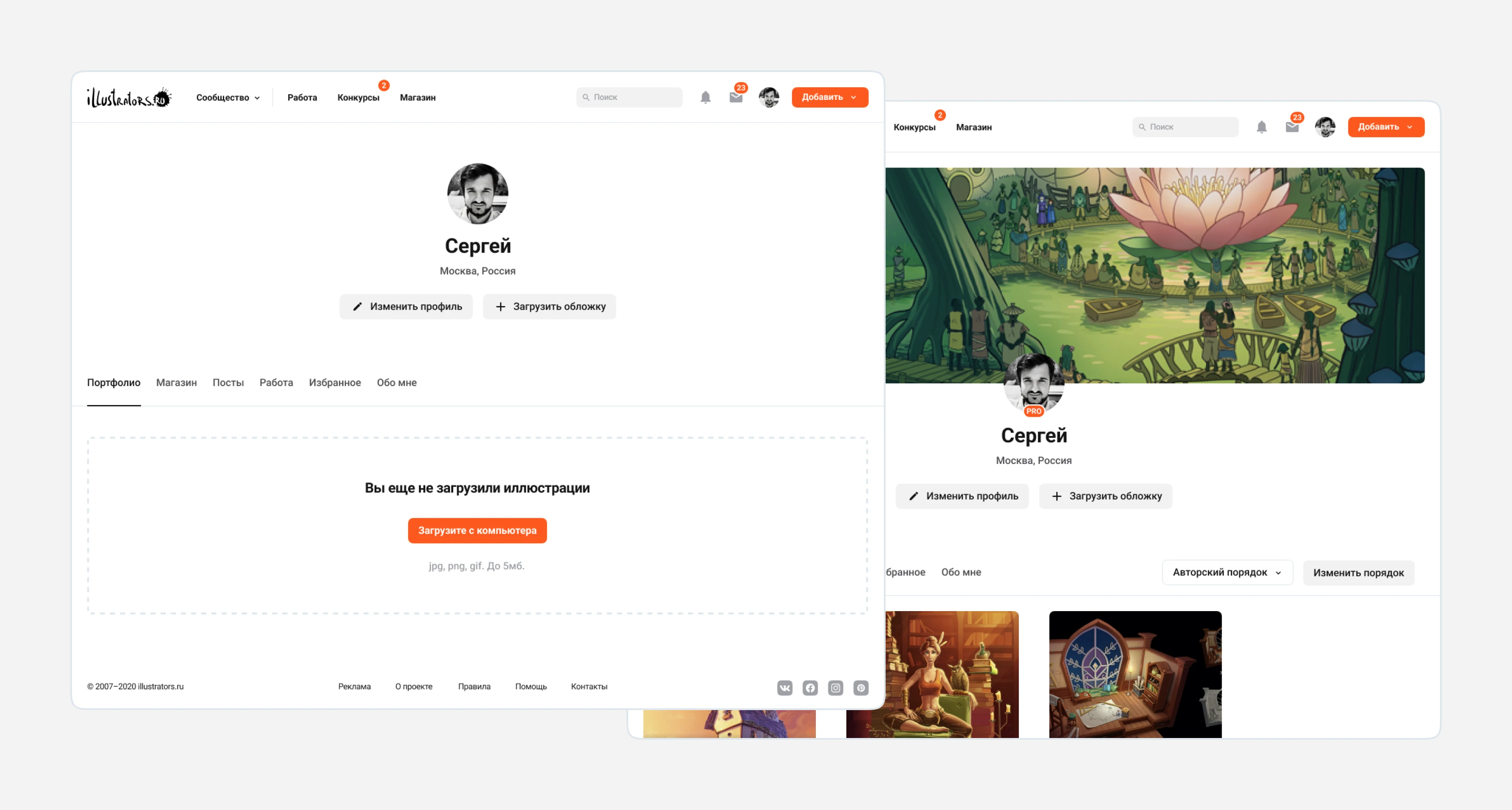
Профиль пользователя
Страница пользователя на сайте выполняет функцию портфолио. Пользователи могут делиться ссылками на него с клиентами и потенциальными заказчиками. Премиум-пользователи могут добавить брендированную обложку профиля. По умолчанию выбран раздел «Портфолио», где отображаются последние добавленные работы. Если подключена премиальная подписка, пользователь может указать свой «Авторский порядок». Также доступны разделы: магазин (здесь отображаются работы, которые автор выставил на продажу), посты (публикации в блоге), избранное (здесь находятся разделы с понравившимися работами) и информация об авторе с описанием и ссылками на другие социальные сети. В старом дизайне была сложная структура: блок сверху, блок слева, блок справа. Чтобы пользователь мог легче считывать контент сверху вниз, мы переделали лейаут.



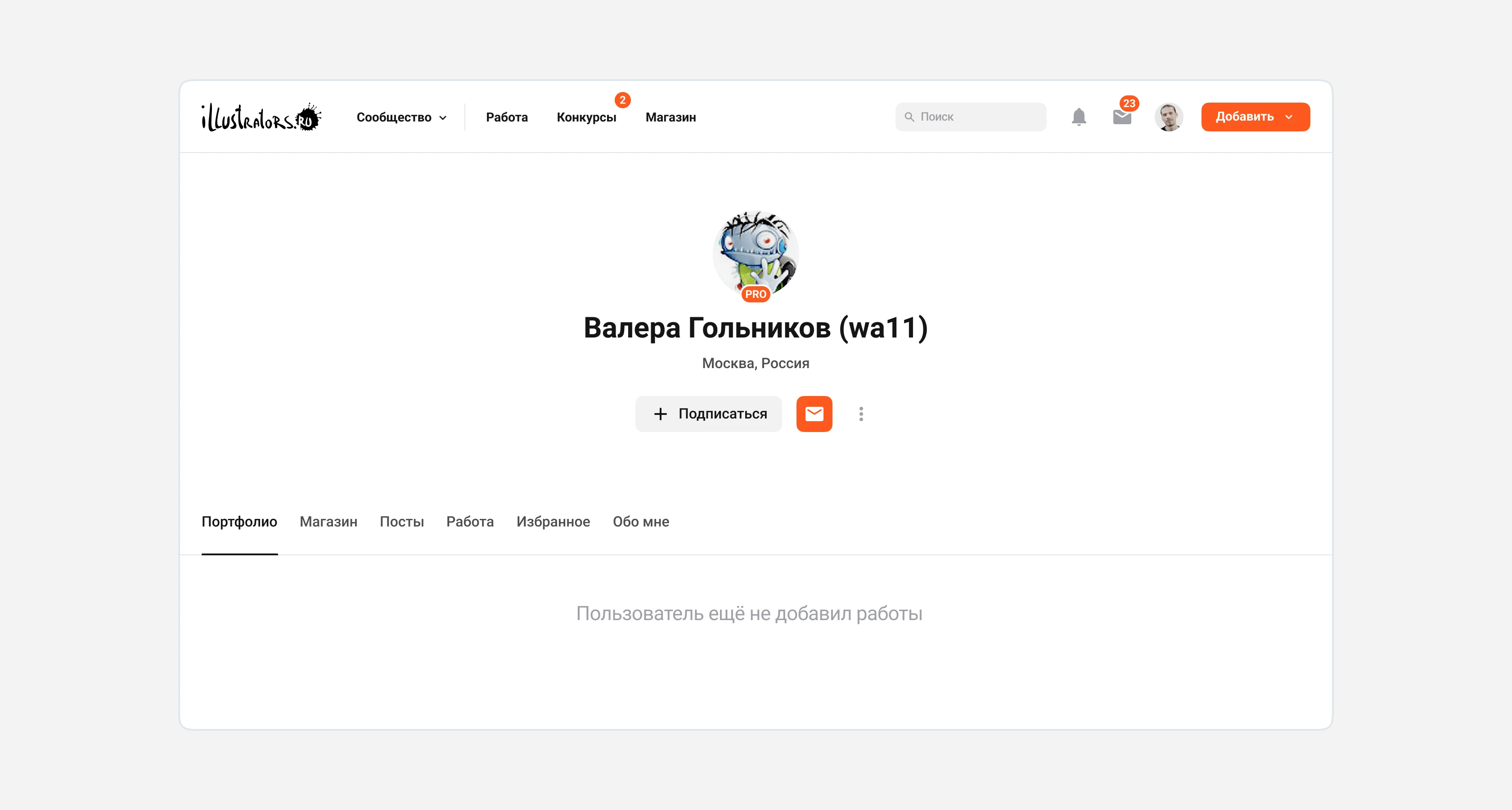
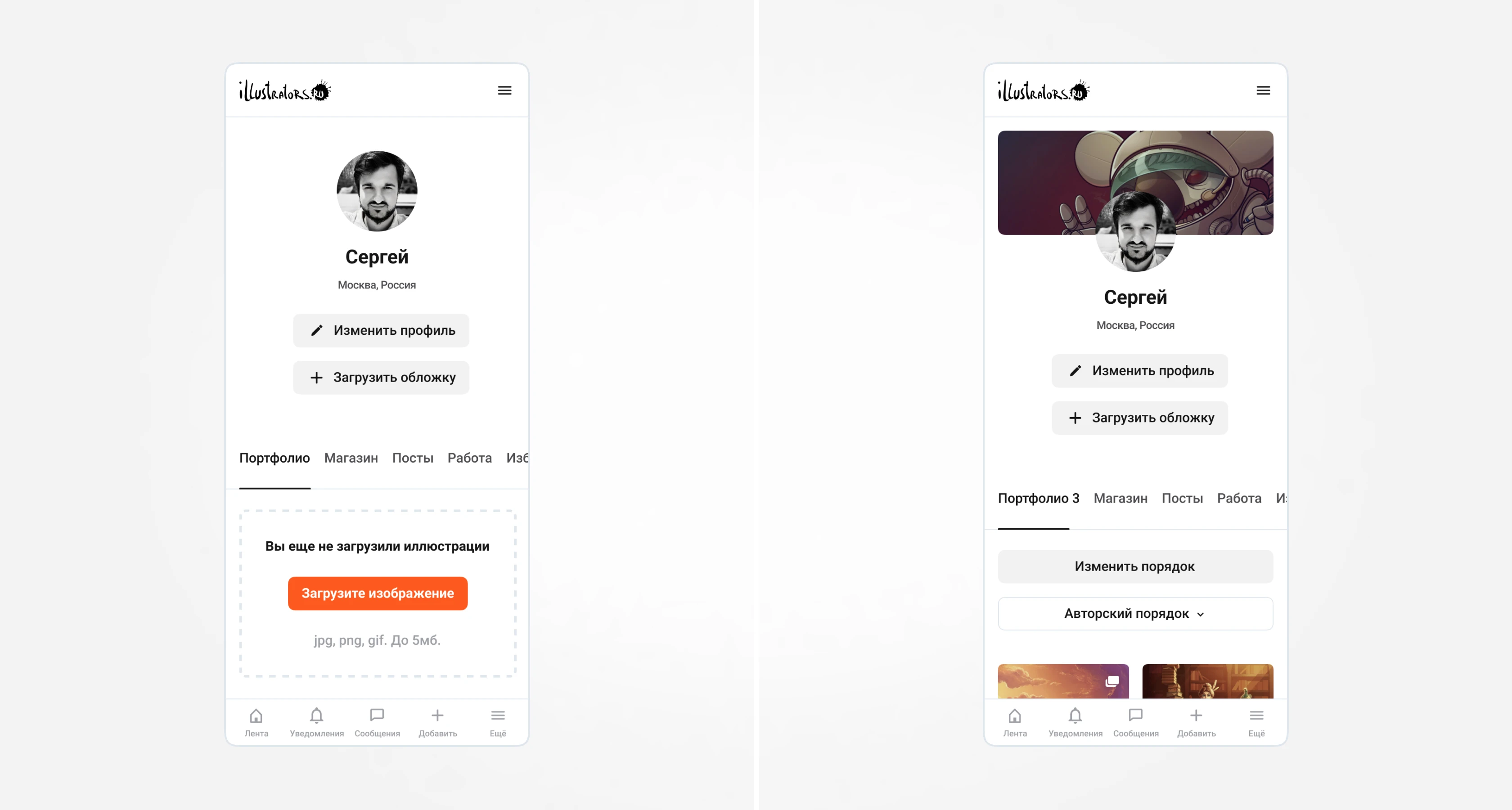
Свой профиль
Если пользователь не загрузил ни одной работы, то в области раздела портфолио доступна область drag and drop для загрузки. Также можно кликнуть по кнопке, чтобы вызвать системный проводник для выбора файлов. Основные действия: переход к редактированию профиля и загрузка обложки.


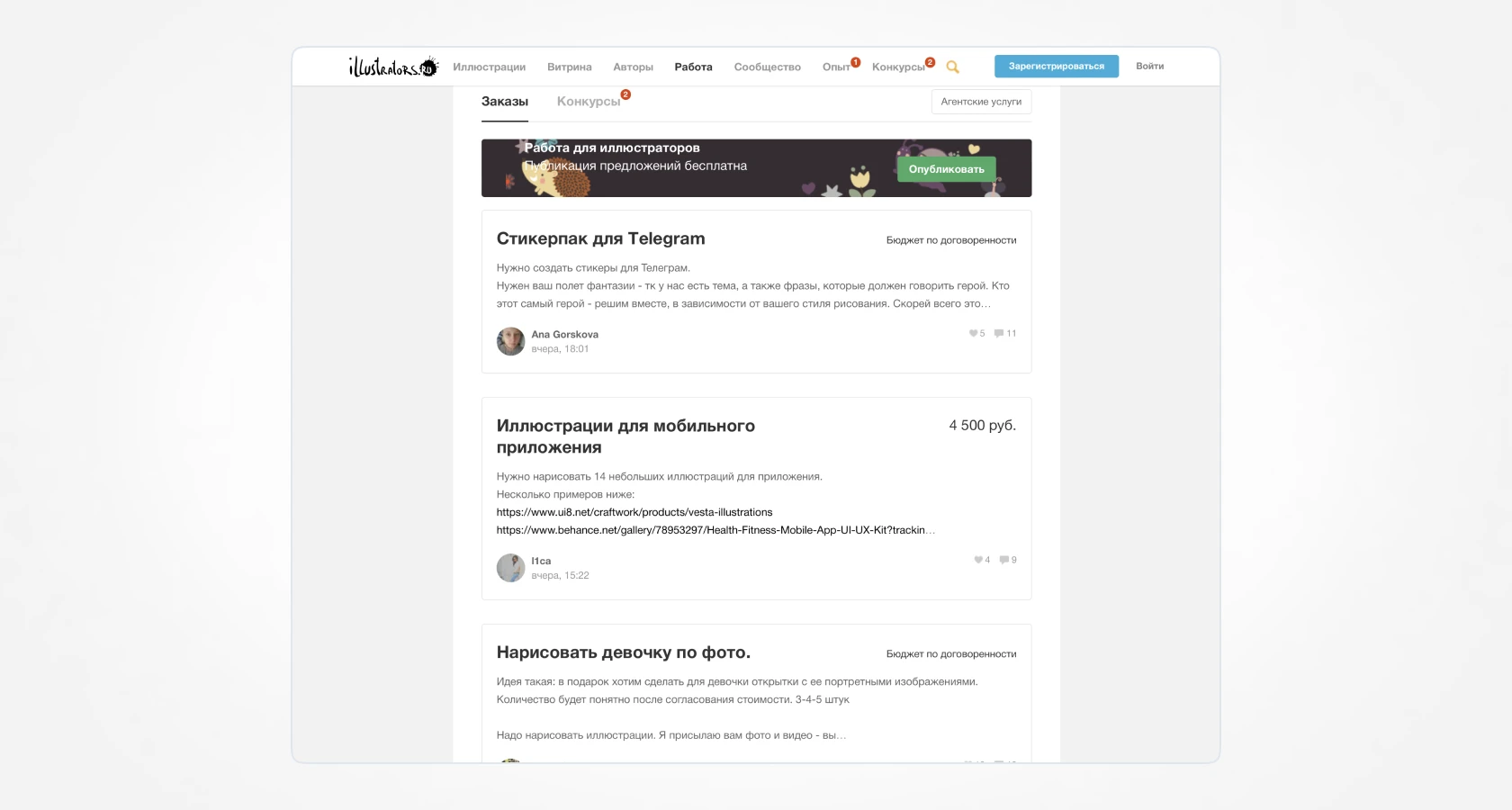
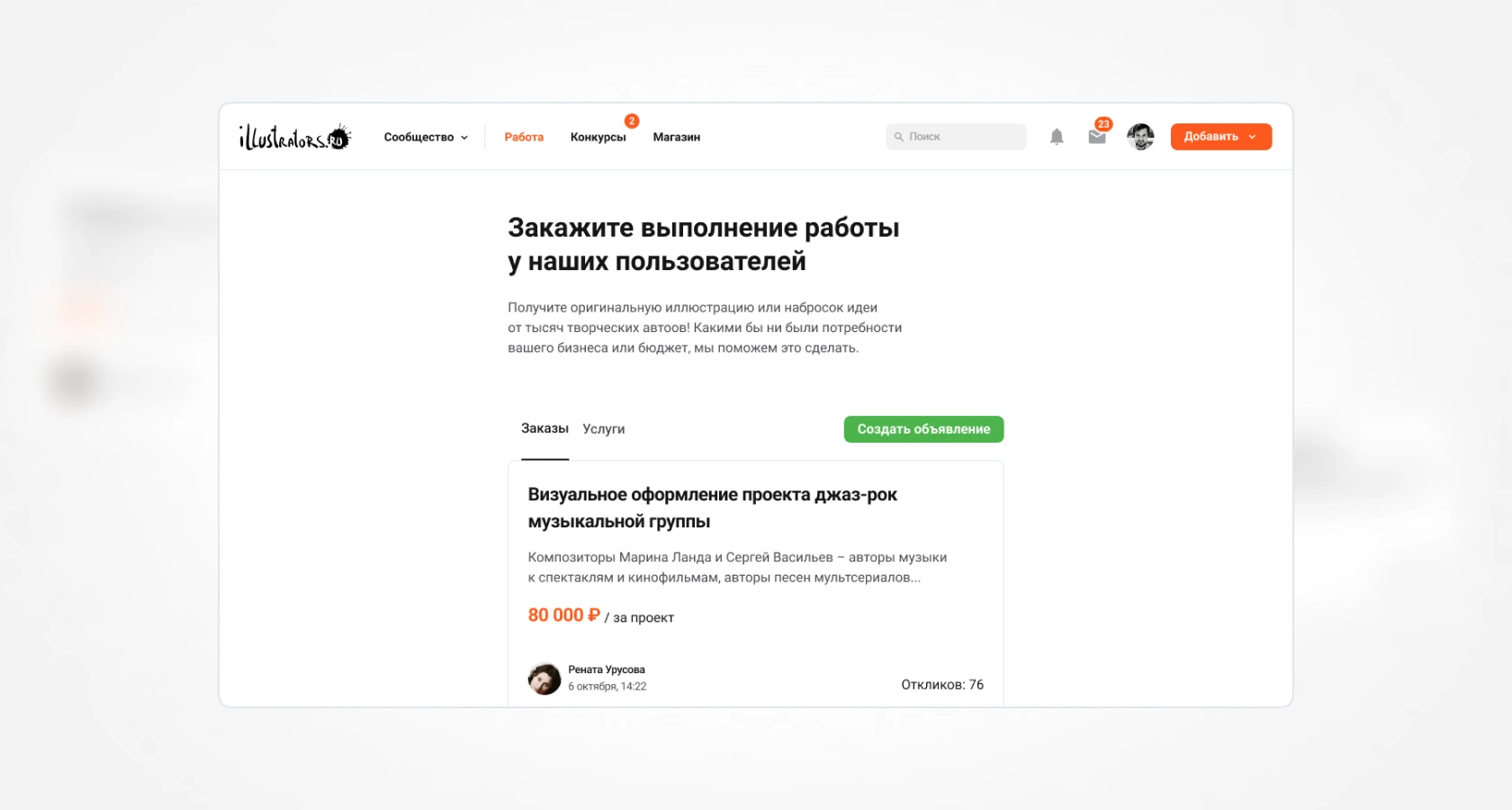
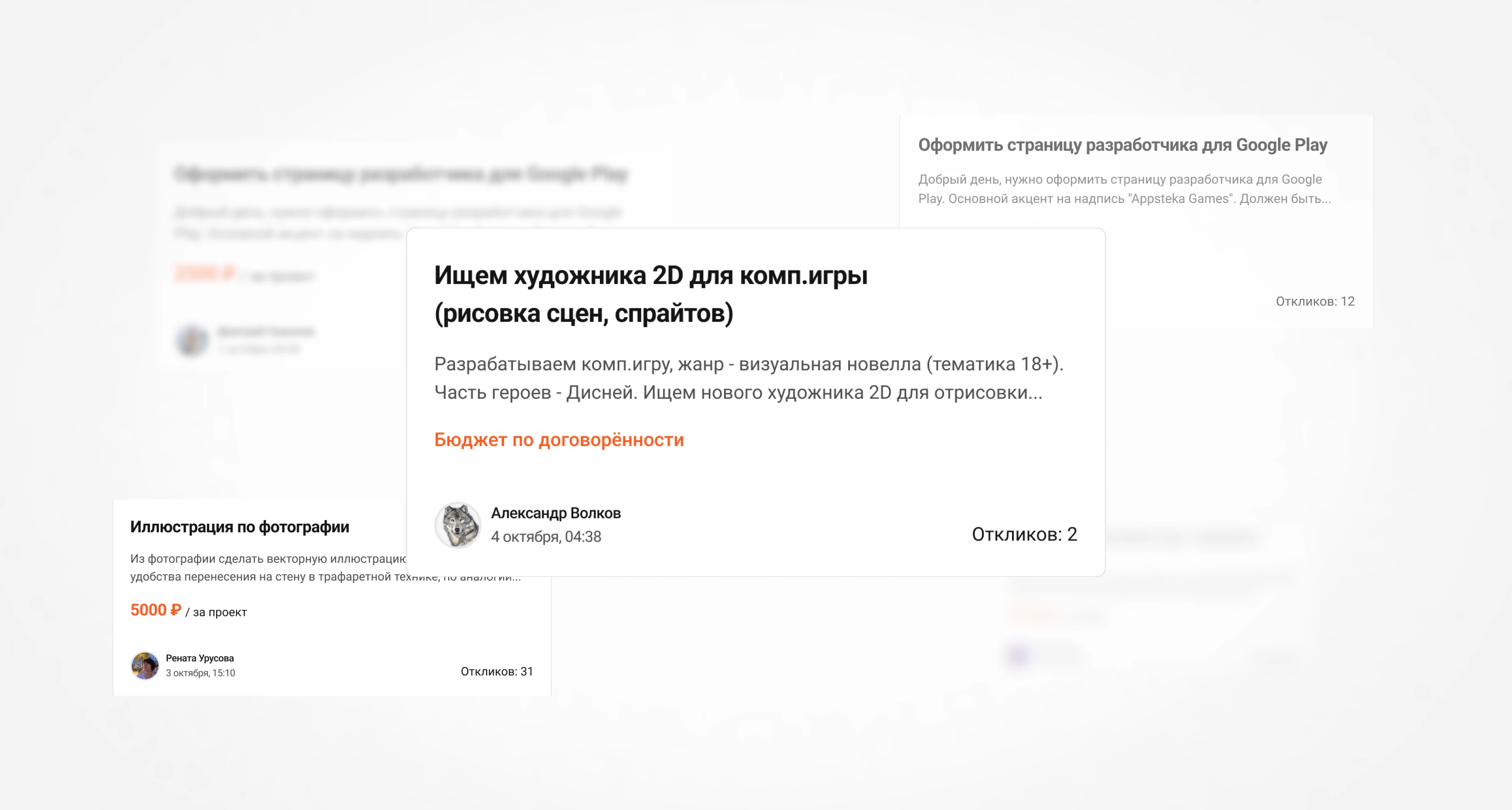
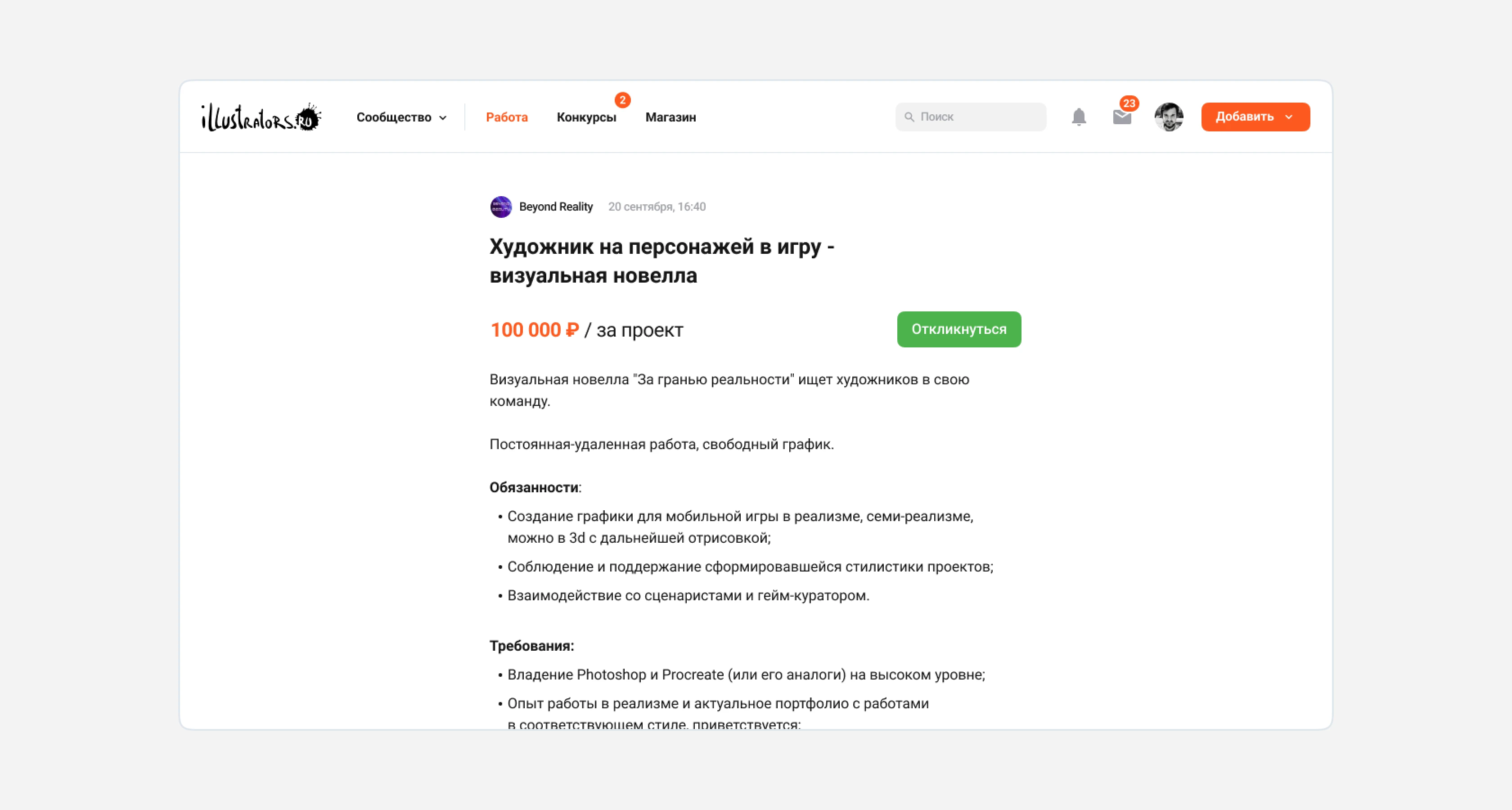
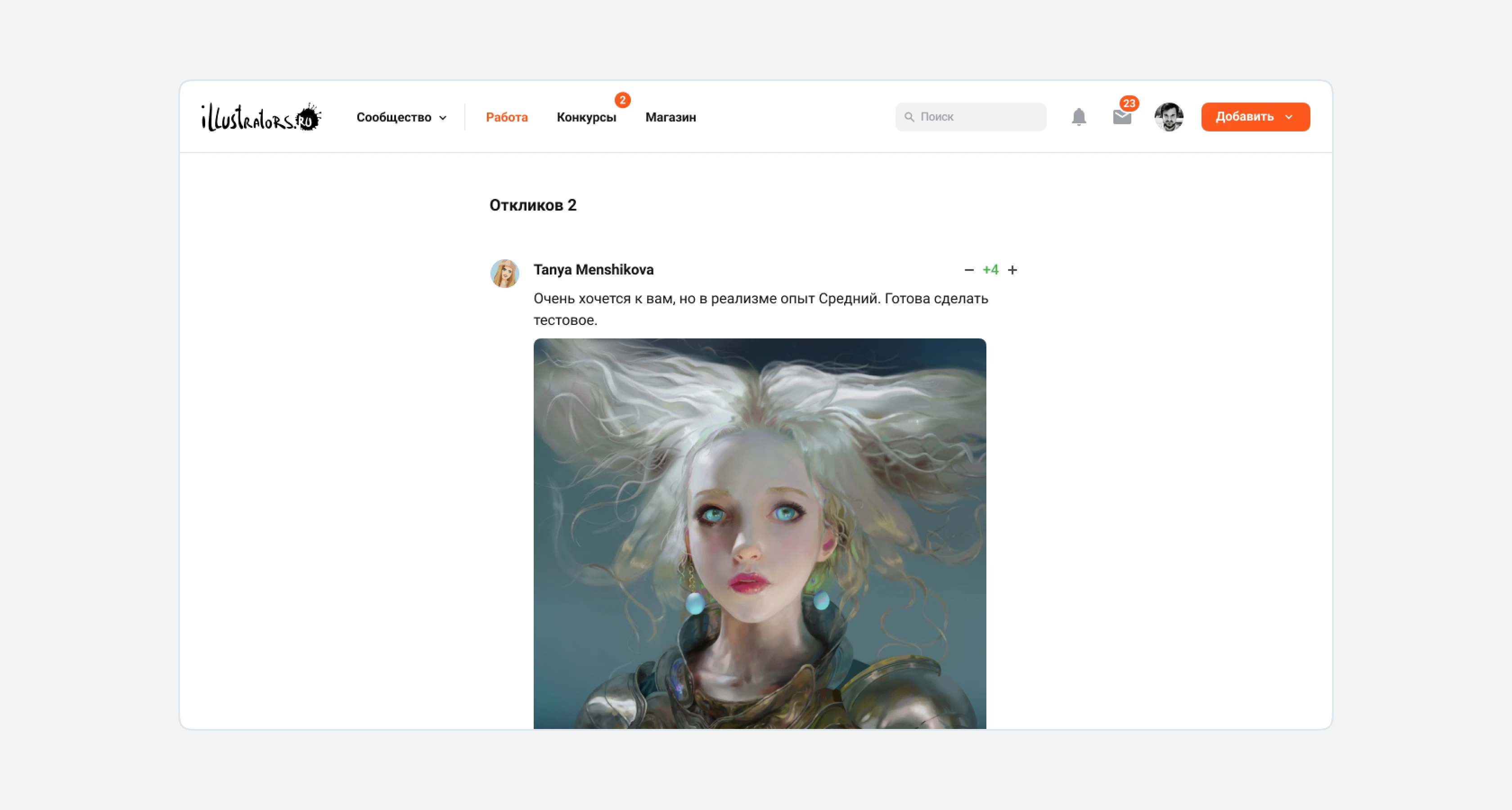
Работа
Ранее в разделе «Работа» находились анонсы конкурсов, при этом был также отдельный раздел с конкурсами. Было нелогично совмещать и дублировать разделы, поэтому в новом дизайне остались только заказы и услуги — то, что имеет отношение непосредственно к работе. Для лучшей индексации поисковыми системами мы добавили заголовок и описание, которые помогают пользователю понять, для чего нужен этот раздел сайта.
Кнопка создания новых объявлений раньше была расположена на темном баннере. Многие пользователи ее не замечали и обращались в службу поддержки с просьбой помочь создать объявление. Разместив эту кнопку на видном месте, мы увеличили количество кликов на 25%, а количество объявлений также возросло.



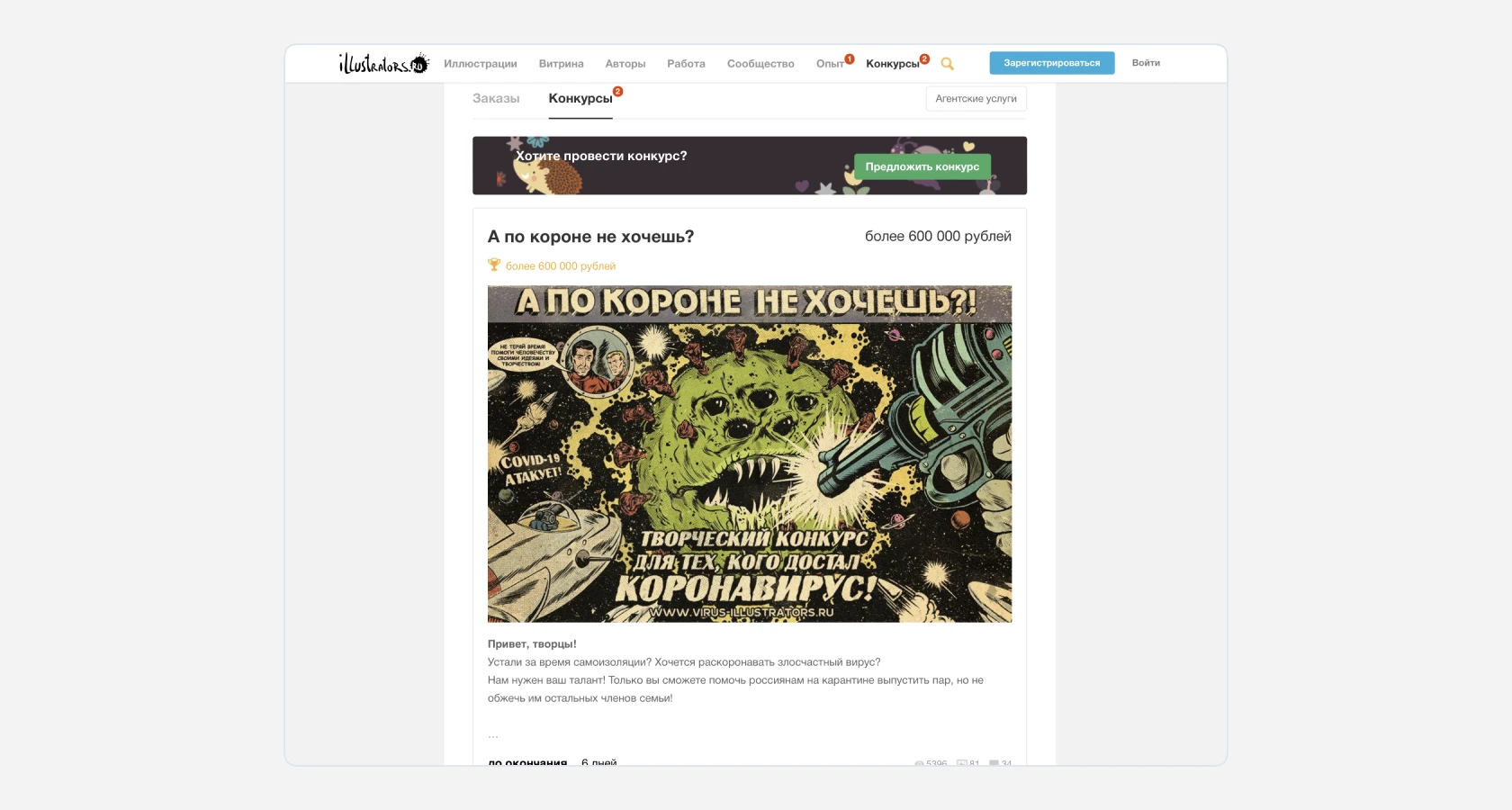
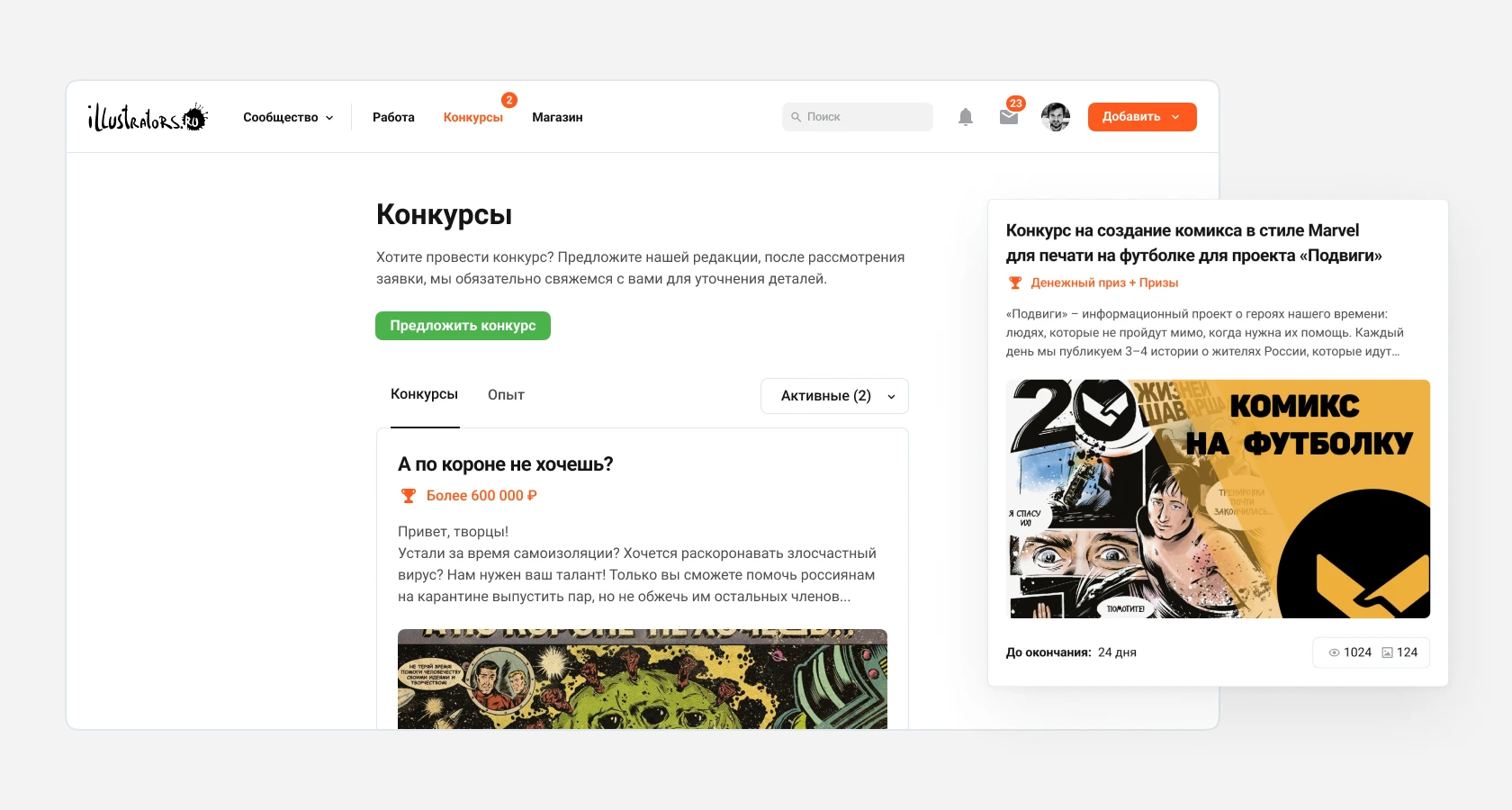
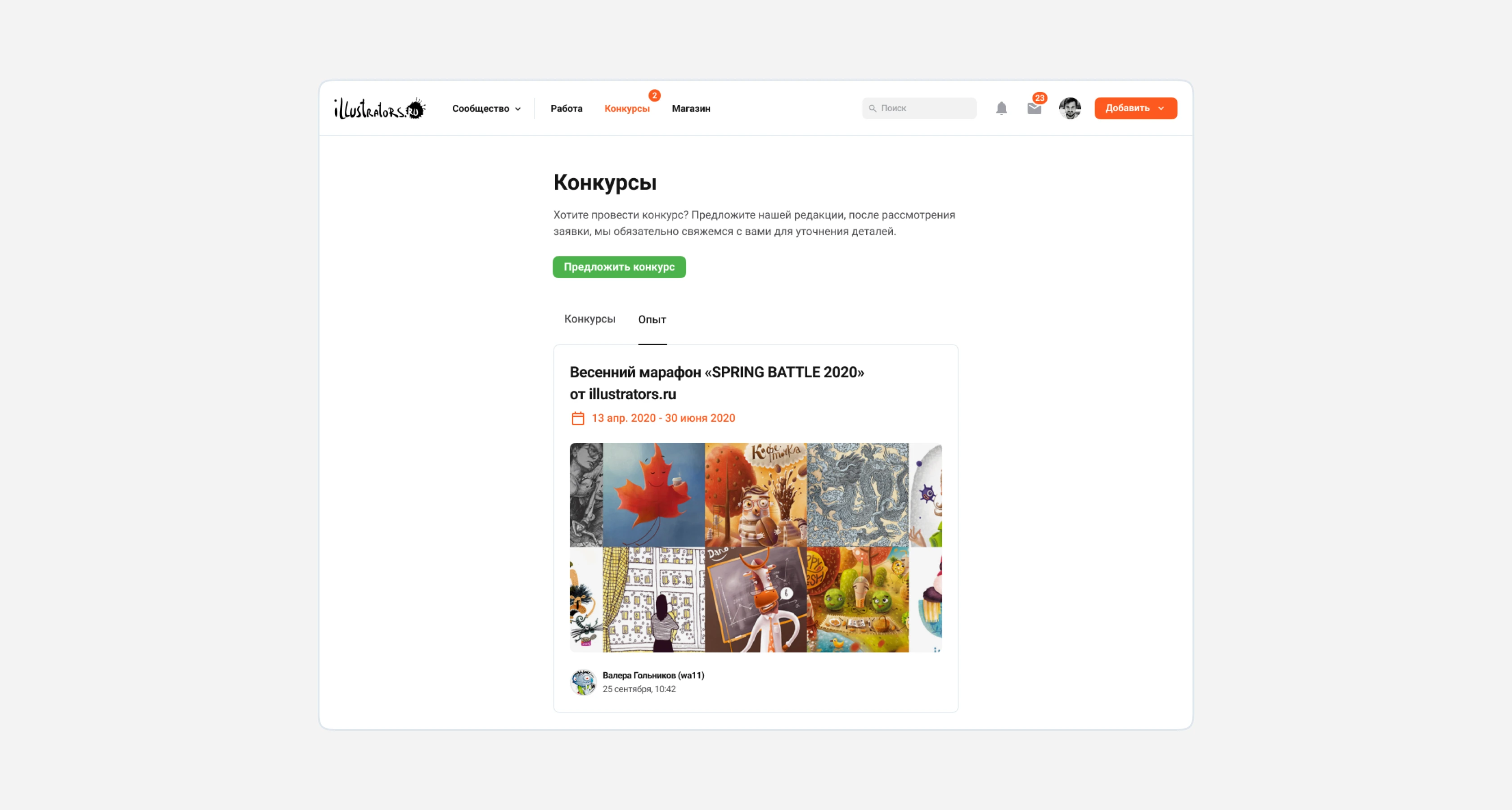
Конкурсы и опыт
Конкурсы являются одним из самых важных разделов сайта, через который компания получает постоянный доход. Изначально, пользователю показывались все конкурсы вперемешку, включая как активные, так и неактивные. Теперь, по умолчанию, установлены фильтры для показа только активных конкурсов. Если на данный момент не проводятся конкурсы, пользователю будет предложено посмотреть архивные. Внутренние страницы конкурсов выполнены аналогично страницам работы. Организатор конкурса также использует wysiwyg-редактор для создания страницы с описанием.

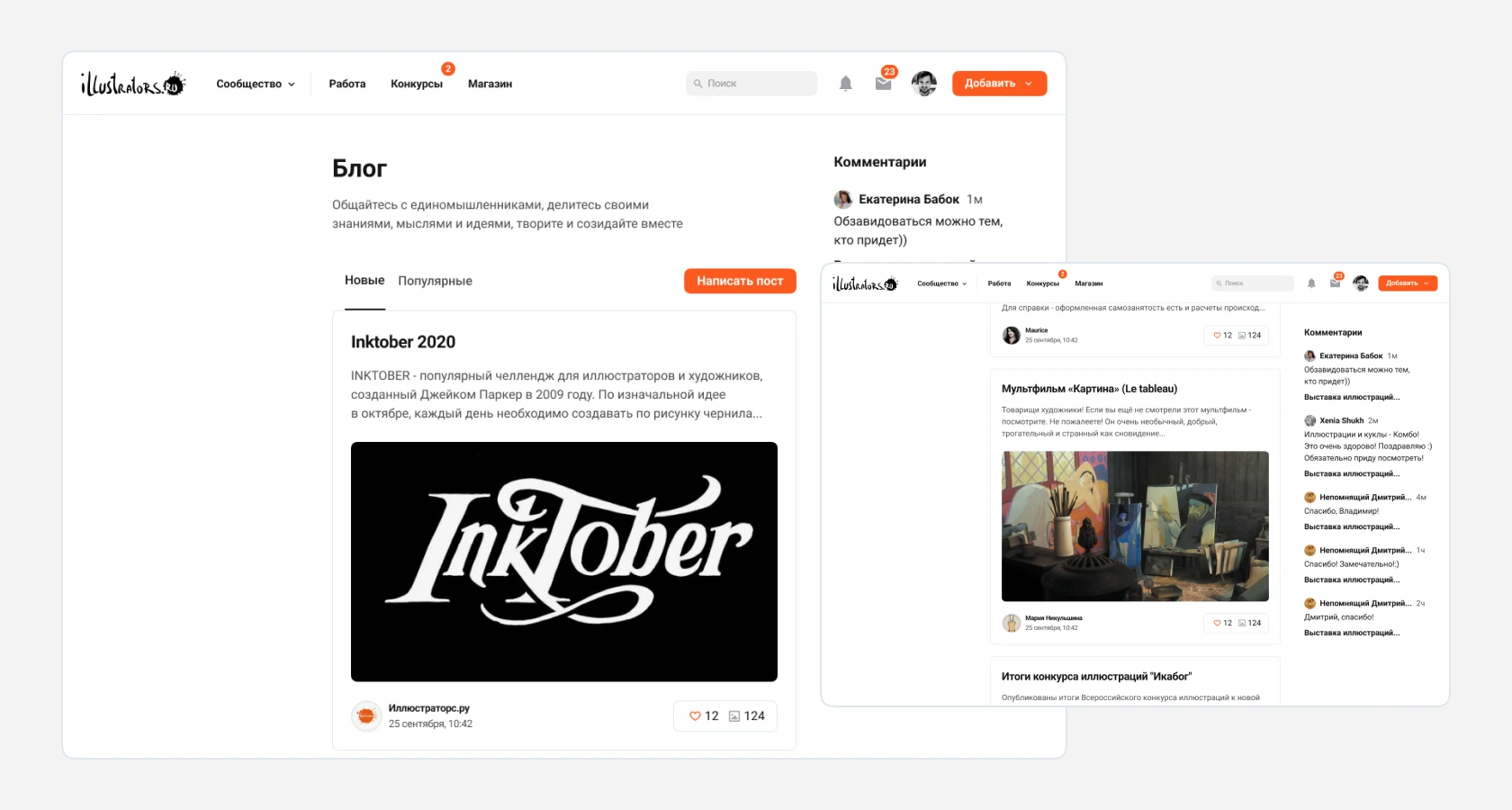
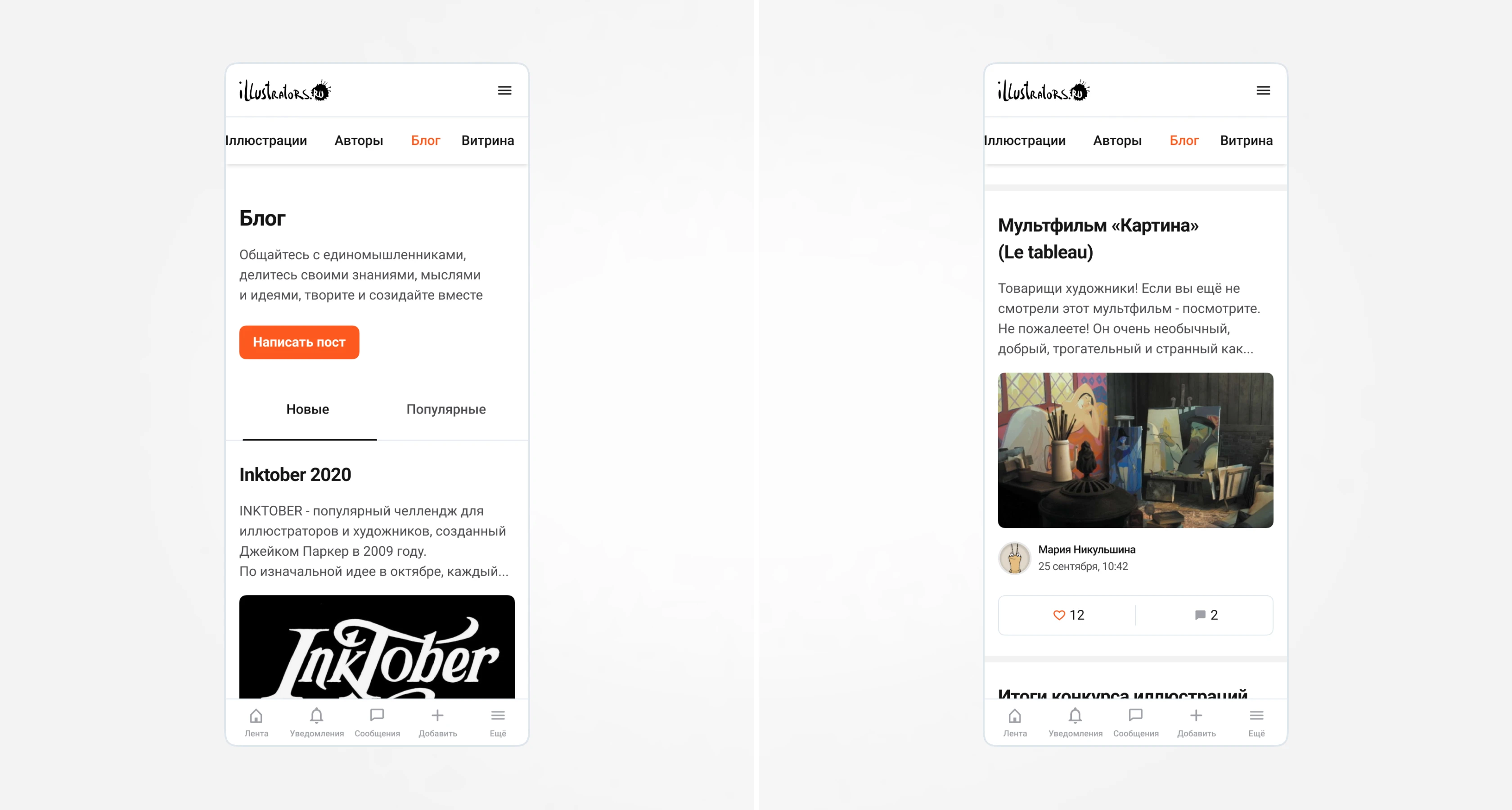
Блог
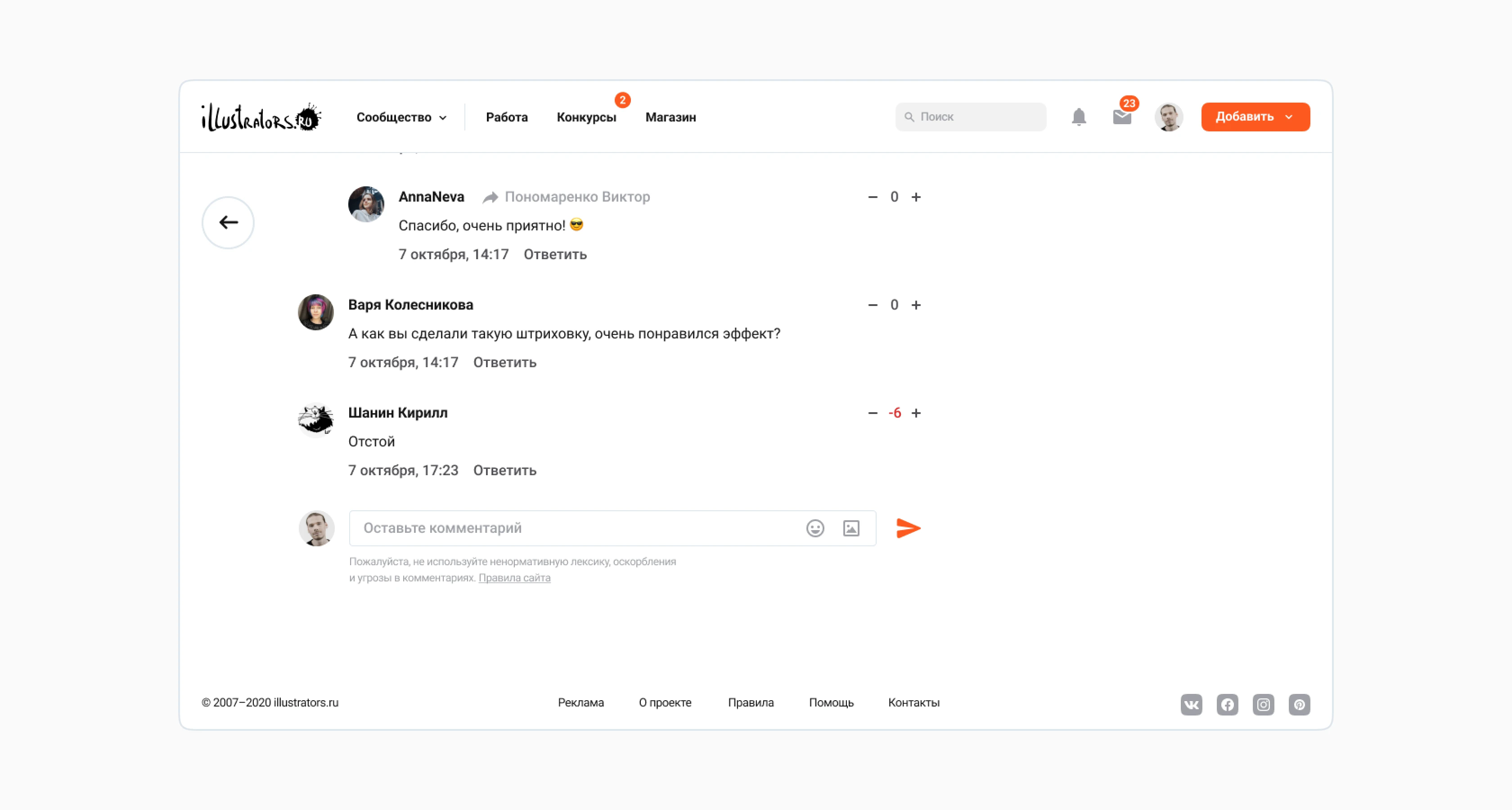
Новый дизайн блога стал более минималистичным. Была решена проблема с видимостью кнопок целевых действий, аналогично странице «Работы». Чтобы увеличить количество постов в колонке «Комментарии», текст комментария был сокращен до трех строк.

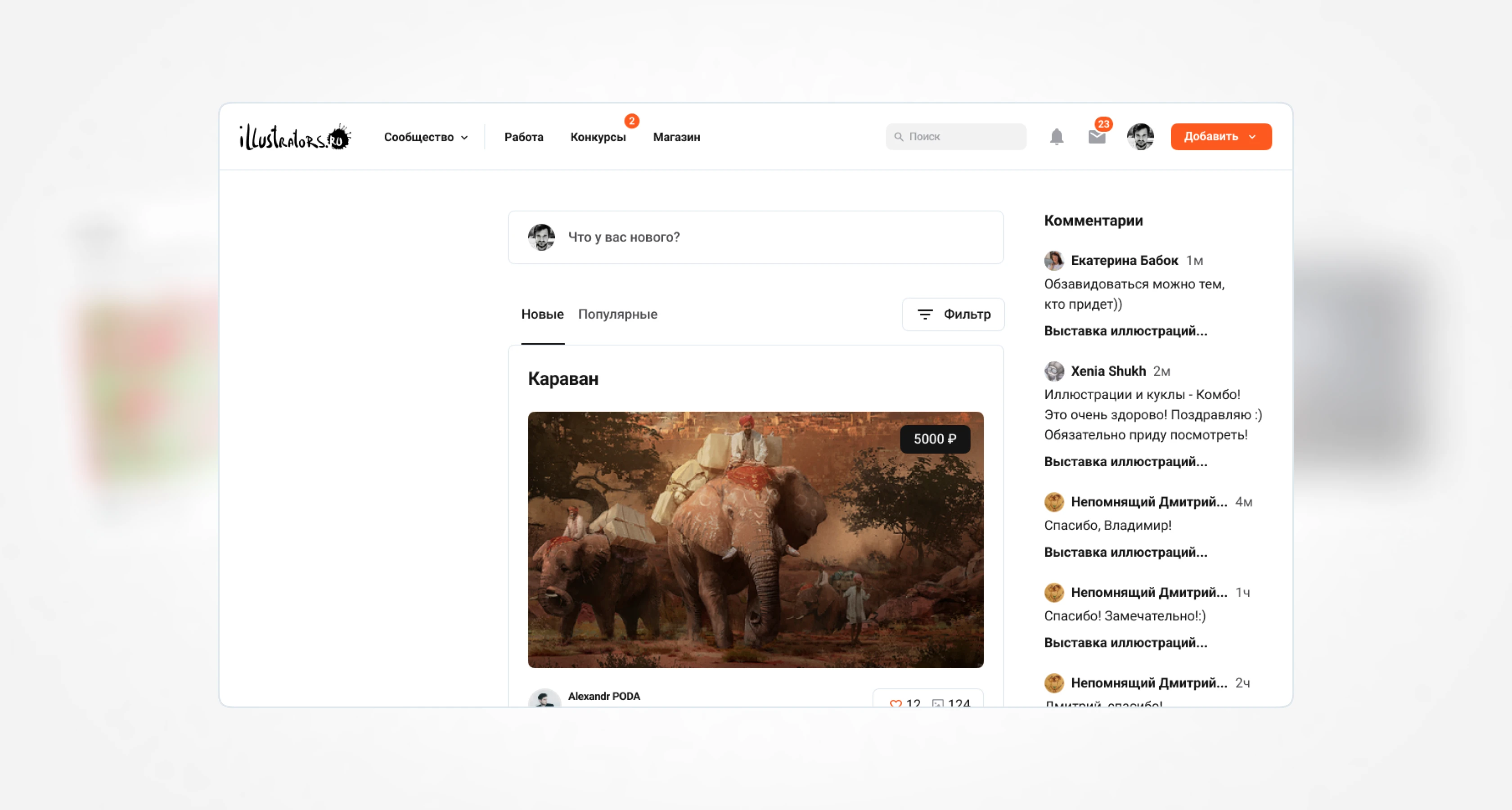
Лента
Лента — это страница, почти идентичная блогу. В этом разделе пользователь видит контент (иллюстрации, посты, товары, объявления, конкурсы) авторов, на которых он подписан. Структура идентична блогу, за исключением способов добавления нового поста. В блоге точка входа представлена в виде кнопки, здесь же — в виде небольшого виджета.

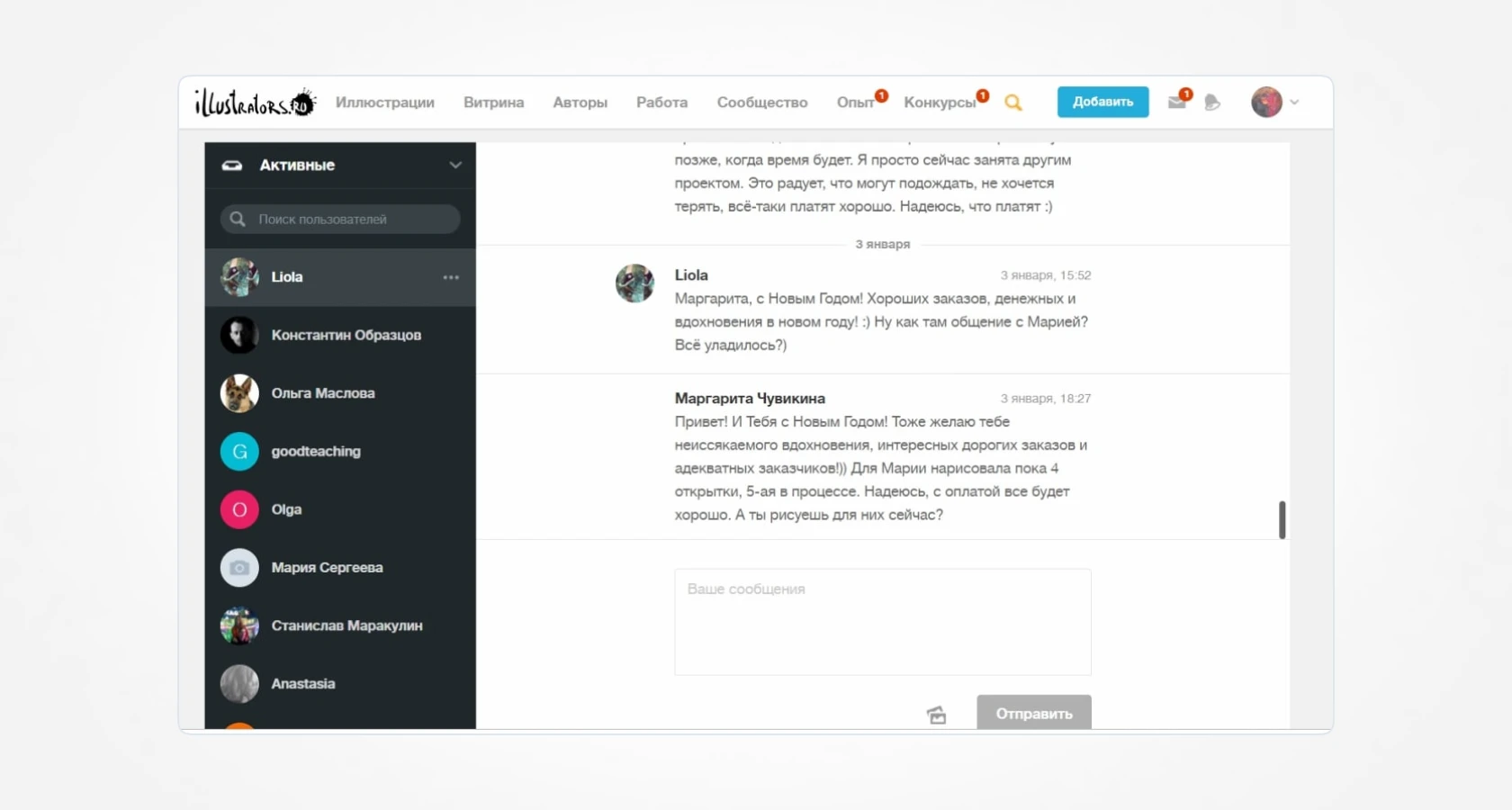
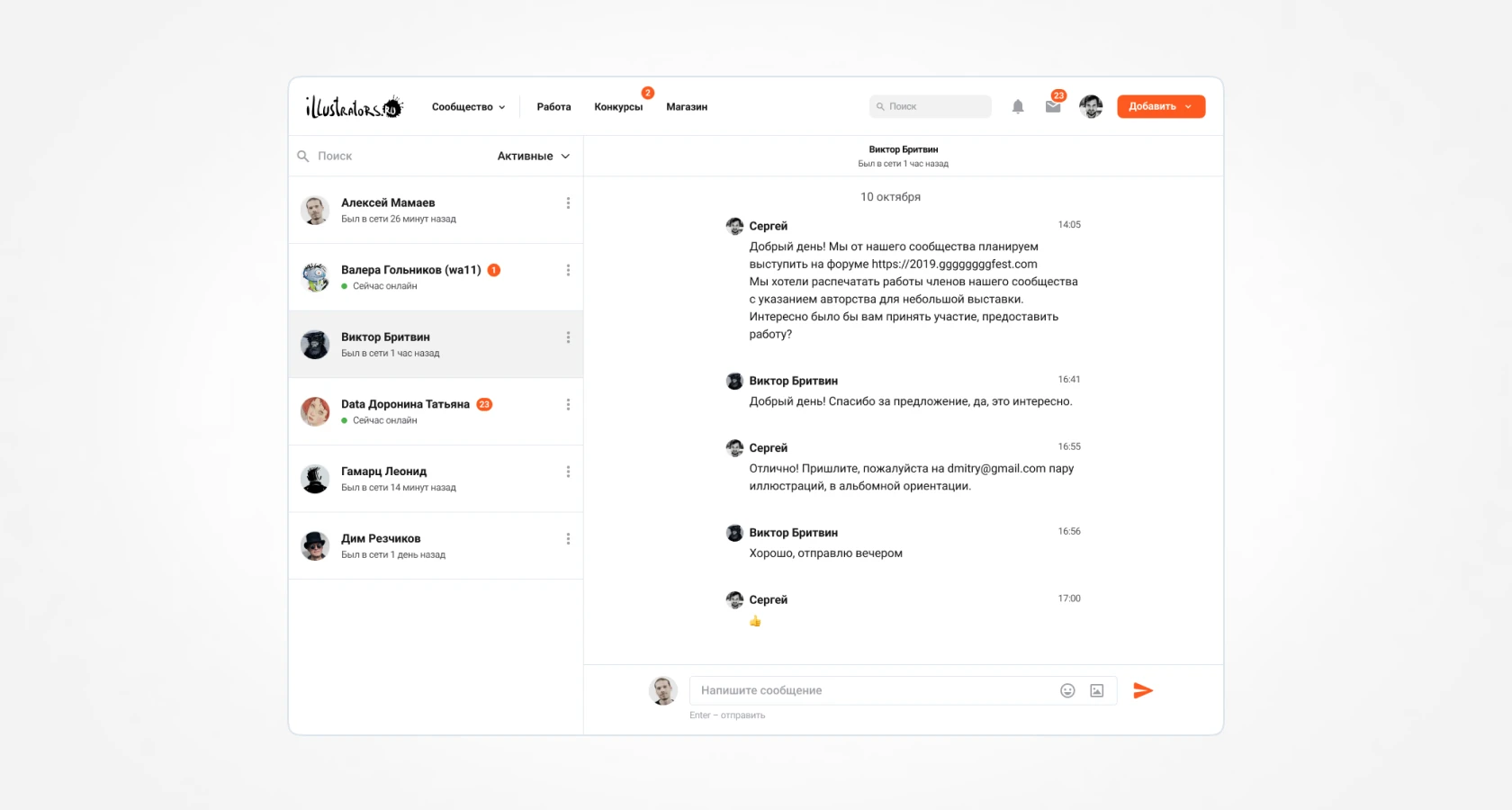
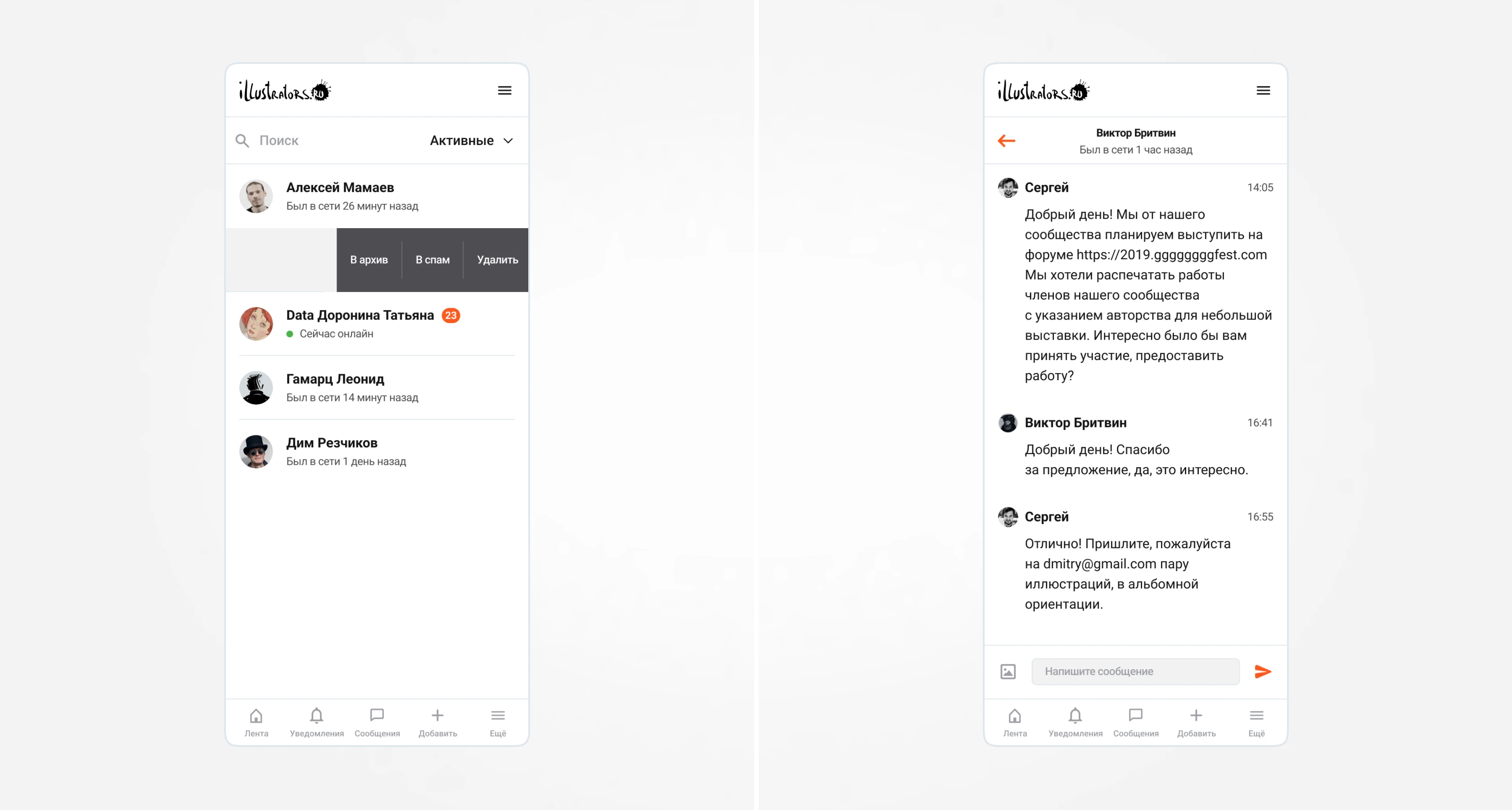
Личные сообщения
Мы улучшили интерфейс личных сообщений: теперь страница выглядит более лаконично. Также добавлена индикация присутствия пользователя в сети и время последнего пребывания в онлайне. Для более оживленного общения добавлена поддержка эмодзи. Действия в иконке «многоточие» (в архив, спам, удалить) теперь всегда видны в сниппете пользователя.

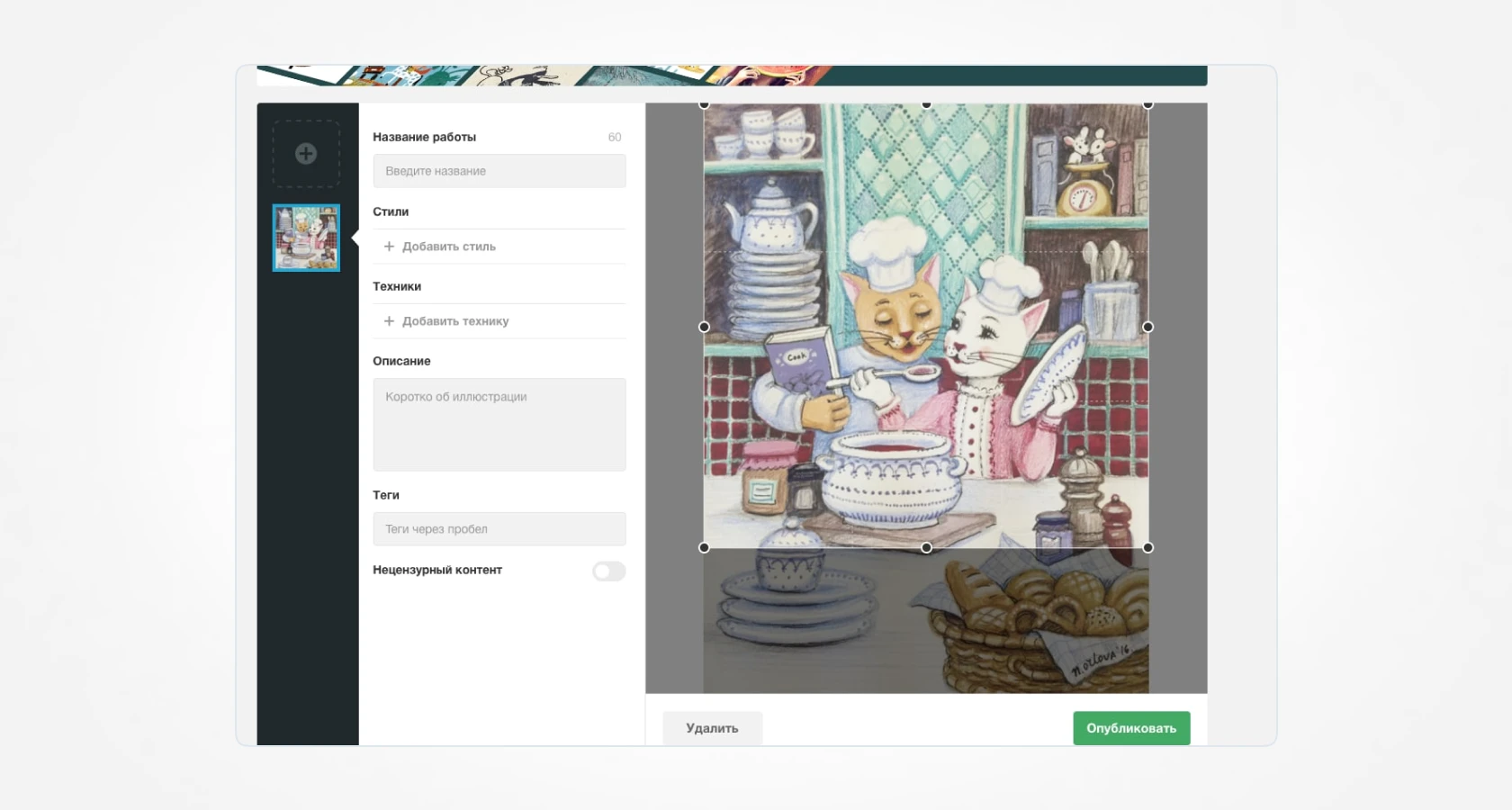
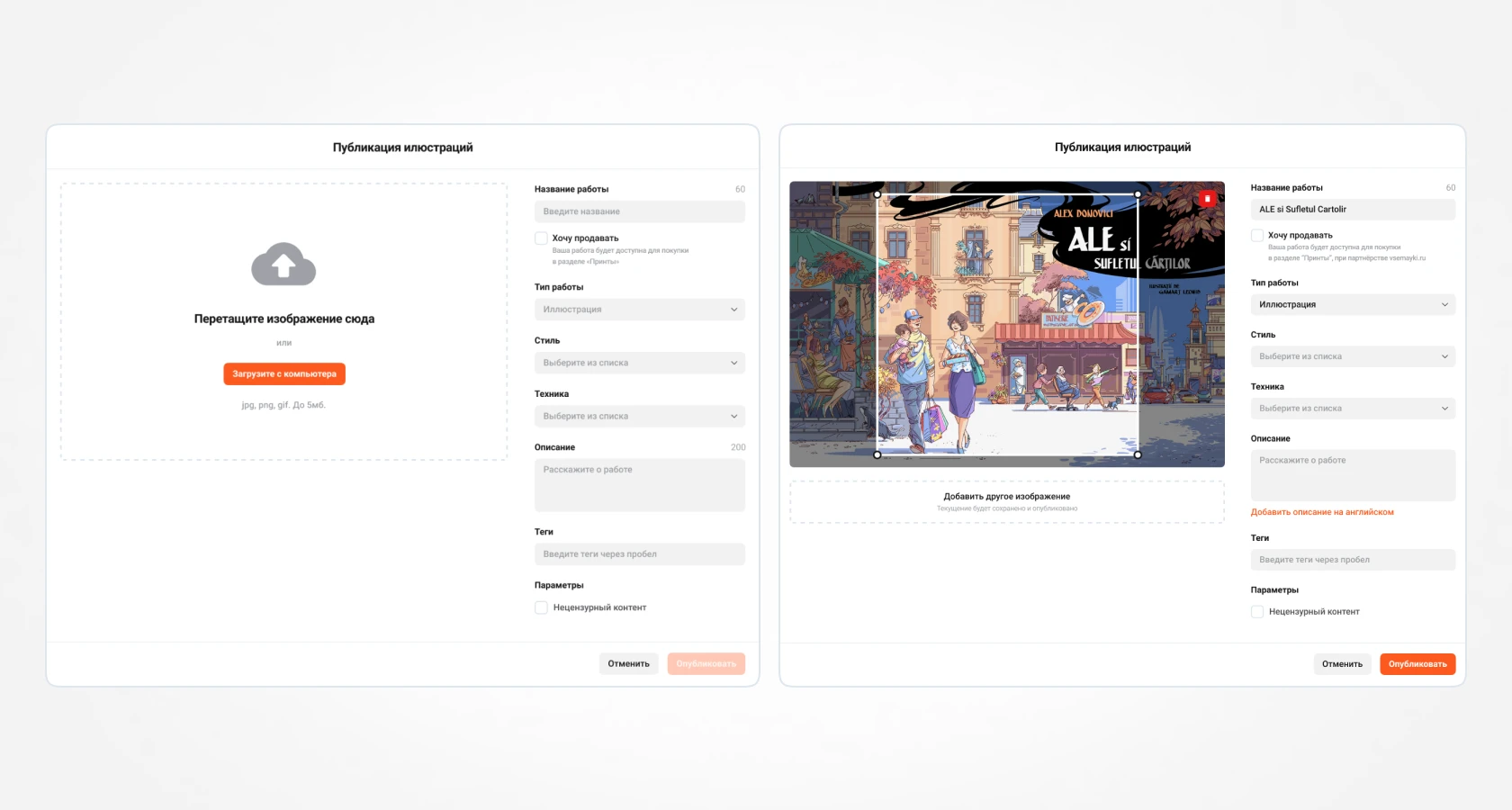
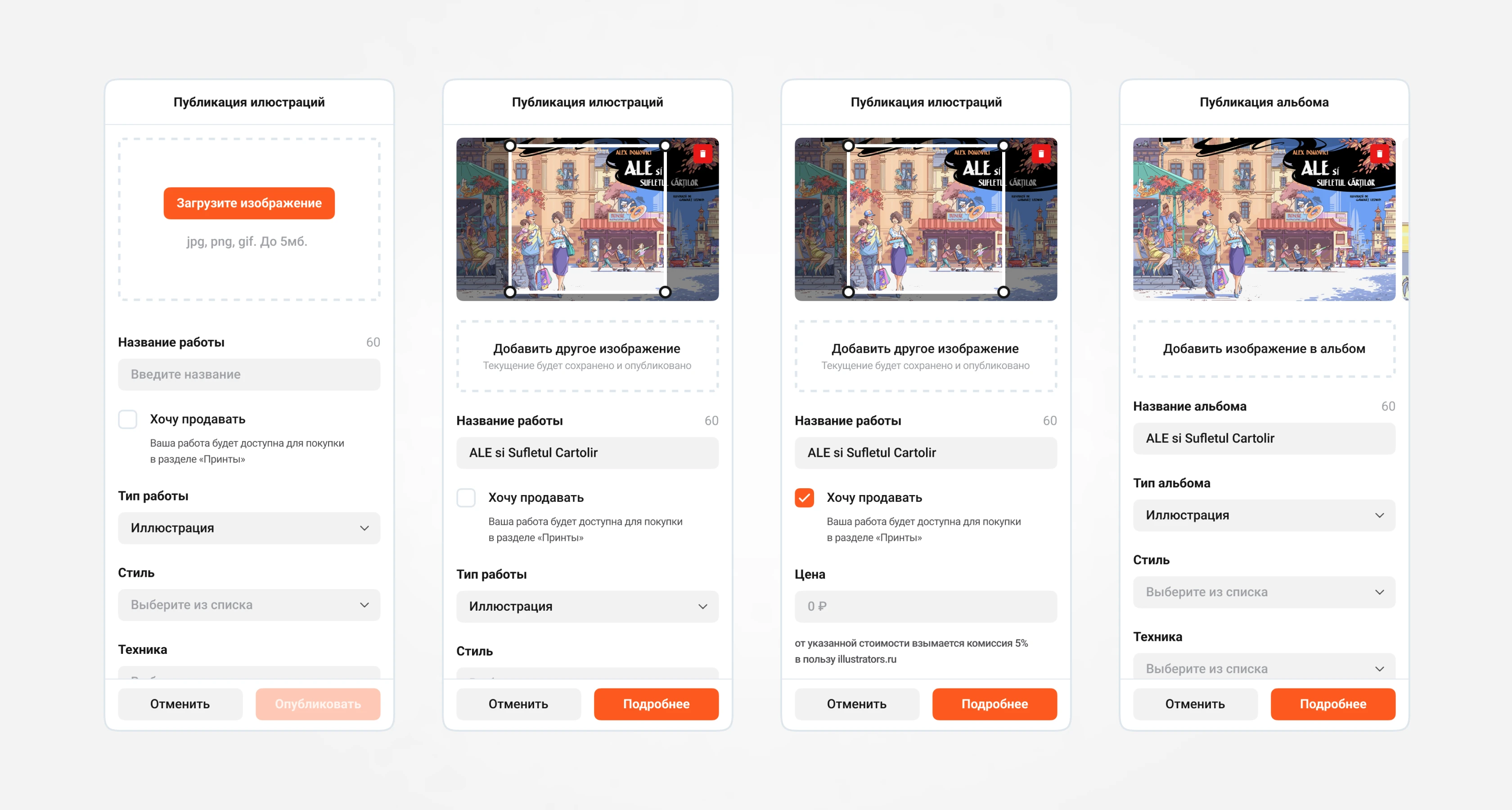
Добавление иллюстрации
Были внесены изменения в расположение изображения: теперь оно находится слева и может быть кадрировано с соотношением сторон 1x1. Также была добавлена функция продажи иллюстраций. Раньше пользователю нужно было выбрать опцию добавления товара, теперь же достаточно активировать соответствующий чекбокс, чтобы выставить цену на свою работу. Если пользователь желает добавить новую иллюстрацию, он может перетащить файл на данный экран: прошлое изображение будет опубликовано (если соответствует правилам валидации), а для нового можно будет отредактировать информацию.
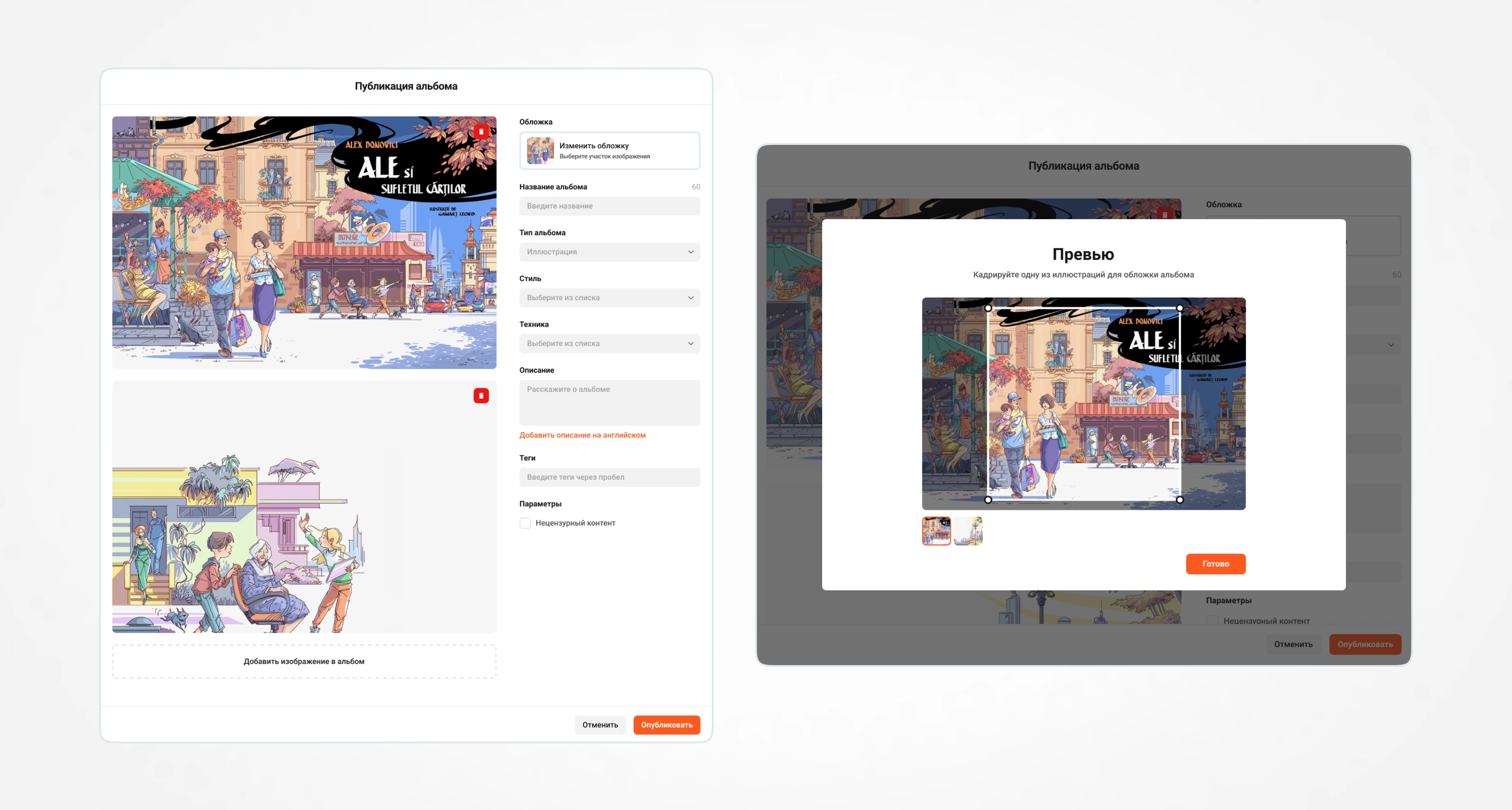
Добавление альбома
Пользователь может загрузить множество изображений в альбом, указать для них общую информацию и выбрать превью.


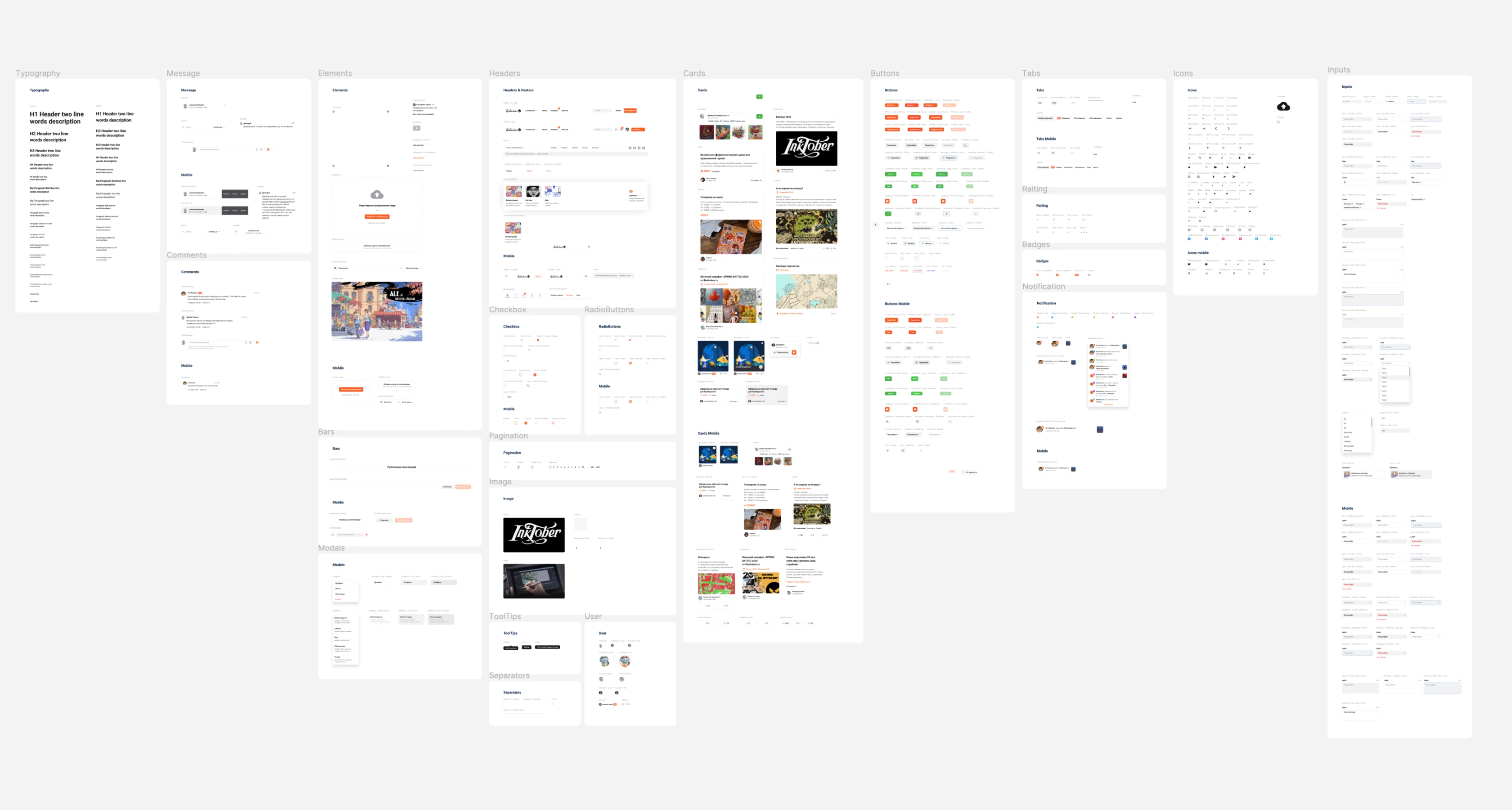
UI-kit
Работа над редизайном проводилась в Figma для быстрой и простой сборки макетов. Дизайн был построен на компонентах UI-кита.

Результат
illustrators.ru в новом дизайне увеличил показатели активности пользователей в основных разделах. Появилась гибкость во внедрении улучшений. Из минусов: к сожалению, на пользовательский опыт повлияла техническая часть. Сайт написан на Ruby, и у владельца сайта не было достаточно средств на привлечение квалифицированных специалистов на данном стеке, поэтому есть много багов, которые сейчас устраняются. Надеюсь, в будущем сайт перейдет на React с токенизированной дизайн-системой.