MediaFM
Моя роль: Senior Product Designer.
Команда: Product manager, QA, Backend и Frontend разработчики.
Инструменты: Figma, Confluence, Jira.
Год: 2022.
1. Background
MediaFM — стриминговый аудиосервис, позволяющий прослушивать любимые треки радиостанции, подкасты и аудиокниги, а также выбрать один из десятков готовых плейлистов или собрать свой собственный.
2. Проблема
Приложение не соответствует современным требованиям. Оно имеет устаревший дизайн и ограниченный функционал. Нет единого дизайна для iOS и Android, а также отсутствует монетизация. Низкий retention и высокий churn rate: пользователи скачивают приложение, но не пользуются им, а затем удаляют. В старой версии доступно только прослушивание радио и готовых подборок.
3. Решение
Улучшить приложение до уровня современных аудиосервисов, таких как Spotify и Яндекс.Музыка. Для этого нужно провести редизайн приложения, расширить его функционал, добавив возможность прослушивать подкасты и аудиокниги, настраивать профиль в соответствии с интересами, создавать собственные плейлисты и сохранять треки для прослушивания офлайн. Также необходимо добавить поиск в приложении, рекламные интеграции и возможность подписки для монетизации.
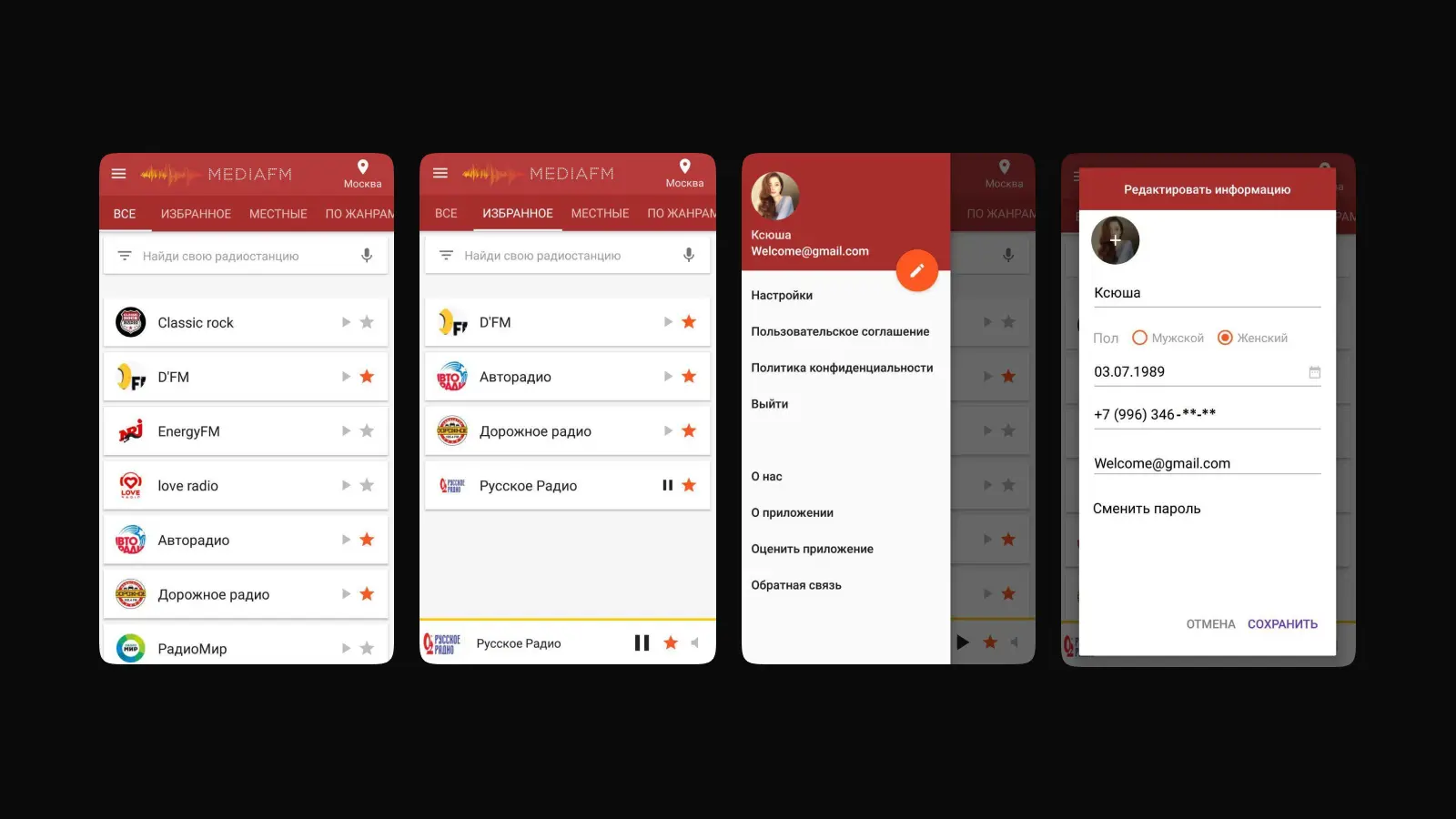
4. Прошлый дизайн
Приложение представляло собой простой агрегатор FM-радио и интернет-станций. Однако интерфейс приложения был устаревшим, а функционал не отвечал современным запросам пользователей музыкальных сервисов. Компания MediaFM столкнулась с большим негативом и оттоком пользователей.

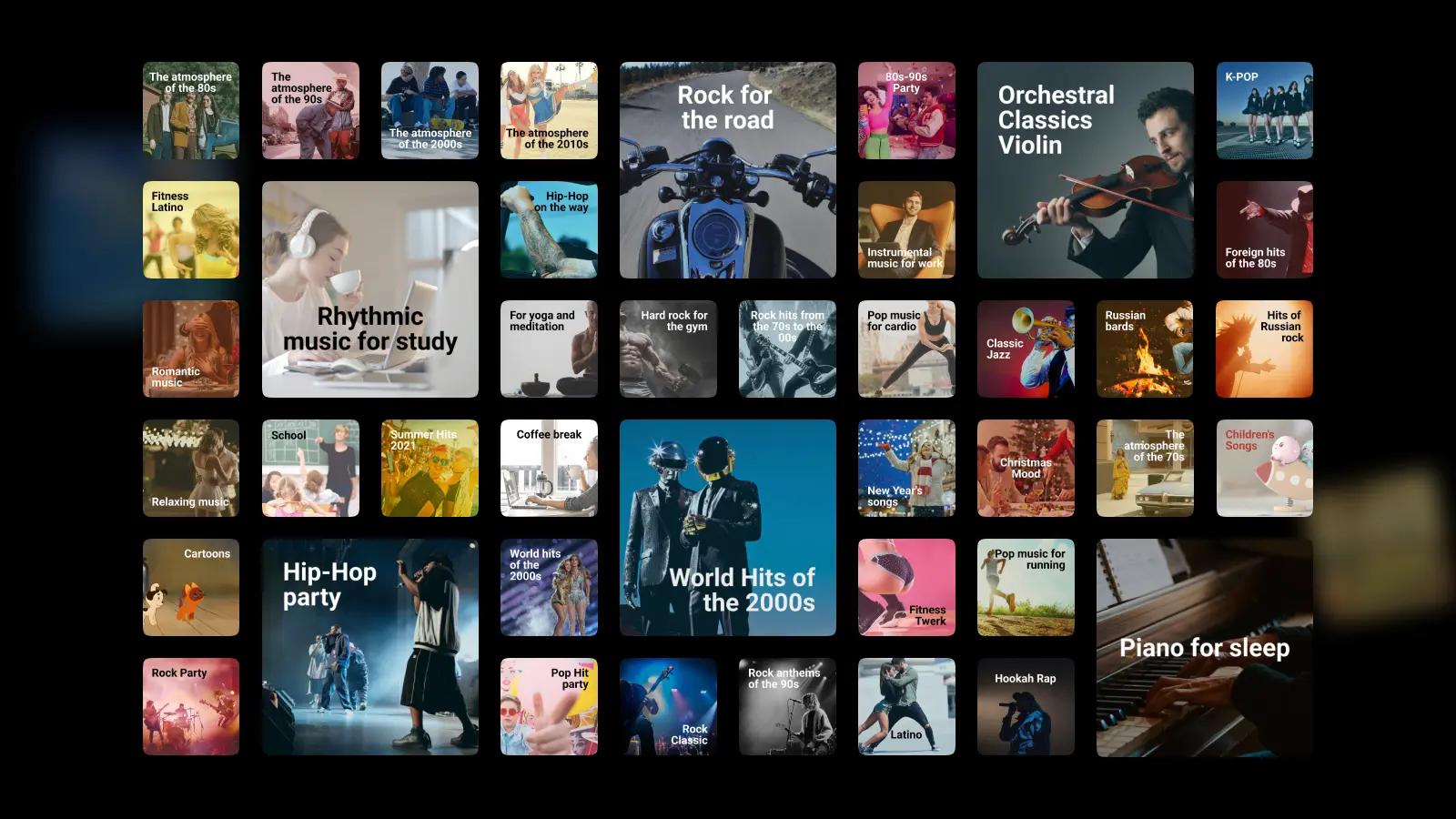
5. Брендинг
Вся брендовая составляющая должна отображаться на обложках музыкальных и радио подборок. Изображения должны подбираться или создаваться на основе простых правил: они должны иметь акцентный объект или персонаж, достаточную однородную площадь для размещения текстовой информации.

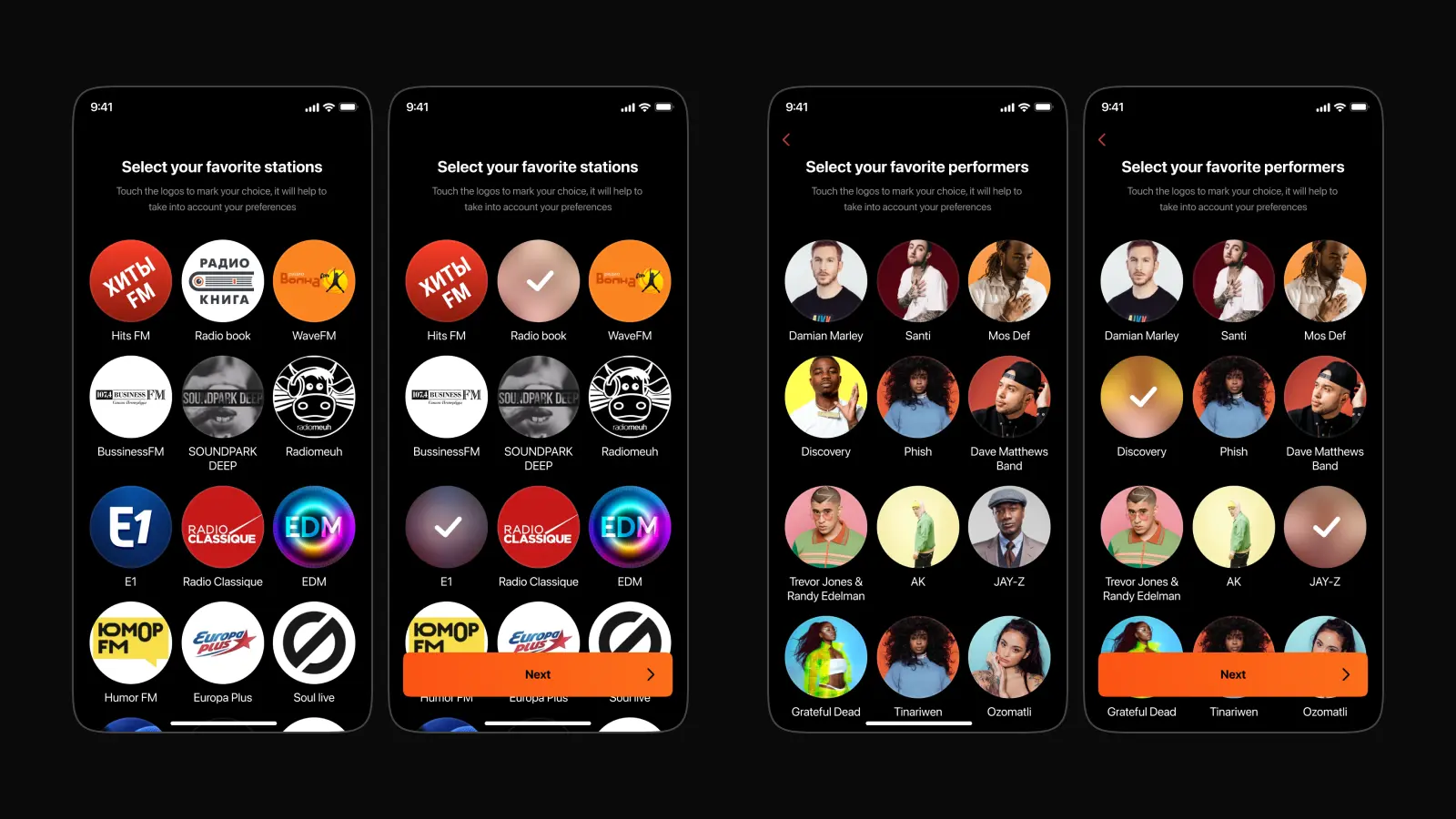
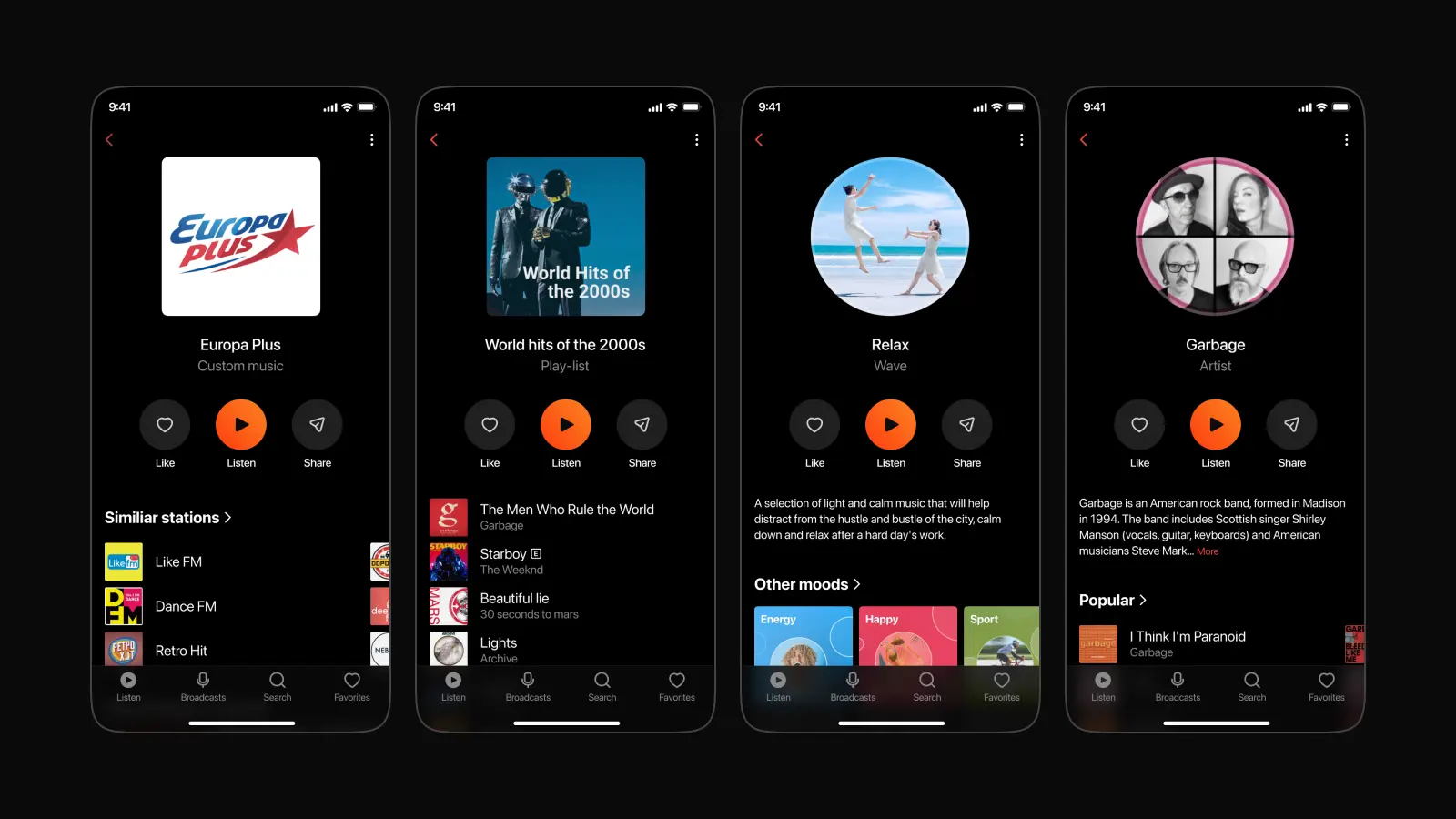
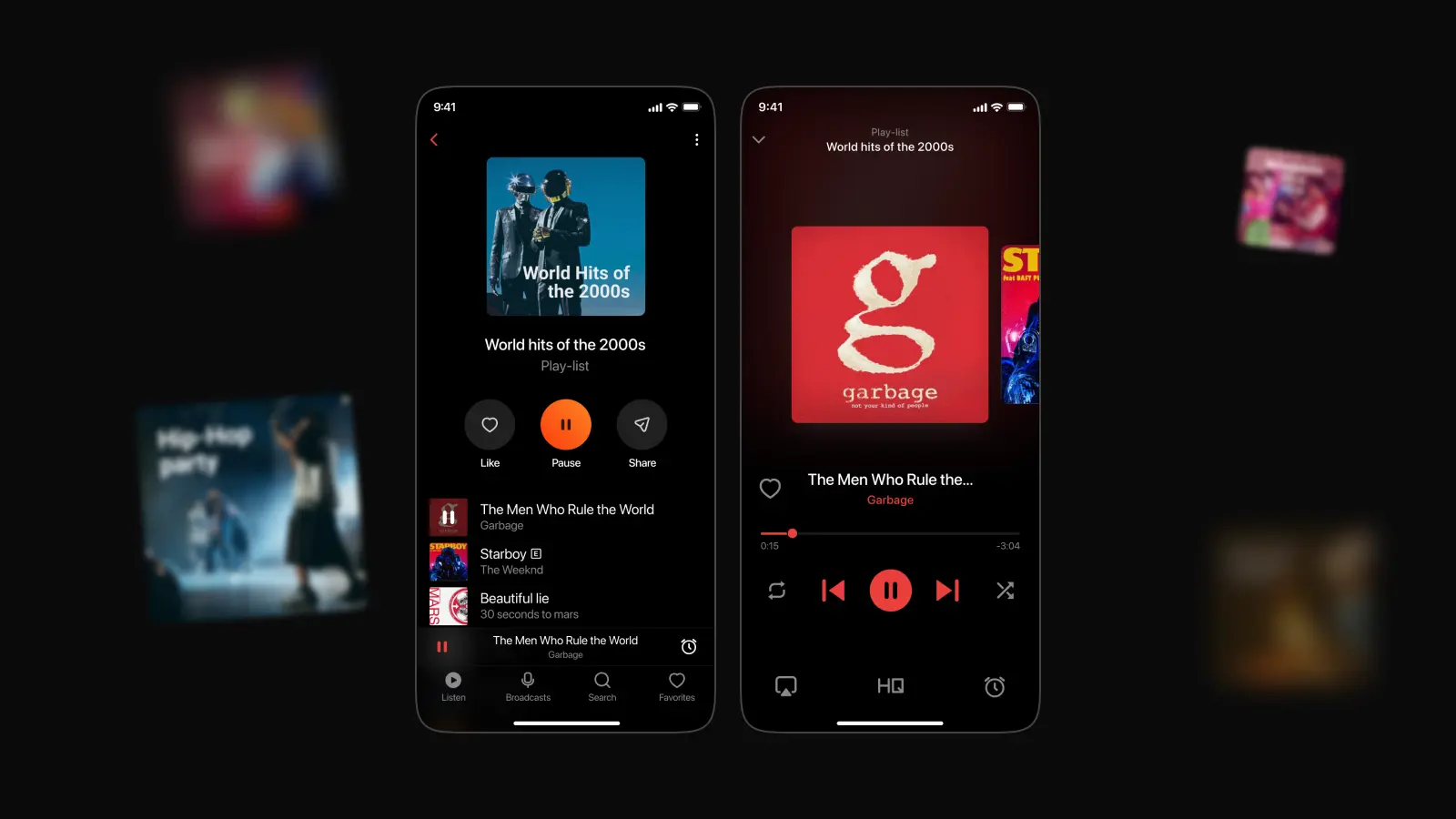
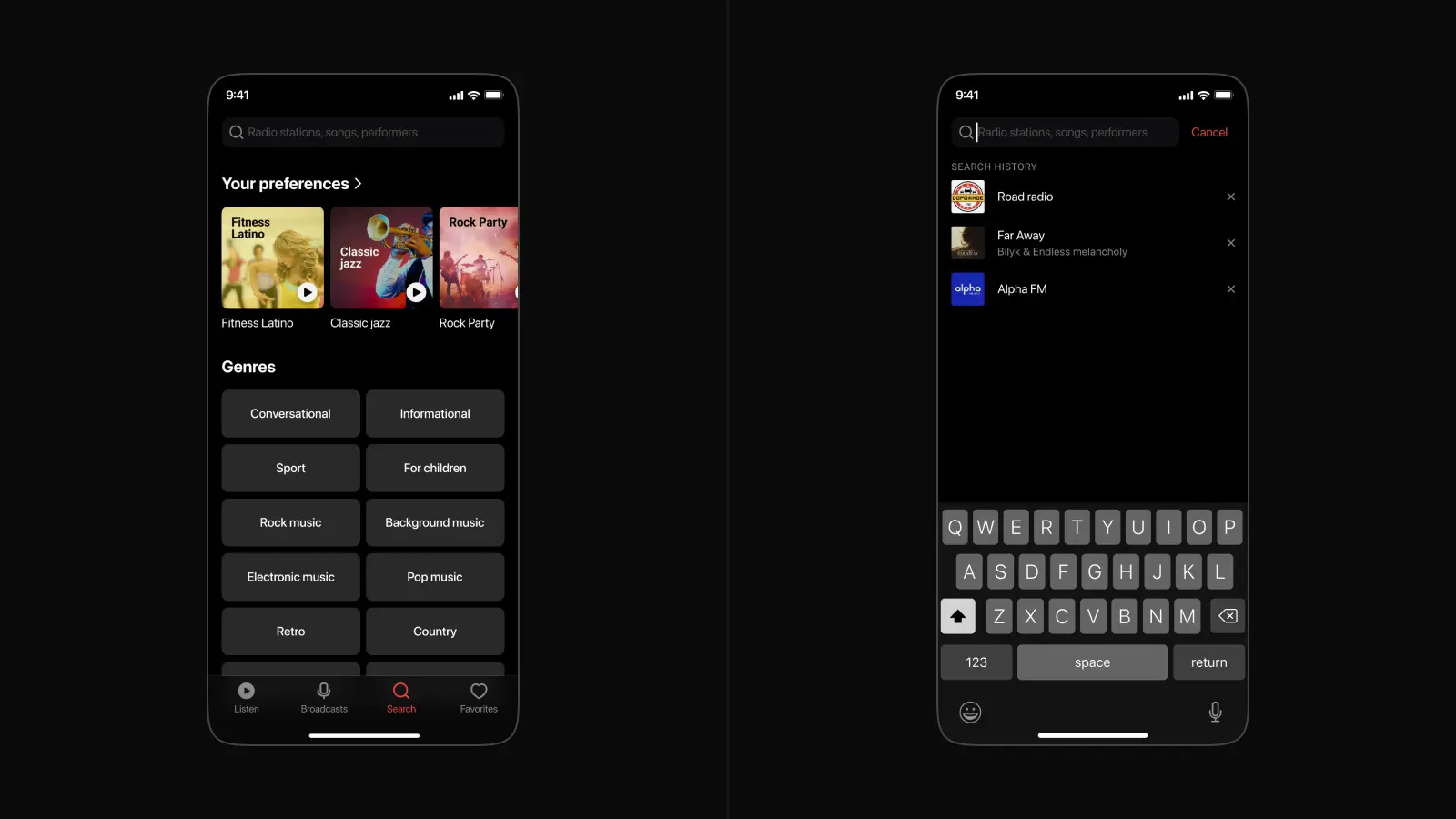
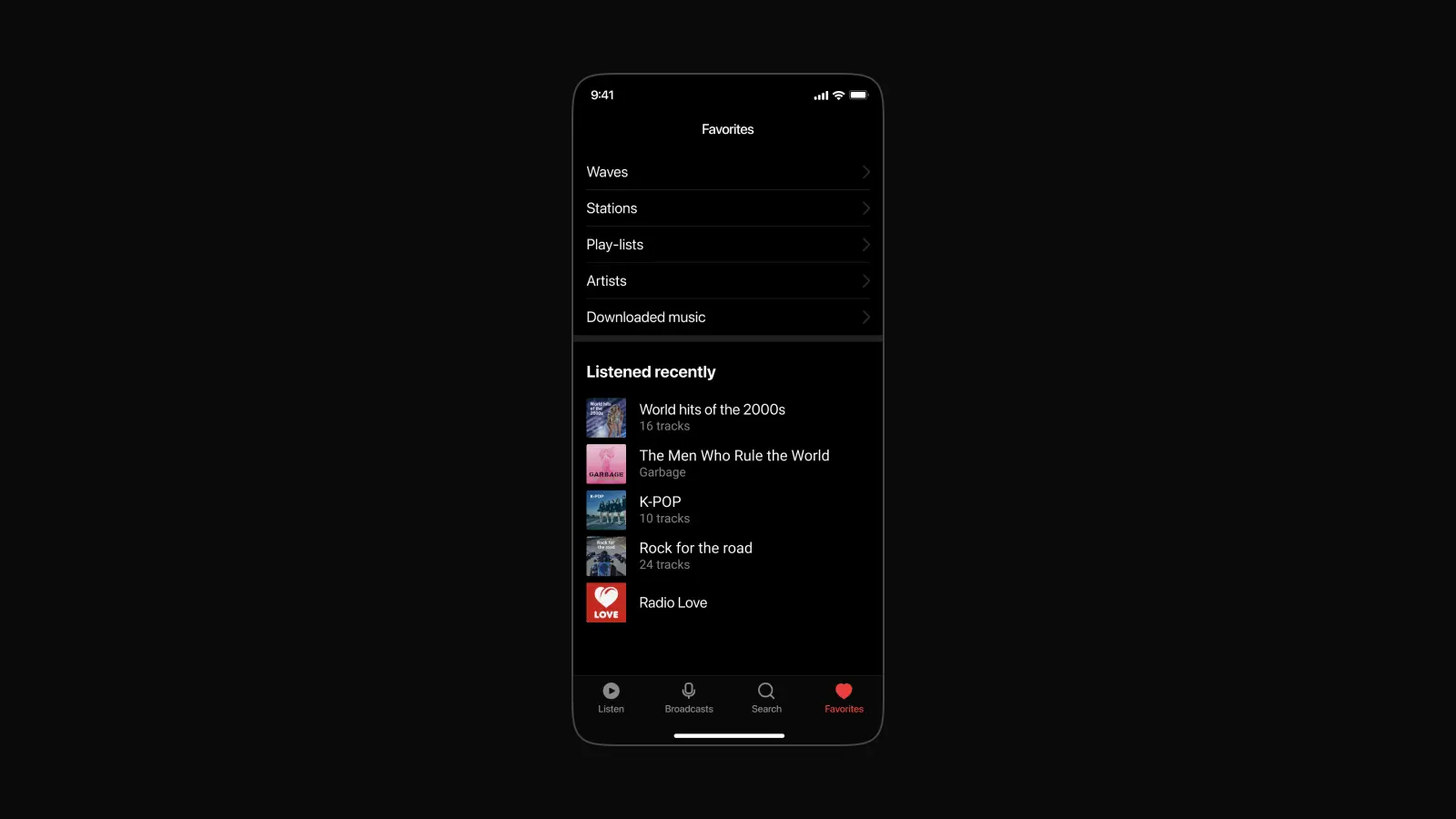
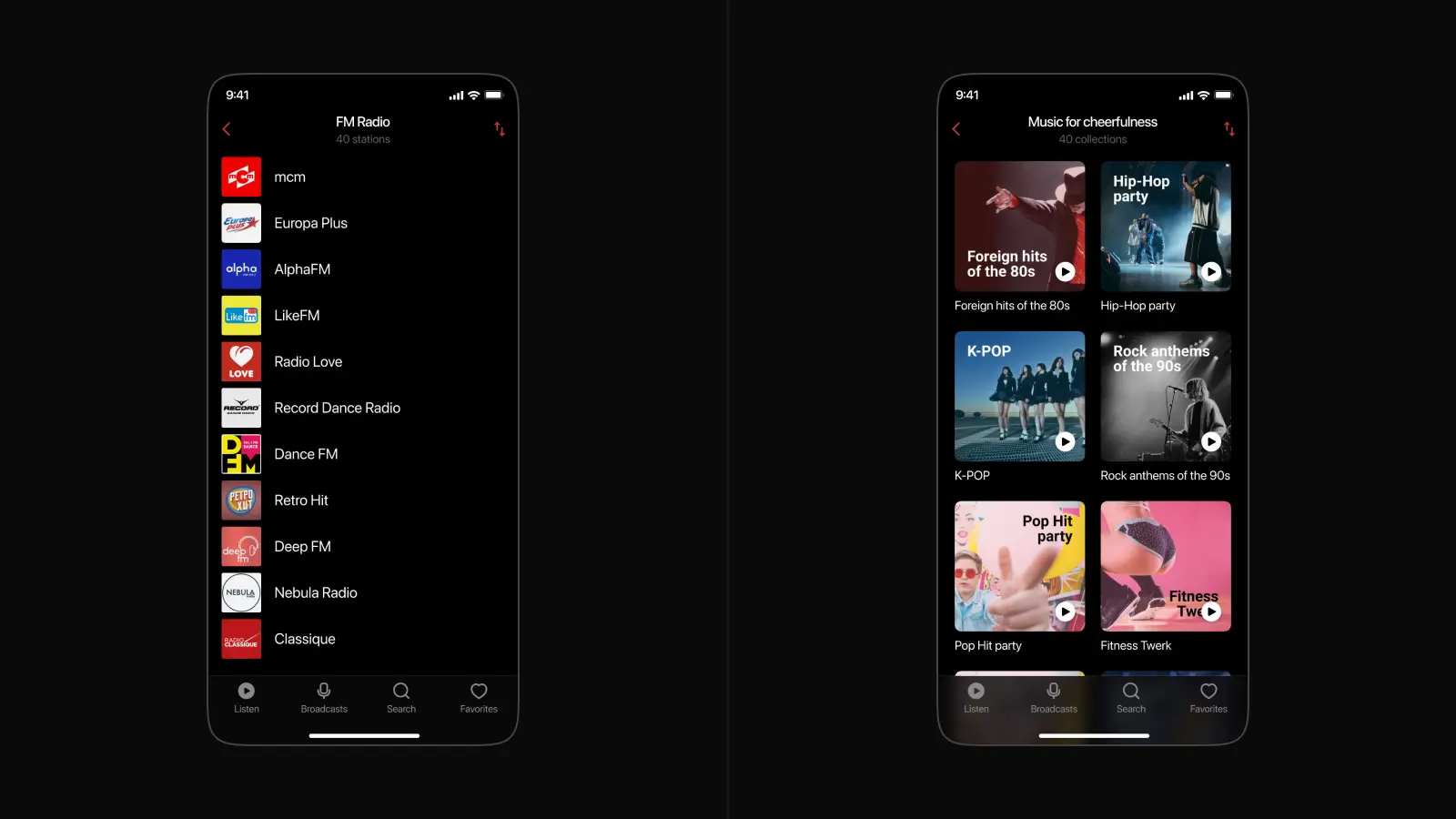
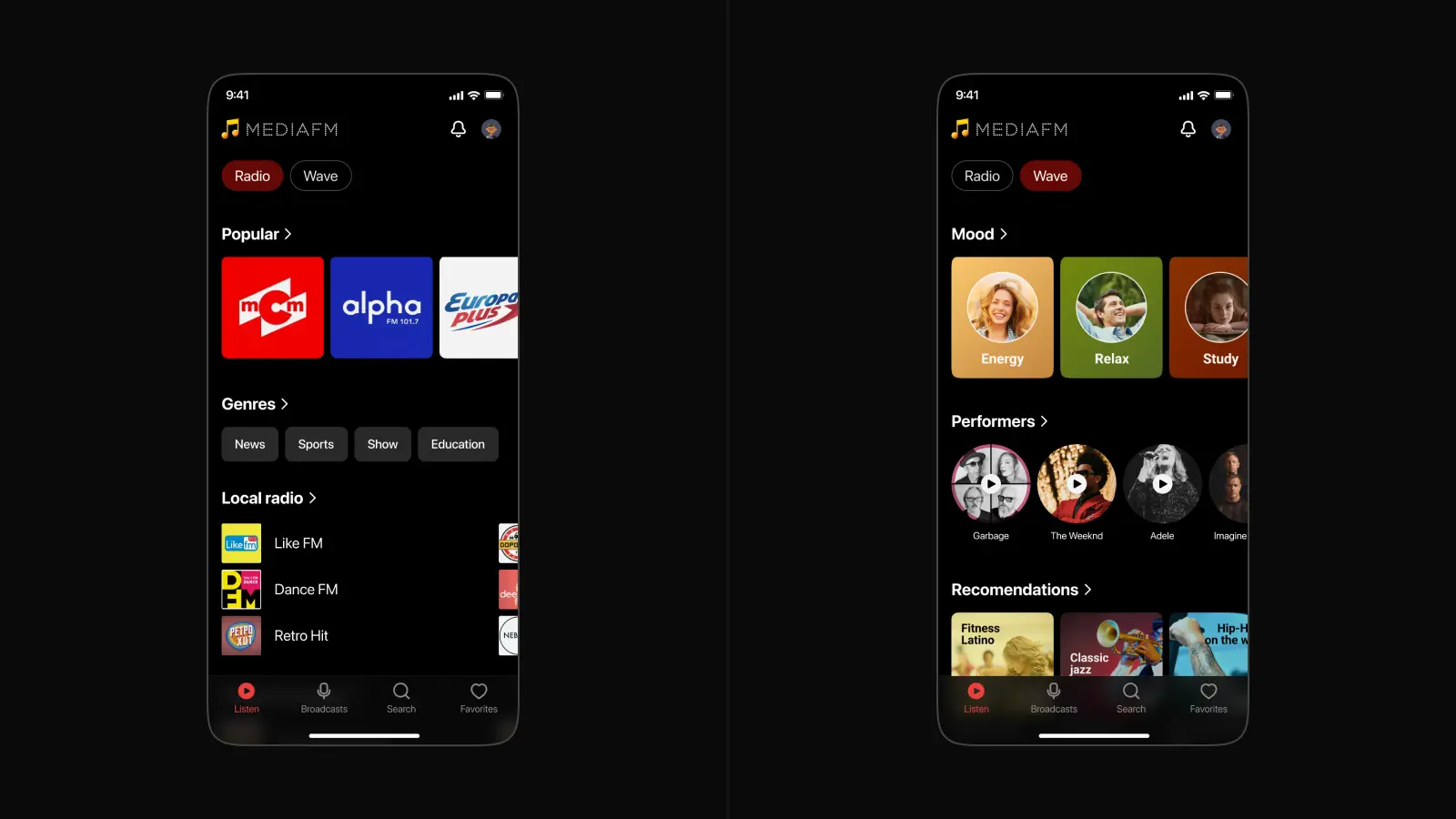
6. Новый дизайн
Вся брендовая составляющая должна отображаться на обложках музыкальных и радио подборок. Изображения должны подбираться или создаваться на основе простых правил: они должны иметь акцентный объект или персонаж, достаточную однородную площадь для размещения текстовой информации.